Poids sur un RelativeLayout
Résolu/Fermé
YameFAZE
Messages postés
201
Date d'inscription
mardi 24 avril 2012
Statut
Membre
Dernière intervention
14 mars 2021
-
22 mars 2017 à 14:44
BunoCS Messages postés 15475 Date d'inscription lundi 11 juillet 2005 Statut Modérateur Dernière intervention 23 avril 2024 - 23 mars 2017 à 14:15
BunoCS Messages postés 15475 Date d'inscription lundi 11 juillet 2005 Statut Modérateur Dernière intervention 23 avril 2024 - 23 mars 2017 à 14:15
A voir également:
- Poids sur un RelativeLayout
- Réduire le poids d'un pdf - Guide
- Jonathan visite le site web du bureau international des poids et mesures (bipm.org). quel service d’internet permet à son navigateur de trouver l’adresse ip qui correspond à bipm.org ? - Forum Réseaux sociaux
- Itinéraire poids lourds mappy ✓ - Forum GPS
- Erreur poids mondial relay le bon coin - Forum Consommation & Internet
- Itinéraire poids lourds gratuit ✓ - Forum Logiciels
5 réponses

BunoCS
Messages postés
15475
Date d'inscription
lundi 11 juillet 2005
Statut
Modérateur
Dernière intervention
23 avril 2024
3 895
22 mars 2017 à 15:33
22 mars 2017 à 15:33
Hello,
La combinaison suivante te permet d'avoir 2 colonnes de width identiques:
Il y aurait bien android:layout_weight mais bien sûr cela ne fonctionne pas avec les RelativeLayout. Et difficile de faire quelque chose de vraiment dynamique avec des LinearLayout.Erreur...Bien utilisé, un LinearLayout est tout à fait dynamique ;)
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:weightsum="2">
<!-- Bloc de Gauche -->
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
/>
<!-- Bloc de Droite -->
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1" />
</LinearLayout>
La combinaison suivante te permet d'avoir 2 colonnes de width identiques:
android:layout_width="0dp" android:layout_weight="1"
YameFAZE
Messages postés
201
Date d'inscription
mardi 24 avril 2012
Statut
Membre
Dernière intervention
14 mars 2021
22 mars 2017 à 15:40
22 mars 2017 à 15:40
Salut SuperHelper, :-)
Bah en fait oui, avant que tu ne me répondes, à force de chercher j'ai fini par trouver tout seul. Effectivement je n'ai utilisé que des
Bah en fait oui, avant que tu ne me répondes, à force de chercher j'ai fini par trouver tout seul. Effectivement je n'ai utilisé que des
LinearLayoutavec tous des poids et ça s'adapte bien aux différents formats d'écrans. :-) Merci quand même. Je vais finir par te recruter pour le développement de mon appli. ^^
YameFAZE
Messages postés
201
Date d'inscription
mardi 24 avril 2012
Statut
Membre
Dernière intervention
14 mars 2021
23 mars 2017 à 01:08
23 mars 2017 à 01:08
Je reviens... j'ai un autre soucis. Tout fonctionnait bien et puis j'ai voulu utiliser un
ScrollView, du coup toutes les indications de poids verticales sont tombées à l'eau, bon j'ai quand même réussi à faire en sorte que tout fonctionne correctement sauf pour un petit détail. Dans ma colonne de gauche j'ai deux blocs photos qui malgré tous mes efforts et de nombreux
android:layout_height="wrap_content"ne s'écrasent pas pour s'adapter au format d'écran. Ils poussent vers le bas leur parent en s'allongeant alors qu'ils n'ont aucune raison de le faire... je ne comprends pas. Je ne pense pas que le problème vienne de la taille de l'image parce que l'image, elle, s'adapte au format d'écran. Mais les cas ou les blocs s'allongent, l'image est la bonne taille, mais il y a de gros espaces blancs au-dessus et au-dessous de l'image. Y a-t-il possibilité d'imposer un pourcentage à la hauteur ? Parce que si j'utilise une hauteur fixe en "dp" selon certains formats d'écrans la hauteur n'est plus adaptée. Ci-dessous mon nouveau layout.
