Création formulaire sous HTML
Fermé
Denizay
Messages postés
105
Date d'inscription
mercredi 17 octobre 2012
Statut
Membre
Dernière intervention
21 novembre 2021
-
31 janv. 2020 à 11:23
dugenou Messages postés 6087 Date d'inscription mercredi 19 janvier 2005 Statut Contributeur Dernière intervention 30 juillet 2021 - 5 févr. 2020 à 08:12
dugenou Messages postés 6087 Date d'inscription mercredi 19 janvier 2005 Statut Contributeur Dernière intervention 30 juillet 2021 - 5 févr. 2020 à 08:12
A voir également:
- Jqbootstrapvalidation
- Creation compte gmail - Guide
- Création organigramme - Guide
- Media creation tool - Télécharger - Systèmes d'exploitation
- Création compte google - Guide
- Editeur html - Télécharger - HTML
9 réponses

jordane45
Messages postés
38144
Date d'inscription
mercredi 22 octobre 2003
Statut
Modérateur
Dernière intervention
21 avril 2024
4 650
31 janv. 2020 à 11:54
31 janv. 2020 à 11:54
Bonjour,
Le "formulaire" html ne sert qu'à indiquer les champs de saisis ( input, textarea...) que tu veux afficher.
Par contre, le traitement ( sauvegarde en bdd ou envoi de mail ) ne peut se faire qu'à l'aide d'un langage serveur ( le plus souvent utilisé en web , le PHP (mais il y a aussi le Java, le python, le ruby.... le javascript (avec node.js) ..etc...)
Donc si tu ne reçois rien.. c'est qu'aucun script serveur n'est présent pour traiter ton formulaire ou que tu l'as mal écrit.
Sans savoir exactement ce que tu as fait ( si tu as utilisé un CMS ou codé le site toi même par exemple ... ou le code de ton formulaire ET du script de traitement....) il nous sera impossible de t'aider.
A tout hasard, voici déjà un premier tuto sur la création d'un formulaire de contact avec envoi de mail :https://www.commentcamarche.net/faq/4516-webmaster-un-formulaire-de-contact-pour-votre-site
Le "formulaire" html ne sert qu'à indiquer les champs de saisis ( input, textarea...) que tu veux afficher.
Par contre, le traitement ( sauvegarde en bdd ou envoi de mail ) ne peut se faire qu'à l'aide d'un langage serveur ( le plus souvent utilisé en web , le PHP (mais il y a aussi le Java, le python, le ruby.... le javascript (avec node.js) ..etc...)
Donc si tu ne reçois rien.. c'est qu'aucun script serveur n'est présent pour traiter ton formulaire ou que tu l'as mal écrit.
Sans savoir exactement ce que tu as fait ( si tu as utilisé un CMS ou codé le site toi même par exemple ... ou le code de ton formulaire ET du script de traitement....) il nous sera impossible de t'aider.
A tout hasard, voici déjà un premier tuto sur la création d'un formulaire de contact avec envoi de mail :https://www.commentcamarche.net/faq/4516-webmaster-un-formulaire-de-contact-pour-votre-site

jordane45
Messages postés
38144
Date d'inscription
mercredi 22 octobre 2003
Statut
Modérateur
Dernière intervention
21 avril 2024
4 650
31 janv. 2020 à 21:26
31 janv. 2020 à 21:26
Le code qui nous interesse se trouve dans le fichier appellé par ton ajax.
C'est ce code la qui effectue l'envoi du mail.
url: "././mail/contact.php",
C'est ce code la qui effectue l'envoi du mail.

