Comment réaliser le menu de navigation
Fermé
flexi2202
Messages postés
3795
Date d'inscription
lundi 14 mars 2011
Statut
Membre
Dernière intervention
21 avril 2024
-
2 juin 2021 à 15:31
flexi2202 Messages postés 3795 Date d'inscription lundi 14 mars 2011 Statut Membre Dernière intervention 21 avril 2024 - 6 juin 2021 à 19:23
flexi2202 Messages postés 3795 Date d'inscription lundi 14 mars 2011 Statut Membre Dernière intervention 21 avril 2024 - 6 juin 2021 à 19:23
A voir également:
- Comment réaliser le menu de navigation
- Navigation privée - Guide
- Menu déroulant excel - Guide
- Que doit-il faire pour effacer les traces de sa navigation ? - Guide
- Menu démarrer windows 11 - Guide
- Canon quick menu - Télécharger - Utilitaires
7 réponses
exemple d'un design clair et sobre dans le style que vous utilisez:
https://www.federationpeche.fr/
Le fond blanc et les couleurs bleus/marine du texte évoque bien la mer(ou la rivière).
Le côté carré et anguleux qui donne un air sérieux et un peu strict sont contrebalancés par le logo tout en arrondis du petit poisson.
Il est d'ailleurs repris sur l'image avec des contours arrondis.
Les menus important sont tout en haut et accessibles directement.
En descendant il y a bien une animation mais celle ci ne gêne pas la lecture des informations principale car il faut descendre et ce sera fait une fois que le texte d'accueil est lu et assimilé.
Les menus suivant qui sont des menus moins importants sont bien en évidence sur les images avec le texte blanc et en gras.
Il y a beaucoup de menus sur la première page aussi mais seulement ceux du haut sont vraiment mis en valeurs, les autres ce sont des informations moins importantes et qui seront moins utiles/visités.
Le côté carré et ordonné est cette fois ci rendu moins austère et strict par les couleurs des images de fond qui ne vont pas gêner la lecture des titres.
C'est qu'un exemple et des exemples s'il y en a un paquet, même des sites sans rapport avec le sujet si la présentation vous plait vous pouvez vous en inspirer. Ou mélanger plusieurs inspirations: par exemple garder le blanc et le bleu en couleurs dominantes(avec le gris des menus tout en haut et les images colorés , arrondis discrets mais présents , ça évite la froideur qui peut ressortir du bleu, surtout que 'est pas un bleu foncé un peu marine, suivit de teinte un peu mauve-donc rehaussé en rouge qui va donner plus de chaleur. Voilà un exemple de possibilités(parmi tant d'autres) pour donner une ambiance. Ici c'est un site officiel d'une organisation publique. Mais sur un site personnel ça peut être un peu plus gai et moins "académique" ce qui encore une fois est réussit par le bandeau sur votre site qui donne toute de suite une ambiance et le thème.
https://www.federationpeche.fr/
Le fond blanc et les couleurs bleus/marine du texte évoque bien la mer(ou la rivière).
Le côté carré et anguleux qui donne un air sérieux et un peu strict sont contrebalancés par le logo tout en arrondis du petit poisson.
Il est d'ailleurs repris sur l'image avec des contours arrondis.
Les menus important sont tout en haut et accessibles directement.
En descendant il y a bien une animation mais celle ci ne gêne pas la lecture des informations principale car il faut descendre et ce sera fait une fois que le texte d'accueil est lu et assimilé.
Les menus suivant qui sont des menus moins importants sont bien en évidence sur les images avec le texte blanc et en gras.
Il y a beaucoup de menus sur la première page aussi mais seulement ceux du haut sont vraiment mis en valeurs, les autres ce sont des informations moins importantes et qui seront moins utiles/visités.
Le côté carré et ordonné est cette fois ci rendu moins austère et strict par les couleurs des images de fond qui ne vont pas gêner la lecture des titres.
C'est qu'un exemple et des exemples s'il y en a un paquet, même des sites sans rapport avec le sujet si la présentation vous plait vous pouvez vous en inspirer. Ou mélanger plusieurs inspirations: par exemple garder le blanc et le bleu en couleurs dominantes(avec le gris des menus tout en haut et les images colorés , arrondis discrets mais présents , ça évite la froideur qui peut ressortir du bleu, surtout que 'est pas un bleu foncé un peu marine, suivit de teinte un peu mauve-donc rehaussé en rouge qui va donner plus de chaleur. Voilà un exemple de possibilités(parmi tant d'autres) pour donner une ambiance. Ici c'est un site officiel d'une organisation publique. Mais sur un site personnel ça peut être un peu plus gai et moins "académique" ce qui encore une fois est réussit par le bandeau sur votre site qui donne toute de suite une ambiance et le thème.
Salut,
tout dépends de comment vous faites votre site, avec quels outils.
Si vous faites le site en écrivant tout à la main chaque choix est un simple lien (balise "a") avec du CSS éventuellement pour un menu déroulant ou simplement pour avoir autre chose qu'un texte noir sur fond blanc et des liens soulignés en bleu.
Vous pouvez "composer" à partir de données dynamiques avec un programme serveur(par exemple PHP) et une base de données.