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/couleur_fond_appli"
tools:context="com.xxxxxxxxxx.Inscription">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- Super bloc de tête -->
<LinearLayout
android:orientation="horizontal"
android:id="@+id/inscriptionActivity_superBlocDeTete"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- Colonne de gauche du super bloc de tête -->
<LinearLayout
android:orientation="vertical"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneGauche"
android:layout_weight="1.7"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- Bloc photo utilisateur de la colonne de gauche du super bloc de tête -->
<LinearLayout
android:orientation="vertical"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneGauche_blocPhotoUtilisateur"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- Vue de l'intitulé du bloc photo utilisateur de la colonne de gauche du super bloc de tête -->
<LinearLayout
android:orientation="vertical"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneGauche_blocPhotoUtilisateur_vueIntitule"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="1dp">
<!-- Intitulé du bloc photo utilisateur de la colonne de gauche du super bloc de tête -->
<TextView
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneGauche_blocPhotoUtilisateur_intitule"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Votre photo :"
android:textColor="@color/couleur_textes_appli"
/>
</LinearLayout>
<!-- Vue de la photo du bloc photo utilisateur de la colonne de gauche du super bloc de tête -->
<LinearLayout
android:orientation="vertical"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneGauche_blocPhotoUtilisateur_vuePhoto"
android:background="@drawable/bordures"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="1dp">
<!-- Photo du bloc photo utilisateur de la colonne de gauche du super bloc de tête -->
<ImageView
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneGauche_blocPhotoUtilisateur_photo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/logo_index_431x431_20pp"
android:contentDescription=""
/>
</LinearLayout>
<!-- Vue du bouton du bloc photo utilisateur de la colonne de gauche du super bloc de tête -->
<LinearLayout
android:orientation="vertical"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneGauche_blocPhotoUtilisateur_vueBouton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="1dp">
<!-- Bouton du bloc photo utilisateur de la colonne de gauche du super bloc de tête -->
<Button
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneGauche_blocPhotoUtilisateur_bouton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@anim/animation_boutons"
android:text="Rechercher"
android:textColor="@color/couleur_textes_boutons"
/>
</LinearLayout>
</LinearLayout>
<!-- Bloc photo moto de la colonne de gauche du super bloc de tête -->
<LinearLayout
android:orientation="vertical"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneGauche_blocPhotoMoto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- Vue de l'intitulé du bloc photo moto de la colonne de gauche du super bloc de tête -->
<LinearLayout
android:orientation="vertical"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneGauche_blocPhotoMoto_vueIntitule"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="1dp">
<!-- Intitulé du bloc photo moto de la colonne de gauche du super bloc de tête -->
<TextView
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneGauche_blocPhotoMoto_intitule"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Votre moto :"
android:textColor="@color/couleur_textes_appli"
/>
</LinearLayout>
<!-- Vue de la photo du bloc photo moto de la colonne de gauche du super bloc de tête -->
<LinearLayout
android:orientation="vertical"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneGauche_blocPhotoMoto_vuePhoto"
android:background="@drawable/bordures"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="1dp">
<!-- Photo du bloc photo moto de la colonne de gauche du super bloc de tête -->
<ImageView
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneGauche_blocPhotoMoto_photo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/logo_index_431x431_20pp"
android:contentDescription=""
/>
</LinearLayout>
<!-- Vue du bouton du bloc photo moto de la colonne de gauche du super bloc de tête -->
<LinearLayout
android:orientation="vertical"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneGauche_blocPhotoMoto_vueBouton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="1dp">
<!-- Bouton du bloc photo moto de la colonne de gauche du super bloc de tête -->
<Button
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneGauche_blocPhotoMoto_bouton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@anim/animation_boutons"
android:text="Rechercher"
android:textColor="@color/couleur_textes_boutons"
/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<!-- Colonne de droite du super bloc de tête -->
<LinearLayout
android:orientation="vertical"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite"
android:layout_weight="1.1"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Bloc pseudo de la colonne de droite du super bloc de tête -->
<LinearLayout
android:orientation="horizontal"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocPseudo"
android:layout_weight="1.1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:gravity="center">
<!-- Vue de l'intitulé du bloc pseudo de la colonne de droite du super bloc de tête -->
<LinearLayout
android:orientation="horizontal"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocPseudo_vueIntitule"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="3dp">
<!-- Intitulé du bloc pseudo de la colonne de droite du super bloc de tête -->
<TextView
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocPseudo_intitule"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Pseudo :"
android:textColor="@color/couleur_textes_appli"
/>
</LinearLayout>
<!-- Vue du champs du bloc pseudo de la colonne de droite du super bloc de tête -->
<LinearLayout