Denizay
Messages postés
105
Date d'inscription
mercredi 17 octobre 2012
Statut
Membre
Dernière intervention
21 novembre 2021
3
31 janv. 2020 à 22:23
31 janv. 2020 à 22:23
Mon code contact.php est le même que le premier code que j'ai envoyé.
Il doit y avoir un fichier ajax c'est ça ? (je ne sais pas ce que c'est)
Il doit y avoir un fichier ajax c'est ça ? (je ne sais pas ce que c'est)


jordane45
Messages postés
38144
Date d'inscription
mercredi 22 octobre 2003
Statut
Modérateur
Dernière intervention
21 avril 2024
4 650
>
Denizay
Messages postés
105
Date d'inscription
mercredi 17 octobre 2012
Statut
Membre
Dernière intervention
21 novembre 2021
31 janv. 2020 à 22:24
31 janv. 2020 à 22:24
Ça ne peut pas être le même....il faudrait qu'il y ait du code PHP à l'intérieur et qui se code permettre l'envoie de mail ce que tu n'as pas actuellement...
Normal donc que ça ne fonctionne pas !
Normal donc que ça ne fonctionne pas !


Denizay
Messages postés
105
Date d'inscription
mercredi 17 octobre 2012
Statut
Membre
Dernière intervention
21 novembre 2021
3
>
jordane45
Messages postés
38144
Date d'inscription
mercredi 22 octobre 2003
Statut
Modérateur
Dernière intervention
21 avril 2024
31 janv. 2020 à 22:29
31 janv. 2020 à 22:29
En effet, il doit surement manquer quelque chose dans le code complet de mon site :)
Je ne sais pas coder en php...
Et admettons que j'ai ce code en .php comment je fais le lien ? (c'est un peu flou dans ma tête mais je boss pour comprendre)
Je ne sais pas coder en php...
Et admettons que j'ai ce code en .php comment je fais le lien ? (c'est un peu flou dans ma tête mais je boss pour comprendre)

Denizay
Messages postés
105
Date d'inscription
mercredi 17 octobre 2012
Statut
Membre
Dernière intervention
21 novembre 2021
3
31 janv. 2020 à 22:37
31 janv. 2020 à 22:37
En me renseignant un peu, je vois qu'il y a deux méthode "get" et "post". Celle que j'ai dans mon code est la méthode "post".
Si j'ai bien compris il me faut un premier code "formulaire.php" et un second code qui récolte les données du "formulaire.php" ? (sachant que je souhaite obtenir ces données vers mon adresse mail).
Si j'ai bien compris il me faut un premier code "formulaire.php" et un second code qui récolte les données du "formulaire.php" ? (sachant que je souhaite obtenir ces données vers mon adresse mail).

jordane45
Messages postés
38144
Date d'inscription
mercredi 22 octobre 2003
Statut
Modérateur
Dernière intervention
21 avril 2024
4 650
Modifié le 1 févr. 2020 à 08:22
Modifié le 1 févr. 2020 à 08:22
Oui, tu utilises un script javascript qui effectue un AJAX en POST vers le fichier indiqué dans la variable URL
il te faut donc un fichier php dans lequel tu n'auras ( QUE ) le traitement permettant d'effectuer l'envoi de ton mail.
Les variables seront transmises en POST
Bien entendu, si tu bosses en LOCAL sur ton ordi (via un logiciel tel que wamp, xampp, easyphp, Laragon.... ) la fonction mail peut ne pas fonctionner (car pas configurée...)
Dans ce cas, tu peux toujours te tourner vers la class php PhpMailer ( pour laquelle tu trouveras sans mal des mliliers d'exemples sur le net )
$.ajax({
url: "././mail/contact_me.php",
type: "POST",
data: {
name: name,
phone: phone,
email: email,
message: message
},
il te faut donc un fichier php dans lequel tu n'auras ( QUE ) le traitement permettant d'effectuer l'envoi de ton mail.
Les variables seront transmises en POST
<?php
//récupération des variables
$name = !empty($_POST['name']) ? $_POST['name'] : "";
$phone= !empty($_POST['phone']) ? $_POST['phone'] : "";
$email= !empty($_POST['email']) ? $_POST['email'] : "";
$message= !empty($_POST['message']) ? $_POST['message'] : "";
$msgMail = "
<html>
<body>
Bonjour,
Vous avez reçu un message de : ".$name." " . $email ."
Tel: ".$phone."
Message :".$message ."
</body>
</html>
";
//envoi du mail
$to = "Ton_adresse_mail@....";
if(mail($to, "Titre du mail", $msgMail)){
$result = "ok";
}else{
$result = "KO";
}
//renvoi de la réponse dans l'ajax au format json
echo json_encode($result);
Bien entendu, si tu bosses en LOCAL sur ton ordi (via un logiciel tel que wamp, xampp, easyphp, Laragon.... ) la fonction mail peut ne pas fonctionner (car pas configurée...)
Dans ce cas, tu peux toujours te tourner vers la class php PhpMailer ( pour laquelle tu trouveras sans mal des mliliers d'exemples sur le net )