Ou copier coller et éditer pour chaque page directement le HTML.
La question me paraît un peu naïve tellement la réponse est triviale.
Quelles sont vos connaissances en HTML? Parce qu'un lien d'une page à une autre c'est quand même une des balises qui s’apprend en premier:
https://www.w3schools.com/tags/att_a_href.asp
Si vous utilisez un CMS il faudra voir directement avec le thème choisit et ce qu'il permet ou éditer vous même celui ci.
tout dépends de comment vous faites votre site, avec quels outils.
Si vous faites le site en écrivant tout à la main chaque choix est un simple lien (balise "a") avec du CSS éventuellement pour un menu déroulant ou simplement pour avoir autre chose qu'un texte noir sur fond blanc et des liens soulignés en bleu.
Vous pouvez "composer" à partir de données dynamiques avec un programme serveur(par exemple PHP) et une base de données.
Ou copier coller et éditer pour chaque page directement le HTML.
La question me paraît un peu naïve tellement la réponse est triviale.
Quelles sont vos connaissances en HTML? Parce qu'un lien d'une page à une autre c'est quand même une des balises qui s’apprend en premier:
https://www.w3schools.com/tags/att_a_href.asp
Si vous utilisez un CMS il faudra voir directement avec le thème choisit et ce qu'il permet ou éditer vous même celui ci.
flexi2202
Messages postés
3795
Date d'inscription
lundi 14 mars 2011
Statut
Membre
Dernière intervention
21 avril 2024
187
3 juin 2021 à 16:33
3 juin 2021 à 16:33
bonjour
merci pour la reponse
mais je pense que vous n avez pas compris ce que je fais
bon je vais etre plus clair en parlant de mon site
ca sera plus simple
j ai donc sur la page d accueil
une série de 12 cards chaque card lorsque on clic dessus arrivent sur une une page différente
jusque la c est logique
ensuite j ai un navbar avec 6 onglets qui dirige aussi vers 6 pages
donc cela est la structure
par contre dans les 12 cards j en ai une une qui s appelle choix entre formulaire de pèche et journée de pèche
lorsque on clic sur formulaire cela aboutit sur une page
par contre lorsqu il clic sur les journée de pêche il arrive sur une feuille avec toutes les journées de pêche
puis de la il peux voir le détail de chaque journée
une fois sur le detail de la journee de peche
il peux ajouter des images , supprimer des photos ,ajouter ou modifier des commentaires
mais a chaque fois dans une page differente
pour mieux comprendre
voici mon site
pecheperle.be
c est vrai que j aurais pu faire dans la navbar un onglet en plus pour les journées de pêche et donc j aurais pu mettre en sous liens
les journées de pêche
ajout commentaire
ajout image
suppression image
mais je trouvais qu un menu de navigation allait mieux
merci pour la reponse
mais je pense que vous n avez pas compris ce que je fais
bon je vais etre plus clair en parlant de mon site
ca sera plus simple
j ai donc sur la page d accueil
une série de 12 cards chaque card lorsque on clic dessus arrivent sur une une page différente
jusque la c est logique
ensuite j ai un navbar avec 6 onglets qui dirige aussi vers 6 pages
donc cela est la structure
par contre dans les 12 cards j en ai une une qui s appelle choix entre formulaire de pèche et journée de pèche
lorsque on clic sur formulaire cela aboutit sur une page
par contre lorsqu il clic sur les journée de pêche il arrive sur une feuille avec toutes les journées de pêche
puis de la il peux voir le détail de chaque journée
une fois sur le detail de la journee de peche
il peux ajouter des images , supprimer des photos ,ajouter ou modifier des commentaires
mais a chaque fois dans une page differente
pour mieux comprendre
voici mon site
pecheperle.be
c est vrai que j aurais pu faire dans la navbar un onglet en plus pour les journées de pêche et donc j aurais pu mettre en sous liens
les journées de pêche
ajout commentaire
ajout image
suppression image
mais je trouvais qu un menu de navigation allait mieux
D'accord mais quelle est la question alors? Il faut bien séparer dans votre conception les données qui sont utilisées par le programme de leur affichage. C'est un règle d'or du web et un principe incontournable du développement informatique.
"il peux ajouter des images , supprimer des photos ,ajouter ou modifier des commentaires
mais a chaque fois dans une page differente "
ça ne change rien et n'a pas vraiment de rapport avec la page HTML ni leur affichage(dans un premier temps), vous devez considérer les données de votre système d'information : c'est le programme et la base de données qui vont permettent ça à partir du système définit(donc des données à utiliser que vous avez à définir avant tout puis créer les tables qui seront utiles).
https://www.commentcamarche.net/contents/1083-systeme-d-information
Voir le langage SQL pour les tables de données.
Voici le principe, mais ça implique bien d'autres choses que la seule page HTML, celle ci est générée "dynamiquement" en fonction de critères que vous définissez(et donc de l'organisation et des champs de données de vos tables):
https://fr.wikipedia.org/wiki/Architecture_trois_tiers
Si vous êtes novice et voulez passer outre un apprentissage de la programmation serveur, des bases de données et du développement informatique le mieux est d'utiliser un CMS.