android:orientation="horizontal"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocPseudo_vueChamps"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- Champs du bloc pseudo de la colonne de droite du super bloc de tête -->
<EditText
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocPseudo_champs"
android:background="@drawable/bordures"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@color/couleur_textes_appli"
/>
</LinearLayout>
</LinearLayout>
<!-- Bloc e-mail de la colonne de droite du super bloc de tête -->
<LinearLayout
android:orientation="horizontal"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocEmail"
android:layout_weight="1.1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:gravity="center">
<!-- Vue de l'intitulé du bloc e-mail de la colonne de droite du super bloc de tête -->
<LinearLayout
android:orientation="horizontal"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocEmail_vueIntitule"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="3dp">
<!-- Intitulé du bloc e-mail de la colonne de droite du super bloc de tête -->
<TextView
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocEmail_intitule"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="E-mail :"
android:textColor="@color/couleur_textes_appli"
/>
</LinearLayout>
<!-- Vue du champs du bloc e-mail de la colonne de droite du super bloc de tête -->
<LinearLayout
android:orientation="horizontal"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocEmail_vueChamps"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- Champs du bloc e-mail de la colonne de droite du super bloc de tête -->
<EditText
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocEmail_champs"
android:background="@drawable/bordures"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@color/couleur_textes_appli"
/>
</LinearLayout>
</LinearLayout>
<!-- Bloc mot de passe de la colonne de droite du super bloc de tête -->
<LinearLayout
android:orientation="horizontal"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocMotDePasse"
android:layout_weight="1.1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:gravity="center">
<!-- Vue de l'intitulé du bloc mot de passe de la colonne de droite du super bloc de tête -->
<LinearLayout
android:orientation="horizontal"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocMotDePasse_vueIntitule"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="3dp">
<!-- Intitulé du bloc mot de passe de la colonne de droite du super bloc de tête -->
<TextView
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocMotDePasse_intitule"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Mot de passe :"
android:textColor="@color/couleur_textes_appli"
/>
</LinearLayout>
<!-- Vue du champs du bloc mot de passe de la colonne de droite du super bloc de tête -->
<LinearLayout
android:orientation="horizontal"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocMotDePasse_vueChamps"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- Champs du bloc mot de passe de la colonne de droite du super bloc de tête -->
<EditText
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocMotDePasse_champs"
android:background="@drawable/bordures"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@color/couleur_textes_appli"
/>
</LinearLayout>
</LinearLayout>
<!-- Bloc prénom de la colonne de droite du super bloc de tête -->
<LinearLayout
android:orientation="horizontal"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocPrenom"
android:layout_weight="1.1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:gravity="center">
<!-- Vue de l'intitulé du bloc prénom de la colonne de droite du super bloc de tête -->
<LinearLayout
android:orientation="horizontal"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocPrenom_vueIntitule"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="3dp">
<!-- Intitulé du bloc prénom de la colonne de droite du super bloc de tête -->
<TextView
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocPrenom_intitule"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Prénom :"
android:textColor="@color/couleur_textes_appli"
/>
</LinearLayout>
<!-- Vue du champs du bloc prénom de la colonne de droite du super bloc de tête -->
<LinearLayout
android:orientation="horizontal"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocPrenom_vueChamps"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- Champs du bloc prénom de la colonne de droite du super bloc de tête -->
<EditText
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocPrenom_champs"
android:background="@drawable/bordures"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@color/couleur_textes_appli"
/>
</LinearLayout>
</LinearLayout>
<!-- Bloc sexe de la colonne de droite du super bloc de tête -->
<LinearLayout
android:orientation="horizontal"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocSexe"
android:layout_weight="1.1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:gravity="center">
<!-- Vue de l'intitulé du bloc sexe de la colonne de droite du super bloc de tête -->
<LinearLayout
android:orientation="horizontal"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocSexe_vueIntitule"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="3dp">
<!-- Intitulé du bloc sexe de la colonne de droite du super bloc de tête -->
<TextView
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocSexe_intitule"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Sexe :"
android:textColor="@color/couleur_textes_appli"
/>
</LinearLayout>
<!-- Vue des boutons du bloc sexe de la colonne de droite du super bloc de tête -->
<LinearLayout
android:orientation="horizontal"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocSexe_vueBoutons"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- Boutons du bloc sexe de la colonne de droite du super bloc de tête -->
<RadioGroup
android:orientation="horizontal"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocSexe_boutons"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<!-- Bouton masculin du bloc sexe de la colonne de droite du super bloc de tête -->
<RadioButton
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocSexe_boutonMasculin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Mas."