Denizay
Messages postés
105
Date d'inscription
mercredi 17 octobre 2012
Statut
Membre
Dernière intervention
21 novembre 2021
3
>
jordane45
Messages postés
38144
Date d'inscription
mercredi 22 octobre 2003
Statut
Modérateur
Dernière intervention
21 avril 2024
Modifié le 1 févr. 2020 à 15:04
Modifié le 1 févr. 2020 à 15:04
Je te remercie pour ta réponse détaillé.
J'ai donc actuellement une page contact.html (qui fait l'habillement du formulaire)
une seconde page contact.php (qui traite les données saisies dans contact.html)
et un .js (je sais plus trop ce qu'il fait :D )
Quand je suis sur l'accueil de mon site, la page "contact" doit renvoyer sur contact.html ou contact.php ?
Là elle renvoie vers contact.html donc je visualise bien ma page.
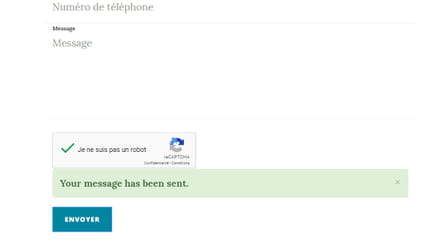
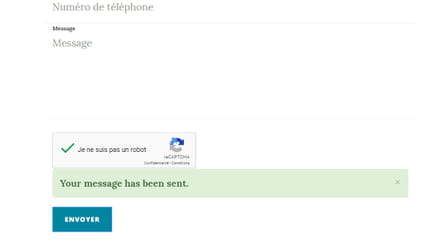
J'ai fais un test, il indique que le mail a bien été envoyé mais je ne reçois toujours rien :)
Il me manque peut être quelque chose ?

J'ai donc actuellement une page contact.html (qui fait l'habillement du formulaire)
une seconde page contact.php (qui traite les données saisies dans contact.html)
et un .js (je sais plus trop ce qu'il fait :D )
Quand je suis sur l'accueil de mon site, la page "contact" doit renvoyer sur contact.html ou contact.php ?
Là elle renvoie vers contact.html donc je visualise bien ma page.
J'ai fais un test, il indique que le mail a bien été envoyé mais je ne reçois toujours rien :)
Il me manque peut être quelque chose ?