Pour simplifier à outrance:
Avant que la page soit chargée le programme demande les données nécessaires à la base de données puis les "écrit" dans la page.
Dans le cas d'une modification/ajout/suppression ce sont les données envoyées par le formulaire(la page HTML) au programme qui va valider(ou pas si elles ne correspondent pas aux critères définis) leur enregistrement/modification/suppression sur la base.
Puis celles ci seront fournies (par le programme qui demande à la base pour remplir le HTML)lorsque la page est demandée à nouveau pour indiquer le calendrier avec les dates, les URL des images à afficher, les contenus des menus...etc Le "etc" correspond à votre système d'informations: toutes les informations nécessaire au fonctionnement de votre site et du programme qui fournit des contenus aux pages.
Pour apprendre:
https://www.qwant.com/?q=apprendre+PHP+Mysql
"il peux ajouter des images , supprimer des photos ,ajouter ou modifier des commentaires
mais a chaque fois dans une page differente "
ça ne change rien et n'a pas vraiment de rapport avec la page HTML ni leur affichage(dans un premier temps), vous devez considérer les données de votre système d'information : c'est le programme et la base de données qui vont permettent ça à partir du système définit(donc des données à utiliser que vous avez à définir avant tout puis créer les tables qui seront utiles).
https://www.commentcamarche.net/contents/1083-systeme-d-information
Voir le langage SQL pour les tables de données.
Voici le principe, mais ça implique bien d'autres choses que la seule page HTML, celle ci est générée "dynamiquement" en fonction de critères que vous définissez(et donc de l'organisation et des champs de données de vos tables):
https://fr.wikipedia.org/wiki/Architecture_trois_tiers
Si vous êtes novice et voulez passer outre un apprentissage de la programmation serveur, des bases de données et du développement informatique le mieux est d'utiliser un CMS.
Pour simplifier à outrance:
Avant que la page soit chargée le programme demande les données nécessaires à la base de données puis les "écrit" dans la page.
Dans le cas d'une modification/ajout/suppression ce sont les données envoyées par le formulaire(la page HTML) au programme qui va valider(ou pas si elles ne correspondent pas aux critères définis) leur enregistrement/modification/suppression sur la base.
Puis celles ci seront fournies (par le programme qui demande à la base pour remplir le HTML)lorsque la page est demandée à nouveau pour indiquer le calendrier avec les dates, les URL des images à afficher, les contenus des menus...etc Le "etc" correspond à votre système d'informations: toutes les informations nécessaire au fonctionnement de votre site et du programme qui fournit des contenus aux pages.
Pour apprendre:
https://www.qwant.com/?q=apprendre+PHP+Mysql
flexi2202
Messages postés
3795
Date d'inscription
lundi 14 mars 2011
Statut
Membre
Dernière intervention
21 avril 2024
187
3 juin 2021 à 18:41
3 juin 2021 à 18:41
merci pour la réponse
mais on ne parle de la même chose ...
pas facile de s exprimer pour se faire comprendre
je vais faire des copies d écrans cela sera plus parlant
je m occupe de cela ce week end
mais on ne parle de la même chose ...
pas facile de s exprimer pour se faire comprendre
je vais faire des copies d écrans cela sera plus parlant
je m occupe de cela ce week end
Vous n’avez pas trouvé la réponse que vous recherchez ?
Posez votre question
flexi2202
Messages postés
3795
Date d'inscription
lundi 14 mars 2011
Statut
Membre
Dernière intervention
21 avril 2024
187
3 juin 2021 à 23:46
3 juin 2021 à 23:46
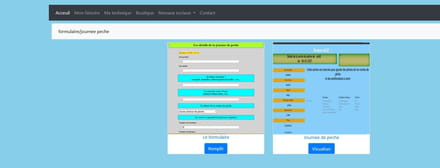
voila comme promis je reviens
donc voila mon site sur la page d accueil

lorsque la personne clic
sur la card les journées de pêche
il voit ceci
tu remarques que j ai a présent une barre de navigation sous le menu

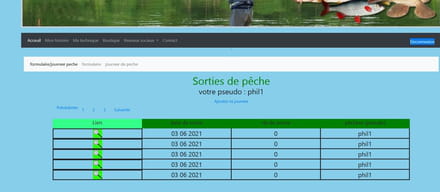
ensuite il clic sur les journées de pêche
et a ce moment il voit ceci comme barre de navigation

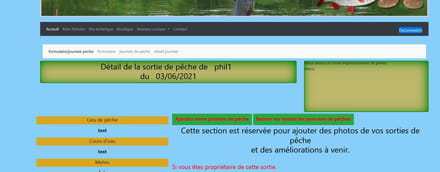
puis il choisit une journée de pêche pour voir le détail
et la barre de navigation devient comme ca

ainsi de suite et donc ma question de savoir
si cela est correct pour la barre de navigation
donc voila mon site sur la page d accueil

lorsque la personne clic
sur la card les journées de pêche
il voit ceci
tu remarques que j ai a présent une barre de navigation sous le menu

ensuite il clic sur les journées de pêche
et a ce moment il voit ceci comme barre de navigation

puis il choisit une journée de pêche pour voir le détail
et la barre de navigation devient comme ca

ainsi de suite et donc ma question de savoir
si cela est correct pour la barre de navigation
Salut,
correct à quel niveau?