android:textColor="@color/couleur_textes_appli"
/>
<!-- Bouton féminin du bloc sexe de la colonne de droite du super bloc de tête -->
<RadioButton
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocSexe_boutonFeminin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Fém."
android:textColor="@color/couleur_textes_appli"
/>
</RadioGroup>
</LinearLayout>
</LinearLayout>
<!-- Bloc date de naissance de la colonne de droite du super bloc de tête -->
<LinearLayout
android:orientation="horizontal"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocDateDeNaissance"
android:layout_weight="1.1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:gravity="center">
<!-- Vue de l'intitulé du bloc date de naissance de la colonne de droite du super bloc de tête -->
<LinearLayout
android:orientation="horizontal"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocDateDeNaissance_vueIntitule"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="3dp">
<!-- Intitulé du bloc date de naissance de la colonne de droite du super bloc de tête -->
<TextView
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocDateDeNaissance_intitule"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Date de naissance :"
android:textColor="@color/couleur_textes_appli"
/>
</LinearLayout>
<!-- Vue du calendrier du bloc date de naissance de la colonne de droite du super bloc de tête -->
<LinearLayout
android:orientation="horizontal"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocDateDeNaissance_vueCalendrier"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- Calendrier du bloc date de naissance de la colonne de droite du super bloc de tête -->
<EditText
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocDateDeNaissance_calendrier"
android:background="@drawable/bordures"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@color/couleur_textes_appli"
/>
</LinearLayout>
</LinearLayout>
<!-- Bloc profil de la colonne de droite du super bloc de tête -->
<LinearLayout
android:orientation="horizontal"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocProfil"
android:layout_weight="1.1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:gravity="center">
<!-- Vue de l'intitulé du bloc profil de la colonne de droite du super bloc de tête -->
<LinearLayout
android:orientation="horizontal"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocProfil_vueIntitule"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="3dp">
<!-- Intitulé du bloc profil de la colonne de droite du super bloc de tête -->
<TextView
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocProfil_intitule"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Profil :"
android:textColor="@color/couleur_textes_appli"
/>
</LinearLayout>
<!-- Vue des boutons du bloc profil de la colonne de droite du super bloc de tête -->
<LinearLayout
android:orientation="horizontal"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocProfil_vueBoutons"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- Boutons du bloc profil de la colonne de droite du super bloc de tête -->
<RadioGroup
android:orientation="horizontal"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocProfil_boutons"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<!-- Bouton GPS du bloc profil de la colonne de droite du super bloc de tête -->
<RadioButton
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocProfil_boutonGPS"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="GPS"
android:textColor="@color/couleur_textes_appli"
/>
<!-- Bouton SDS du bloc profil de la colonne de droite du super bloc de tête -->
<RadioButton
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite_blocProfil_boutonSDS"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="SDS"
android:textColor="@color/couleur_textes_appli"
/>