jordane45
Messages postés
38144
Date d'inscription
mercredi 22 octobre 2003
Statut
Modérateur
Dernière intervention
21 avril 2024
4 650
>
Denizay
Messages postés
105
Date d'inscription
mercredi 17 octobre 2012
Statut
Membre
Dernière intervention
21 novembre 2021
1 févr. 2020 à 16:34
1 févr. 2020 à 16:34
Donc je recommence...
Actuellement... tu nous as montré UNIQUEMENT le code html de ton formulaire. (celui de ton contact html ? )
Et un code JS qui sert à :
- Vérifier un certain nombre de variables
- Générer l'envoi des données vers un script php qui, d'après l'url appelée serait :
Hors.... tu nous parles d'un script contact.php .... que tu ne nous as pas montré
et il nous manque toujours le contenu du fichier contact_me.php ...
Alors... vu que tu ne sembles pas bien comprendre ce que je te demande, je vais te le demander un peu différement :
Montre nous le contenu de TOUS CES FICHIERS en indiquant
- Le nom du fichier
- Son EMPLACEMENT dans ton site ( le chemin pour y accéder lorsque tu navigues dans les divers dossiers de ton site)
- Et bien entendu leur contenu COMPLET (de la première à la dernière ligne) .. et pas juste des "morceaux pris un peu au hasard ! )
Merci également de nous indiquer si ton site est hébergé sur un serveur internet..... ou si, actuellement, tu le développes en LOCAL sur ton ordi (et si en local.. avec quel logiciel émules tu le serveur web : Wamp ? Xampp ? EasyPhp ? Laragon ? Autre.. ?? )
Actuellement... tu nous as montré UNIQUEMENT le code html de ton formulaire. (celui de ton contact html ? )
Et un code JS qui sert à :
- Vérifier un certain nombre de variables
- Générer l'envoi des données vers un script php qui, d'après l'url appelée serait :
url: "././mail/contact_me.php",
Hors.... tu nous parles d'un script contact.php .... que tu ne nous as pas montré
et il nous manque toujours le contenu du fichier contact_me.php ...
Alors... vu que tu ne sembles pas bien comprendre ce que je te demande, je vais te le demander un peu différement :
Montre nous le contenu de TOUS CES FICHIERS en indiquant
- Le nom du fichier
- Son EMPLACEMENT dans ton site ( le chemin pour y accéder lorsque tu navigues dans les divers dossiers de ton site)
- Et bien entendu leur contenu COMPLET (de la première à la dernière ligne) .. et pas juste des "morceaux pris un peu au hasard ! )
Merci également de nous indiquer si ton site est hébergé sur un serveur internet..... ou si, actuellement, tu le développes en LOCAL sur ton ordi (et si en local.. avec quel logiciel émules tu le serveur web : Wamp ? Xampp ? EasyPhp ? Laragon ? Autre.. ?? )


Denizay
Messages postés
105
Date d'inscription
mercredi 17 octobre 2012
Statut
Membre
Dernière intervention
21 novembre 2021
3
>
jordane45
Messages postés
38144
Date d'inscription
mercredi 22 octobre 2003
Statut
Modérateur
Dernière intervention
21 avril 2024
1 févr. 2020 à 17:10
1 févr. 2020 à 17:10
Très bien donc pour répondre d'abord à tes questions:
- le site est hébergé sur free.fr et est en ligne actuellement. Je le modifie en local puis une fois que j'estime que c'est bon je fais le transfert en ligne avec WINSCP.
Ensuite, j'ai:
- contact.html
- contact_me.php
- contact_me.js
que je vais lister en détail en dessous:
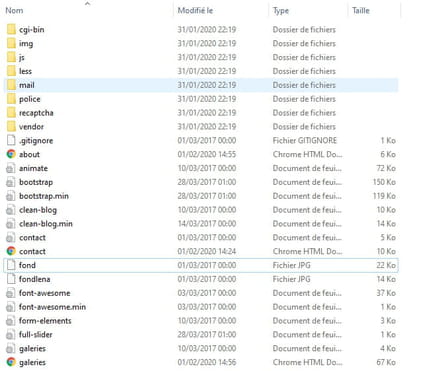
contact.html: il se trouve à la racine dans mon arborescence
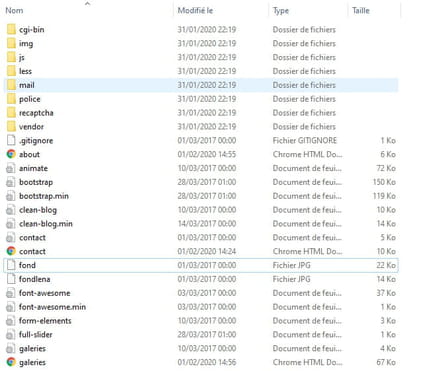
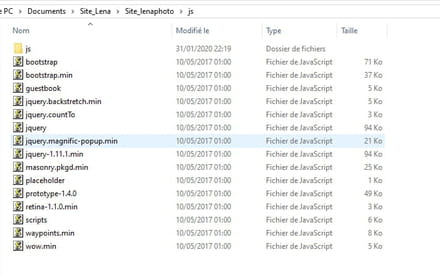
Mon arborescence:

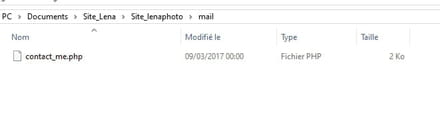
contact_me.php: il se trouve dans un dossier "mail" dans mon arborescence

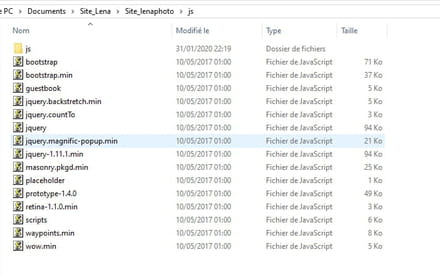
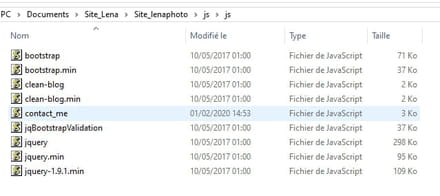
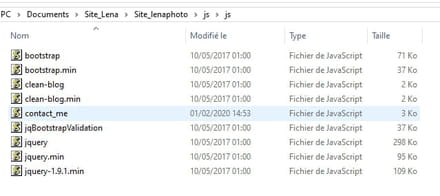
contact_me.js: il se trouve dans un sous-dossier "js" dans mon arborescence ./js/js