A priori si c'est pratique et fonctionnel pour l'utilisateur oui.
Sauf que une page d'accueil(et non acceuil) ne sert pas à ça.
Une page d'accueil c'est pour présenter le site et décrire les thèmes/contenus/sujets donc il va être question.
De préférence en utilisant un HTML correct ce qui n'est pas le cas dans votre page.
De plus c'est beaucoup trop chargé et pas du tout accueillant quand pour l'utilisateur qui arrive vous lui indiquez plein de cadenas fermés.
J'ai surtout l'impression que votre page d'accueil est elle même un menu de navigation.
Donc cela aurait tout intérêt à être passé dans la barre de navigation.
La profusion de contenu avec des images et quelques animations enlève de la clarté à l'ensemble ce qui fait que ce n'est ni pratique ni évident pour l'utilisateur de savoir à quoi ça correspond.
Quand à votre barre de navigation vu qu'elle n'envoie que sur des liens qui renvoient à des pages inaccessibles sans être connecté(c'est ce qui est en évidence et va attirer l'attention d'un lecteur surtout que c'est en haut de la page, donc le début où va arriver son œil en premier) elle aurait tout intérêt à n'être affichée qu'une fois connecté.
Et de passer le contenu de vos menus de navigation non pas en encart de textes/images(ou card si vous voulez l’appeler comme ça) dans la barre de navigation en texte(agrémenté d'éléments décoratifs éventuellement avec un joli petit symbole ou simplement une mise en valeurs avec des propriétés CSS pour faire de jolies boutons).
En effet je ne comprenais pas trop votre question du "comment" alors que ça me semble plutôt un autre question, même plusieurs.
En tout cas j'ai plusieurs réponses/conseils à vous apporter.
La structure de vos pages:
Une page d'accueil sert à présenter le site et son théme/sujet et ainsi indiquer aux moteurs de recherches(ou plutôt les programmes automatiques qui examinent le site pour indexer les contenus) et au visiteur à savoir de quoi parle le site. Éventuellement à vous présenter un peu mais comme il semble qu'une autre page le fait ce n'est pas utile de le faire outre mesure(sauf pour dire je suis un pêcheur et je veut parler au passionné de pêche par exemple ce qui serait un bon début quand quelqu'un arrive sur votre site).
Les défauts structurels qui viennent de vos lacunes dans le rôle et l'utilisation de HTML et CSS. Par exemple en HTML5(version actuelle) il est utile d'indiquer une table des matières avec la structure
Plutôt qu'utiliser la balise DIV qui ne correspond à aucun contenu spécifique et donc n'a aucune valeur sémantique(la nature du contenu présenté).
Le design et l'ergonomie:
Sans être moche(j'aime bien le bandeau il donne une personnalité au site même si YOUTUBE et Blogger n'ont rien à faire dessus: ce n'est pas eux que vous présentez mais avant tout "LA PÊCHE à la perle" donc c'est cette information que l'internaute devrait voir en premier).
Autre remarque le texte pêche à la perle qui correspond aussi au titre de votre site devrais être en texte et non en image car un moteur de recherche ne sait pas lire les textes sur les images, donc la page d'accueil qui est la base de votre site n'a aucun titre...ce qui est un peu embêtant car c'est une des données essentielles qui va servie au référencement.
Mais le reste est froid et pas avenant, trop fournit en contenu et rien ne ressort du lot surtout que ce n'est pas évident que ce soit des menus.
trop fouillis et pas évident à comprendre donc à se déplacer dans les pages et contenus de votre site. Surtout que ça n'a rien à faire en page d'accueil alors que le menu que vous appelez "Barre de navigation" lui renvoie à des pages inaccessible quand on est pas connecté.
Le site y gagnerait en clarté si vous réduisez le nombre d'images ou que vous utilisiez des images en tant qu'images et non menus de navigation.
Un menu doit être clair et accessible directement, pas devoir faire réfléchir pour comprendre à quoi il correspond.
Ici vous obligez l'oeil de celui qui regarde à regarder toute la page et avoir des infos inutiles(les images dans les encarts/cards). Surtout qu'il ne me semble pas avoir d'ordre cohérent ou de hiérarchie indiquant l'importance des propositions offertes à l'utilisateur:
par exemple en occident on lit de gauche et à droite de haut vers le bas. La première info qu'à une personne en arrivant sur le site est donc "magazine de pêche".
Cela veut donc dire que votre site est un magazine de pêche, inconsciemment ou pas c'est la première chose que va penser quelqu'un qui lit le contenu de la page.
Encore une fois une page d'accueil c'est pour accueillir par étaler directement toutes vos pages. Un exemple bêbête (mais pertinent voire efficace) serait simplement :
"Bienvenu sur Pêche à la perle, le site des amateurs de pêche à la perle.
Qu'est ce que la pêche à la perle...blabla
Pourquoi j'aime la pêche à la perle ..etc..