</RadioGroup>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<!-- Super bloc central -->
<LinearLayout
android:orientation="vertical"
android:id="@+id/inscriptionActivity_superBlocCentral"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="1dp">
<!-- Bloc description du super bloc central -->
<LinearLayout
android:orientation="vertical"
android:id="@+id/inscriptionActivity_superBlocCentral_blocDescription"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<!-- Vue de l'intitulé du bloc description du super bloc central -->
<LinearLayout
android:orientation="vertical"
android:id="@+id/inscriptionActivity_superBlocCentral_blocDescription_vueIntitule"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="1dp">
<!-- Intitulé du bloc description du super bloc central -->
<TextView
android:id="@+id/inscriptionActivity_superBlocCentral_blocDescription_intitule"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Description :"
android:textColor="@color/couleur_textes_appli"
/>
</LinearLayout>
<!-- Vue du champs du bloc description du super bloc central -->
<LinearLayout
android:orientation="vertical"
android:id="@+id/inscriptionActivity_superBlocCentral_blocDescription_vueChamps"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- Champs du bloc description du super bloc central -->
<EditText
android:id="@+id/inscriptionActivity_superBlocCentral_blocDescription_champs"
android:background="@drawable/bordures"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@color/couleur_textes_appli"
/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<!-- Super bloc de pied -->
<LinearLayout
android:orientation="vertical"
android:id="@+id/inscriptionActivity_superBlocDePied"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="1dp"
android:gravity="center">
<!-- Bouton inscription du super bloc de pied -->
<Button
android:id="@+id/inscriptionActivity_superBlocDePied_bouton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@anim/animation_boutons"
android:text="Inscription"
android:textColor="@color/couleur_textes_boutons" />
</LinearLayout>
</LinearLayout>
</ScrollView>

BunoCS
Messages postés
15475
Date d'inscription
lundi 11 juillet 2005
Statut
Modérateur
Dernière intervention
23 avril 2024
3 895
23 mars 2017 à 09:02
23 mars 2017 à 09:02
Hello,
Une image vaut mieux qu'un long discours ;)
Ton XML devient trop lourd pour être lu correctement ici. Par contre, un screenshot du problème serait plus parlant.
Si tu veux travailler en pourcentage, regarde les PercentRelativeLayout ou les PercentFrameLayout dispo à partir de API 23
Une image vaut mieux qu'un long discours ;)
Ton XML devient trop lourd pour être lu correctement ici. Par contre, un screenshot du problème serait plus parlant.
Si tu veux travailler en pourcentage, regarde les PercentRelativeLayout ou les PercentFrameLayout dispo à partir de API 23
Vous n’avez pas trouvé la réponse que vous recherchez ?
Posez votre question
YameFAZE
Messages postés
201
Date d'inscription
mardi 24 avril 2012
Statut
Membre
Dernière intervention
14 mars 2021
23 mars 2017 à 13:47
23 mars 2017 à 13:47
Code du layout qui contient les deux layouts verticaux :
Code du layout vertical gauche :
Contenu du layout vertical gauche (les deux photos superposées) :
Code du layout vertical droit :
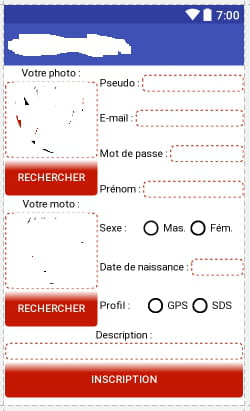
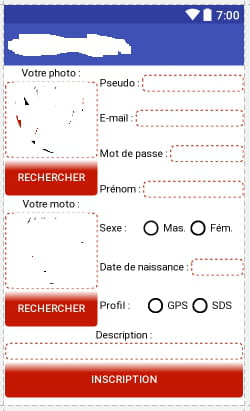
Voilà ce que j'aimerais que cela donne dans l'idée où les photos s'adapteraient correctement au format d'écran en s'écrasant verticalement :
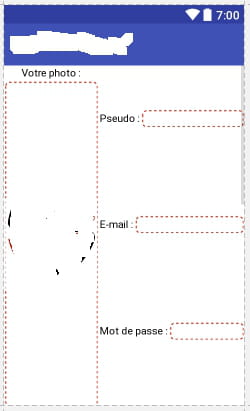
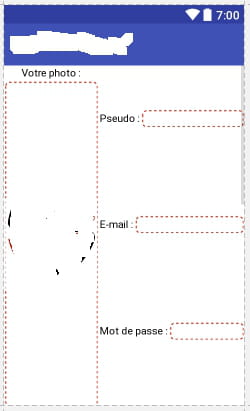
Voilà ce que cela donne en réalité parce que les photos ne veulent pas s'adapter verticalement (gros espaces blancs en haut et en bas) :
<LinearLayout
android:orientation="horizontal"
android:id="@+id/inscriptionActivity_superBlocDeTete"
android:layout_width="match_parent"