- le site est hébergé sur free.fr et est en ligne actuellement. Je le modifie en local puis une fois que j'estime que c'est bon je fais le transfert en ligne avec WINSCP.
Ensuite, j'ai:
- contact.html
- contact_me.php
- contact_me.js
que je vais lister en détail en dessous:
contact.html: il se trouve à la racine dans mon arborescence
Mon arborescence:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<meta name="viewport" content="width=device-width"/>
<title>Contact | Lena Photography</title>
<!-- Bootstrap Core CSS -->
<link href="bootstrap.min.css" rel="stylesheet">
<!-- Theme CSS -->
<link href="clean-blog.min.css" rel="stylesheet">
<!-- Custom Fonts -->
<link href="vendor/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link href='https://fonts.googleapis.com/css?family=Lora:400,700,400italic,700italic' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800' rel='stylesheet' type='text/css'>
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<script src="https://www.google.com/recaptcha/api.js"></script>
</head>
<body>
<!-- Empeche le clic droit -->
<script language="JavaScript1.2">
function ejs_nodroit()
{
alert('Vous ne pouvez pas copier cette page.');
return(false);
}
document.oncontextmenu = ejs_nodroit;
</script>
<!-- Navigation -->
<nav class="navbar navbar-default navbar-custom navbar-fixed-top">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header page-scroll">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
Menu <i class="fa fa-bars"></i>
</button>
<!-- <a class="index-fr" href="contact.php"><img src="img/fr.png" style="cursor:pointer;" > <a class="index-en" href="contact-en.php"> <img src="img/en.png" style="cursor: pointer;"><a class="index-tr" href="contact-tr.php" > <img src="img/tr.png" style="cursor:pointer;"></a>
-->
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li>
<a href="index.html">Accueil</a>
</li>
<li>
<a href="galeries.html">Galerie</a>
</li>
<li>
<a href="about.html">A propos</a>
</li>
<li>
<a href="contact.php">Contact</a>
</li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container -->
</nav>
<!-- Page Header -->
<!-- Set your background image for this header on the line below. -->
<header class="intro-header" style="background-image: url('img/contact.jpg')">
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1">
<div class="page-heading">
<h1 style="font-family: HarabaraHand" >Contact</h1>
<hr class="small">
<span class="subheading">Une question? Un renseignement? J'ai la réponse.</span>
<hr class="small">
<span class="subheading"><img src="img/mail.png"> lenaphotography@free.fr</span>
</div>
</div>
</div>
</div>
</header>
<!-- Main Content -->
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1">
<p>Vous souhaitez être mis en relation avec moi? Remplissez le formulaire ci-dessous puis cliquez sur Envoyer et je tenterai de vous répondre dans les 24 heures! </p>
<!-- Contact Form - Enter your email address on line 19 of the mail/contact_me.php file to make this form work. -->
<!-- WARNING: Some web hosts do not allow emails to be sent through forms to common mail hosts like Gmail or Yahoo. It's recommended that you use a private domain email address! -->
<!-- NOTE: To use the contact form, your site must be on a live web host with PHP! The form will not work locally! -->
<form method="POST" name="sentMessage" id="contactForm" novalidate>
<div class="row control-group">
<div class="form-group col-xs-12 floating-label-form-group controls">
<label>Nom</label>
<input type="text" class="form-control" placeholder="Nom" id="name" required data-validation-required-message="Entrez votre nom s'il vous plaît.">
<p class="help-block text-danger"></p>
</div>
</div>
<div class="row control-group">
<div class="form-group col-xs-12 floating-label-form-group controls">
<label>E-mail</label>
<input type="email" class="form-control" placeholder="E-mail" id="email" required data-validation-required-message="Entrez votre adresse e-mail s'il vous plaît.">
<p class="help-block text-danger"></p>
</div>
</div>
<div class="row control-group">
<div class="form-group col-xs-12 floating-label-form-group controls">
<label>Numéro de téléphone</label>
<input type="tel" class="form-control" placeholder="Numéro de téléphone" id="phone" required data-validation-required-message="Entrez votre numéro de contact s'il vous plaît.">
<p class="help-block text-danger"></p>
</div>
</div>
<div class="row control-group">
<div class="form-group col-xs-12 floating-label-form-group controls">
<label>Message</label>
<textarea rows="5" class="form-control" placeholder="Message" id="message" required data-validation-required-message="Entrez votre message s'il vous plaît."></textarea>
<p class="help-block text-danger"></p>
</div>
</div>
<br>
<div class="g-recaptcha" data-sitekey="6LeJKRcUAAAAADiJ1I7KJ6h_o4brqlKpylbfbHZa"></div>
<div id="success"></div>
<div class="row">
<div class="form-group col-xs-12">
<button type="submit" class="btn btn-default">Envoyer</button>
</div>
</div>
<i><p style="font-size: 18px;" > Dans le cas de non réception d'une réponse dans les 24 heures, veuillez-vous joindre à l'adresse e-mail indiquée en haut de cette page. </p>
</i>
</form>
</div>
</div>
</div>
<hr>
<center>
<h3> Suis-moi sur Instagram et visualises toutes les dernières prises !</h3>
<!-- InstaWidget -->
<a href="https://instawidget.net/v/user/lena_a_photography" id="link-ed783056262c561a076f8052585fc6237599b8b1cd27a2272f60a8db98160012">@lena_a_photography</a>
<script src="https://instawidget.net/js/instawidget.js?u=ed783056262c561a076f8052585fc6237599b8b1cd27a2272f60a8db98160012&width=300px"></script>
</center>
<!-- Footer -->
<footer>
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1">
<p class="copyright text-muted">Tous droit réservés<br />© 2017 Lena Photography</p>
</div>
</div>
</div>
</footer>
<!-- jQuery -->
<script src="js/js/jquery.min.js"></script>
<!-- Bootstrap Core JavaScript -->
<script src="js/js/bootstrap.min.js"></script>
<!-- Contact Form JavaScript -->
<script src="js/js/jqBootstrapValidation.js"></script>
<script src="js/js/contact_me.js"></script>
<!-- Theme JavaScript -->
<script src="js/js/clean-blog.min.js"></script>
</body>
</html>
contact_me.php: il se trouve dans un dossier "mail" dans mon arborescence