Voici la liste des menus:"
C'est pas à prendre au pied de la lettre surtout que par habitude les menus en haut seront indiqués en tant que menus, donc devrait mener à des pages valides sans être connectés. Vous réservez les liens bers les pages une fois connecté une fois que l'on est connecté pour pas perdre ou fruster la personne qui va les utiliser.
Bon sur le design je ne dirais pas grand chose d'autre. A part votre bandeau ça pourrait être un site sur n'importe quel sujet. C'est dommage parce la première impression qui se dégage en voyant votre site est importante, elle influence tout le reste inconsciemment et consciemment. Bien sûr vous n'êtes pas un professionnel du graphisme et du design et c'est normal.
Vous pouvez par contre vous inspirer de sites sur la pêche pour voir un peu ce qui se fait et penser à une présentation qui reflète ce qui va ressortir de votre site, l'ambiance que va avoir le visiteur en arrivant sur celui ci. Ce qui est assez réussit je trouve sur le bandeau(mis à part les erreurs que j'ai signalé: de faire ressortir des choses sans rapport avec le sujet: Youtube et blogger et de ne pas avoir le titre en texte).
Les trucs qui bougent dans la page surtout s'il y en a plusieurs c'est une erreur classique de débutant. Pas nécessaire et à éviter. ça perturbe la lecture et rends donc le contenu moins accessible surtout si il y en a plusieurs sur la page.
Voilà quelques conseils de bases. Pour le reste l'ergonomie(c'est à dire la facilité d'utilisation) ça découle avant tout de la clarté qui est améliorable avec mes quelques conseils. Ce n'est pas une réponse unique tout est possible mais si il y a des liens vers d'autres pages/menus de navigation en barre/liste/nuages ou que sais d'autres comme formes il faut que ceux ci soient clairs et lisible d'un coup d'oeil sans devoir chercher ou se creuser la tête et donc dépourvus d'informations trop nombreuses et superflus.
J'ai remarqué que d'ailleurs les menus qui ne sont pas présentés en menu et qui présente avant tout une image qui n'a donc aucun sens pour un cerveau humain(en tout cas pas un sens direct comme le fait un texte court et simple) sont redondants et répétés. Hors ça prête plus à confusion qu'autre chose:
L’œil/cerveau quand il lit va aller jusqu'au bout de chaque zone par habitude. Donc inutile et confusion qui y gagnerait aussi à être virée.
Les images ce n'est pas un mal si elle illustre un propos et aide à la compréhension. Mais dans l'état elles sont trop volumineuse et le texte trop petit pour que ce ne soit pas elle qui soit l'information principale qui va être reçue. Indépendamment du fait que c'est un contenu qui est attendu dans une page(en accueil un texte d'accueil/présentation/résumé des thèmes et informations de ce qu'on trouve sur le site) et que ce n'est pas une forme de menu très conventionnelle(donc moins accessible rapidement car il faut faire des efforts pour le comprendre/l’appréhender d'un coup d’œil que chaque partie est un lien de navigation pour que chacun puisse choisir facilement la page qu'il veut consulter. Éventuellement diviser les pages en rubriques à thèmes pour faire des sections plus évidentes parce qu'un choix de menus avec une liste de 10 choix c'est moins facile à comprendre que 3 sections distinctes avec 3/4 choix.
Puis une liste et qui force à défiler dans toute la page et balader l’œil de droite à gauche+haut en bas pour saisir l'ensemble des choix proposés c'est pas évident.
Cela peut être fait s'il s'agit de donner l'impression de profusion si on présente les articles divers d'un catalogue mais ça ne correspond pas à apporter l'information des menus généraux qui sont accessibles.
Pour la question initiale de comment dois présenter une liste qui amène à d'autres listes: segmenter(dans chaque page pour chaque particularité éventuellement) ou utiliser des listes déroulantes, des menus déroulants ou toute autre forme que vous pouvez imaginer comme un formulaire à valider(ou qui vous plait en vous inspirant de site dont vous appréciez la présentation sur le thème de la pêche ou non) mais gardez en tête que :
des menus /propositions de navigation(d'aller vers une autre page) doivent être clairs et faciles à utiliser. Pensez avant tout au visiteur qui ne connait rien du site, ou qui même en connaissant doit pas avoir quelque chose de compliqué à utiliser. Qu'il puisse accéder à ce qu'il veut en un clic maximum 2, bien sûr si des détails sont à préciser qui impliquent une séquence plus complexe un formulaire ou des menus qui vont se succéder pour arriver à un résultat fonctionnalités on n'est plus dans le menu mais dans le contenu de la page donc autant que ça prenne la plus grande partie de la page et ne pas surcharger en mêlant des informations non pertinentes. Dans toute communication "Moins c'est plus" en tout cas si on veut y gagner en clarté et pas perdre me visiteur devant trop de choses sans qu'il puisse avoir directement l'information principale(un titre ça doit ressortir plus que les détails comme ça chacun peut choisir quel détails il veut approfondir).