android:layout_height="wrap_content">
Code du layout vertical gauche :
<LinearLayout
android:orientation="vertical"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneGauche"
android:layout_weight="1.7"
android:layout_width="match_parent"
android:layout_height="wrap_content">
Contenu du layout vertical gauche (les deux photos superposées) :
<LinearLayout
android:orientation="vertical"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneGauche_blocPhotoUtilisateur"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- Vue de l'intitulé du bloc photo utilisateur de la colonne de gauche du super bloc de tête -->
<LinearLayout
android:orientation="vertical"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneGauche_blocPhotoUtilisateur_vueIntitule"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="1dp">
<!-- Intitulé du bloc photo utilisateur de la colonne de gauche du super bloc de tête -->
<TextView
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneGauche_blocPhotoUtilisateur_intitule"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Votre photo :"
android:textColor="@color/couleur_textes_appli"
/>
</LinearLayout>
<!-- Vue de la photo du bloc photo utilisateur de la colonne de gauche du super bloc de tête -->
<LinearLayout
android:orientation="vertical"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneGauche_blocPhotoUtilisateur_vuePhoto"
android:background="@drawable/bordures"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="1dp">
<!-- Photo du bloc photo utilisateur de la colonne de gauche du super bloc de tête -->
<ImageView
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneGauche_blocPhotoUtilisateur_photo"
android:layout_width="match_parent"
android:layout_height="100dp"
android:src="@drawable/logo_index_431x431_20pp"
android:contentDescription=""
/>
</LinearLayout>
<!-- Vue du bouton du bloc photo utilisateur de la colonne de gauche du super bloc de tête -->
<LinearLayout
android:orientation="vertical"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneGauche_blocPhotoUtilisateur_vueBouton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="1dp">
<!-- Bouton du bloc photo utilisateur de la colonne de gauche du super bloc de tête -->
<Button
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneGauche_blocPhotoUtilisateur_bouton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@anim/animation_boutons"
android:text="Rechercher"
android:textColor="@color/couleur_textes_boutons"
/>
</LinearLayout>
</LinearLayout>
Code du layout vertical droit :
<LinearLayout
android:orientation="vertical"
android:id="@+id/inscriptionActivity_superBlocDeTete_colonneDroite"
android:layout_weight="1.1"
android:layout_width="match_parent"
android:layout_height="match_parent">
Voilà ce que j'aimerais que cela donne dans l'idée où les photos s'adapteraient correctement au format d'écran en s'écrasant verticalement :

Voilà ce que cela donne en réalité parce que les photos ne veulent pas s'adapter verticalement (gros espaces blancs en haut et en bas) :


BunoCS
Messages postés
15475
Date d'inscription
lundi 11 juillet 2005
Statut
Modérateur
Dernière intervention
23 avril 2024
3 895
23 mars 2017 à 14:15
23 mars 2017 à 14:15
Tu as trop de LinearLayout...Il serait bon de simplifier un peu. Genre, le layout inscriptionActivity_superBlocDeTete_colonneGauche_blocPhotoUtilisateur_vueIntitule ne sert à rien.
Il faut mettre des Layout (comprendre des conteneurs) lorsque tu as plusieurs object à grouper.
Essaies de simplifier pour voir déjà.
Note: ton nouveau problème n'est pas lié au problème initial, il faut donc ouvrir un nouveau topic
Il faut mettre des Layout (comprendre des conteneurs) lorsque tu as plusieurs object à grouper.
Essaies de simplifier pour voir déjà.
Note: ton nouveau problème n'est pas lié au problème initial, il faut donc ouvrir un nouveau topic

