Mon site est beaucoup trop lent, comment l'optimiser ?
Fermé
Visapour
Messages postés
2
Date d'inscription
samedi 12 septembre 2015
Statut
Membre
Dernière intervention
14 septembre 2015
-
Modifié par Visapour le 12/09/2015 à 12:19
elgazar Messages postés 5841 Date d'inscription mercredi 30 octobre 2013 Statut Membre Dernière intervention 17 mars 2021 - 14 sept. 2015 à 23:18
elgazar Messages postés 5841 Date d'inscription mercredi 30 octobre 2013 Statut Membre Dernière intervention 17 mars 2021 - 14 sept. 2015 à 23:18
A voir également:
- Mon site est beaucoup trop lent, comment l'optimiser ?
- Mon pc est lent - Guide
- Site de telechargement - Guide
- Mon mac est lent comment le nettoyer - Guide
- Optimiser pc - Guide
- Site inaccessible - Guide
1 réponse

elgazar
Messages postés
5841
Date d'inscription
mercredi 30 octobre 2013
Statut
Membre
Dernière intervention
17 mars 2021
1 322
Modifié par elgazar le 12/09/2015 à 19:26
Modifié par elgazar le 12/09/2015 à 19:26
Bonjour
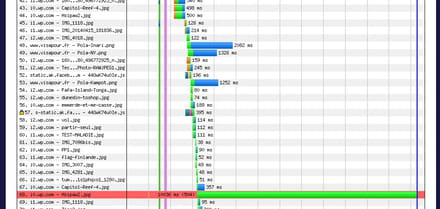
tes images sont encore trop lourdes, par exemple avec le logiciel riot ( tu le trouveras dans la logithèque de ccm), je suis arrivé a gagner entre 20 et 25 ko sur les 3 premières images de ta page "de la route 12 au parc ..." en réglant a 75% , si tu fais cela pour toutes tes images (y compris celles de ton thème), tu gagneras déjà beaucoup
Google a un outil en ligne pour mesurer la vitesse de ton site ( de l'index ou de n'importe quelle page profonde) et tu auras en prime des conseils pour améliorer sa rapidité d'affichage,
tes images sont encore trop lourdes, par exemple avec le logiciel riot ( tu le trouveras dans la logithèque de ccm), je suis arrivé a gagner entre 20 et 25 ko sur les 3 premières images de ta page "de la route 12 au parc ..." en réglant a 75% , si tu fais cela pour toutes tes images (y compris celles de ton thème), tu gagneras déjà beaucoup
Google a un outil en ligne pour mesurer la vitesse de ton site ( de l'index ou de n'importe quelle page profonde) et tu auras en prime des conseils pour améliorer sa rapidité d'affichage,



13 sept. 2015 à 05:20
Je ne vois pas l'intérêt d'avoir plusieurs images sur une seule page de 1000x666 ou 1200x799...Mieux vaut avoir plusieurs pages ou une galerie qui chargera(préchargera) les images quand on en a besoin surtout que si elles sont à la suite l'utilisateur doit faire défiler à chaque fois la page et que ce n'est pas ergonomique. Si elles s'affichent toutes sur un seul écran(sans défilement donc) les tailles sont beaucoup trop importantes donc on charge pour les réduire à l'affichage. Éventuellement utiliser des miniatures permet de soulager grandement le chargement, on en reviens à une galerie si besoin de l'image en grand(qui permettra d'afficher la miniature + sa version en grande taille mais celle ci seulement lorsque l'utilisateur le demande donc quand la page aura chargé les miniatures).
Notez aussi que les plugins(particulièrement vrai dans l'emploi de plusieurs en même temps) ont des chances de ralentir le chargement car surchargent le site de scripts qui sont exécutés et parfois sont en permanence sollicités, ce n'est plus un problème de chargement mais d'optimisation tout court.
14 sept. 2015 à 22:34
Je vais utiliser le logiciel riot que je ne connaissais pas.
Je reste quand même curieux sur les photos. Celles-ci sont importantes dans la thématique de mon blog et je ne souhaite pas diminuer leur nombre. En revanche quand je compare avec d'autres bloggeurs de la même thématique, beaucoup ont un nombre d'images similaire et en plus des images plus lourdes ! Pourtant le temps de chargement est moins long chez eux. Je passe à côté de quelque chose, c'est sûr, mais je n'arrive pas à savoir ce que ça peut être.
14 sept. 2015 à 23:18
l'optimisation d'image est a peu près la seule chose que tu peux faire puisque les autres optimisations concernent le code.