En espérant vous avoir aidé cette fois ;)
quelques pistes pour approfondir:
Sur le rôle et l'utilisation de HTML5
https://developer.mozilla.org/fr/docs/Web/Guide/HTML/Using_HTML_sections_and_outlines
et
https://duckduckgo.com/?q=s%C3%A9mantique+HTML
Sur l'ergonomie de navigation(comment faire quelque chose de pratique à prendre en main et facile pour l'utilisateur)
https://duckduckgo.com/?q=ergonomie+de+navigation
Des idées de design ou d'effets avec CSS:
https://www.qwant.com/?client=brz-moz&q=design+CSS&t=web
ou comment faire un menu déroulant pour des choix multiples:
https://www.google.com/search?client=firefox-b-d&q=menu+d%C3%A9roulant+CSS
Des exemples de design :
https://duckduckgo.com/?q=design+web
ou
https://www.google.com/search?client=firefox-b-d&q=site+sur+la+p%C3%AAche
correct à quel niveau?
A priori si c'est pratique et fonctionnel pour l'utilisateur oui.
Sauf que une page d'accueil(et non acceuil) ne sert pas à ça.
Une page d'accueil c'est pour présenter le site et décrire les thèmes/contenus/sujets donc il va être question.
De préférence en utilisant un HTML correct ce qui n'est pas le cas dans votre page.
De plus c'est beaucoup trop chargé et pas du tout accueillant quand pour l'utilisateur qui arrive vous lui indiquez plein de cadenas fermés.
J'ai surtout l'impression que votre page d'accueil est elle même un menu de navigation.
Donc cela aurait tout intérêt à être passé dans la barre de navigation.
La profusion de contenu avec des images et quelques animations enlève de la clarté à l'ensemble ce qui fait que ce n'est ni pratique ni évident pour l'utilisateur de savoir à quoi ça correspond.
Quand à votre barre de navigation vu qu'elle n'envoie que sur des liens qui renvoient à des pages inaccessibles sans être connecté(c'est ce qui est en évidence et va attirer l'attention d'un lecteur surtout que c'est en haut de la page, donc le début où va arriver son œil en premier) elle aurait tout intérêt à n'être affichée qu'une fois connecté.
Et de passer le contenu de vos menus de navigation non pas en encart de textes/images(ou card si vous voulez l’appeler comme ça) dans la barre de navigation en texte(agrémenté d'éléments décoratifs éventuellement avec un joli petit symbole ou simplement une mise en valeurs avec des propriétés CSS pour faire de jolies boutons).
En effet je ne comprenais pas trop votre question du "comment" alors que ça me semble plutôt un autre question, même plusieurs.
En tout cas j'ai plusieurs réponses/conseils à vous apporter.
La structure de vos pages:
Une page d'accueil sert à présenter le site et son théme/sujet et ainsi indiquer aux moteurs de recherches(ou plutôt les programmes automatiques qui examinent le site pour indexer les contenus) et au visiteur à savoir de quoi parle le site. Éventuellement à vous présenter un peu mais comme il semble qu'une autre page le fait ce n'est pas utile de le faire outre mesure(sauf pour dire je suis un pêcheur et je veut parler au passionné de pêche par exemple ce qui serait un bon début quand quelqu'un arrive sur votre site).
Les défauts structurels qui viennent de vos lacunes dans le rôle et l'utilisation de HTML et CSS. Par exemple en HTML5(version actuelle) il est utile d'indiquer une table des matières avec la structure
<section> <article> <h1>titre de l'article principal</h1> <p>contenu de l'article textuel</p> </article> <article> <h2>Second article de la page</h2> <img src="..." alt="description image'"/> </article> </section>
Plutôt qu'utiliser la balise DIV qui ne correspond à aucun contenu spécifique et donc n'a aucune valeur sémantique(la nature du contenu présenté).
Le design et l'ergonomie:
Sans être moche(j'aime bien le bandeau il donne une personnalité au site même si YOUTUBE et Blogger n'ont rien à faire dessus: ce n'est pas eux que vous présentez mais avant tout "LA PÊCHE à la perle" donc c'est cette information que l'internaute devrait voir en premier).
Autre remarque le texte pêche à la perle qui correspond aussi au titre de votre site devrais être en texte et non en image car un moteur de recherche ne sait pas lire les textes sur les images, donc la page d'accueil qui est la base de votre site n'a aucun titre...ce qui est un peu embêtant car c'est une des données essentielles qui va servie au référencement.
Mais le reste est froid et pas avenant, trop fournit en contenu et rien ne ressort du lot surtout que ce n'est pas évident que ce soit des menus.
trop fouillis et pas évident à comprendre donc à se déplacer dans les pages et contenus de votre site. Surtout que ça n'a rien à faire en page d'accueil alors que le menu que vous appelez "Barre de navigation" lui renvoie à des pages inaccessible quand on est pas connecté.
Le site y gagnerait en clarté si vous réduisez le nombre d'images ou que vous utilisiez des images en tant qu'images et non menus de navigation.
Un menu doit être clair et accessible directement, pas devoir faire réfléchir pour comprendre à quoi il correspond.
Ici vous obligez l'oeil de celui qui regarde à regarder toute la page et avoir des infos inutiles(les images dans les encarts/cards). Surtout qu'il ne me semble pas avoir d'ordre cohérent ou de hiérarchie indiquant l'importance des propositions offertes à l'utilisateur:
par exemple en occident on lit de gauche et à droite de haut vers le bas. La première info qu'à une personne en arrivant sur le site est donc "magazine de pêche".
Cela veut donc dire que votre site est un magazine de pêche, inconsciemment ou pas c'est la première chose que va penser quelqu'un qui lit le contenu de la page.
Encore une fois une page d'accueil c'est pour accueillir par étaler directement toutes vos pages. Un exemple bêbête (mais pertinent voire efficace) serait simplement :
"Bienvenu sur Pêche à la perle, le site des amateurs de pêche à la perle.
Qu'est ce que la pêche à la perle...blabla
Pourquoi j'aime la pêche à la perle ..etc..
Voici la liste des menus:"
C'est pas à prendre au pied de la lettre surtout que par habitude les menus en haut seront indiqués en tant que menus, donc devrait mener à des pages valides sans être connectés. Vous réservez les liens bers les pages une fois connecté une fois que l'on est connecté pour pas perdre ou fruster la personne qui va les utiliser.
Bon sur le design je ne dirais pas grand chose d'autre. A part votre bandeau ça pourrait être un site sur n'importe quel sujet. C'est dommage parce la première impression qui se dégage en voyant votre site est importante, elle influence tout le reste inconsciemment et consciemment. Bien sûr vous n'êtes pas un professionnel du graphisme et du design et c'est normal.
Vous pouvez par contre vous inspirer de sites sur la pêche pour voir un peu ce qui se fait et penser à une présentation qui reflète ce qui va ressortir de votre site, l'ambiance que va avoir le visiteur en arrivant sur celui ci. Ce qui est assez réussit je trouve sur le bandeau(mis à part les erreurs que j'ai signalé: de faire ressortir des choses sans rapport avec le sujet: Youtube et blogger et de ne pas avoir le titre en texte).
Les trucs qui bougent dans la page surtout s'il y en a plusieurs c'est une erreur classique de débutant. Pas nécessaire et à éviter. ça perturbe la lecture et rends donc le contenu moins accessible surtout si il y en a plusieurs sur la page.
Voilà quelques conseils de bases. Pour le reste l'ergonomie(c'est à dire la facilité d'utilisation) ça découle avant tout de la clarté qui est améliorable avec mes quelques conseils. Ce n'est pas une réponse unique tout est possible mais si il y a des liens vers d'autres pages/menus de navigation en barre/liste/nuages ou que sais d'autres comme formes il faut que ceux ci soient clairs et lisible d'un coup d'oeil sans devoir chercher ou se creuser la tête et donc dépourvus d'informations trop nombreuses et superflus.
J'ai remarqué que d'ailleurs les menus qui ne sont pas présentés en menu et qui présente avant tout une image qui n'a donc aucun sens pour un cerveau humain(en tout cas pas un sens direct comme le fait un texte court et simple) sont redondants et répétés. Hors ça prête plus à confusion qu'autre chose:
L’œil/cerveau quand il lit va aller jusqu'au bout de chaque zone par habitude. Donc inutile et confusion qui y gagnerait aussi à être virée.
Les images ce n'est pas un mal si elle illustre un propos et aide à la compréhension. Mais dans l'état elles sont trop volumineuse et le texte trop petit pour que ce ne soit pas elle qui soit l'information principale qui va être reçue. Indépendamment du fait que c'est un contenu qui est attendu dans une page(en accueil un texte d'accueil/présentation/résumé des thèmes et informations de ce qu'on trouve sur le site) et que ce n'est pas une forme de menu très conventionnelle(donc moins accessible rapidement car il faut faire des efforts pour le comprendre/l’appréhender d'un coup d’œil que chaque partie est un lien de navigation pour que chacun puisse choisir facilement la page qu'il veut consulter. Éventuellement diviser les pages en rubriques à thèmes pour faire des sections plus évidentes parce qu'un choix de menus avec une liste de 10 choix c'est moins facile à comprendre que 3 sections distinctes avec 3/4 choix.
Puis une liste et qui force à défiler dans toute la page et balader l’œil de droite à gauche+haut en bas pour saisir l'ensemble des choix proposés c'est pas évident.
Cela peut être fait s'il s'agit de donner l'impression de profusion si on présente les articles divers d'un catalogue mais ça ne correspond pas à apporter l'information des menus généraux qui sont accessibles.
Pour la question initiale de comment dois présenter une liste qui amène à d'autres listes: segmenter(dans chaque page pour chaque particularité éventuellement) ou utiliser des listes déroulantes, des menus déroulants ou toute autre forme que vous pouvez imaginer comme un formulaire à valider(ou qui vous plait en vous inspirant de site dont vous appréciez la présentation sur le thème de la pêche ou non) mais gardez en tête que :
des menus /propositions de navigation(d'aller vers une autre page) doivent être clairs et faciles à utiliser. Pensez avant tout au visiteur qui ne connait rien du site, ou qui même en connaissant doit pas avoir quelque chose de compliqué à utiliser. Qu'il puisse accéder à ce qu'il veut en un clic maximum 2, bien sûr si des détails sont à préciser qui impliquent une séquence plus complexe un formulaire ou des menus qui vont se succéder pour arriver à un résultat fonctionnalités on n'est plus dans le menu mais dans le contenu de la page donc autant que ça prenne la plus grande partie de la page et ne pas surcharger en mêlant des informations non pertinentes. Dans toute communication "Moins c'est plus" en tout cas si on veut y gagner en clarté et pas perdre me visiteur devant trop de choses sans qu'il puisse avoir directement l'information principale(un titre ça doit ressortir plus que les détails comme ça chacun peut choisir quel détails il veut approfondir).
En espérant vous avoir aidé cette fois ;)
quelques pistes pour approfondir:
Sur le rôle et l'utilisation de HTML5
https://developer.mozilla.org/fr/docs/Web/Guide/HTML/Using_HTML_sections_and_outlines
et
https://duckduckgo.com/?q=s%C3%A9mantique+HTML
Sur l'ergonomie de navigation(comment faire quelque chose de pratique à prendre en main et facile pour l'utilisateur)
https://duckduckgo.com/?q=ergonomie+de+navigation
Des idées de design ou d'effets avec CSS:
https://www.qwant.com/?client=brz-moz&q=design+CSS&t=web
ou comment faire un menu déroulant pour des choix multiples:
https://www.google.com/search?client=firefox-b-d&q=menu+d%C3%A9roulant+CSS
Des exemples de design :
https://duckduckgo.com/?q=design+web
ou
https://www.google.com/search?client=firefox-b-d&q=site+sur+la+p%C3%AAche
flexi2202
Messages postés
3795
Date d'inscription
lundi 14 mars 2011
Statut
Membre
Dernière intervention
21 avril 2024
187
6 juin 2021 à 19:02
6 juin 2021 à 19:02
bonjour R0b0x
un tout très grand merci pour cette réponse et ces explications
a présent que la structure de mon site fonctionne
je vais pouvoir m atteler a autre chose
je vais essayer de reprendre point par point ce que tu me conseilles de faire
entre temps je suis occupé a lire le référencement pour les nuls
c est vrai que quand je vois certains sites je me dis bigre c est vachement bien fait ce que les autres font
je ne vais pas me mettre la tête sous l eau
mais dans le même temps chaque site est diffèrent
alors je vais donc commencer par ma page d accueil pour le changement
il faudrait une maquette pour commencer
mais la aussi comment la structurer que mettre en avant
que mettre dans le menu
c est tout un travail
je dirais même un travail de webdesigner
le soucis c est quand on se retrouve face a un tel chantier on ne sait jamais vraiment par ou commencer ...car tout a son importance et il faut avoir déjà un plan en tête pour y arriver
je prends bonne note de toutes les remarques
c est pas simple quand on veux présenter pleins de choses
c est pour cela que j avais choisi le système de card
je pouvais présenter sur une seule page tout ce que je voulais et que l internaute ne doive pas chercher après quelque chose ,puisque tout y était ...
les liens que tu m as montre sont très intéressant un grand merci
y a beaucoup de chose a lire
tout comme le site je suis aussi d accord avec tes remarques
c est clair , c est dégagé , cela respire ...
mais encore une fois c est peut être un pro qui a réaliser cela ...
au tout début j avais chercher un template , il n y a aucun sur lequel j ai vraiment accroche et qui pouvait m offrir ce que je cherchais
un tout très grand merci pour cette réponse et ces explications
a présent que la structure de mon site fonctionne
je vais pouvoir m atteler a autre chose
je vais essayer de reprendre point par point ce que tu me conseilles de faire
entre temps je suis occupé a lire le référencement pour les nuls
c est vrai que quand je vois certains sites je me dis bigre c est vachement bien fait ce que les autres font
je ne vais pas me mettre la tête sous l eau
mais dans le même temps chaque site est diffèrent
alors je vais donc commencer par ma page d accueil pour le changement
il faudrait une maquette pour commencer
mais la aussi comment la structurer que mettre en avant
que mettre dans le menu
c est tout un travail
je dirais même un travail de webdesigner
le soucis c est quand on se retrouve face a un tel chantier on ne sait jamais vraiment par ou commencer ...car tout a son importance et il faut avoir déjà un plan en tête pour y arriver
je prends bonne note de toutes les remarques
c est pas simple quand on veux présenter pleins de choses
c est pour cela que j avais choisi le système de card
je pouvais présenter sur une seule page tout ce que je voulais et que l internaute ne doive pas chercher après quelque chose ,puisque tout y était ...
les liens que tu m as montre sont très intéressant un grand merci
y a beaucoup de chose a lire
tout comme le site je suis aussi d accord avec tes remarques
c est clair , c est dégagé , cela respire ...
mais encore une fois c est peut être un pro qui a réaliser cela ...
au tout début j avais chercher un template , il n y a aucun sur lequel j ai vraiment accroche et qui pouvait m offrir ce que je cherchais
flexi2202
Messages postés
3795
Date d'inscription
lundi 14 mars 2011
Statut
Membre
Dernière intervention
21 avril 2024
187
6 juin 2021 à 19:23
6 juin 2021 à 19:23