<?php
// Check for empty fields
if(empty($_POST['name']) ||
empty($_POST['email']) ||
empty($_POST['phone']) ||
empty($_POST['message']) ||
!filter_var($_POST['email'],FILTER_VALIDATE_EMAIL))
{
echo "Email envoyé"; mail('lenaphotography@free.fr', 'message');
return false;
}
$name = strip_tags(htmlspecialchars($_POST['name']));
$email_address = strip_tags(htmlspecialchars($_POST['email']));
$phone = strip_tags(htmlspecialchars($_POST['phone']));
$message = strip_tags(htmlspecialchars($_POST['message']));
// Create the email and send the message
$to = "lenaphotography@free.fr"; // Add your email address inbetween the '' replacing yourname@yourdomain.com - This is where the form will send a message to.
$email_subject = "Website Contact Form: $name";
$email_body = "You have received a new message from your website contact form.\n\n"."Here are the details:\n\nName: $name\n\nEmail: $email_address\n\nPhone: $phone\n\nMessage:\n$message";
$headers = "From: noreply@yourdomain.com\n"; // This is the email address the generated message will be from. We recommend using something like noreply@yourdomain.com.
$headers .= "Reply-To: $email_address";
mail($to,$email_subject,$email_body,$headers);
return true;
?>
contact_me.js: il se trouve dans un sous-dossier "js" dans mon arborescence ./js/js


// Contact Form Scripts
$(function() {
$("#contactForm input,#contactForm textarea").jqBootstrapValidation({
preventSubmit: true,
submitError: function($form, event, errors) {
// additional error messages or events
},
submitSuccess: function($form, event) {
event.preventDefault(); // prevent default submit behaviour
// get values from FORM
var name = $("input#name").val();
var email = $("input#email").val();
var phone = $("input#phone").val();
var message = $("textarea#message").val();
var firstName = name; // For Success/Failure Message
// Check for white space in name for Success/Fail message
if (firstName.indexOf(' ') >= 0) {
firstName = name.split(' ').slice(0, -1).join(' ');
}
$.ajax({
url: "././mail/contact_me.php",
type: "POST",
data: {
name: name,
phone: phone,
email: email,
message: message
},
cache: false,
success: function() {
// Success message
$('#success').html("<div class='alert alert-success'>");
$('#success > .alert-success').html("<button type='button' class='close' data-dismiss='alert' aria-hidden='true'>×")
.append("</button>");
$('#success > .alert-success')
.append("<strong>Votre message a bien été envoyé. </strong>");
$('#success > .alert-success')
.append('</div>');
//clear all fields
$('#contactForm').trigger("reset");
},
error: function() {
// Fail message
$('#success').html("<div class='alert alert-danger'>");
$('#success > .alert-danger').html("<button type='button' class='close' data-dismiss='alert' aria-hidden='true'>×")
.append("</button>");
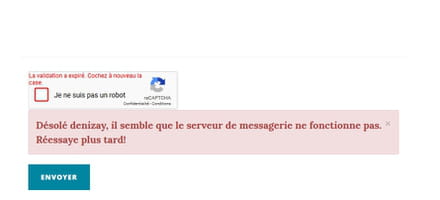
$('#success > .alert-danger').append("<strong>Désolé " + firstName + ", il semble que le serveur de messagerie ne fonctionne pas. Réessaye plus tard!");
$('#success > .alert-danger').append('</div>');
//clear all fields
$('#contactForm').trigger("reset");
},
});
},
filter: function() {
return $(this).is(":visible");
},
});
$("a[data-toggle=\"tab\"]").click(function(e) {
e.preventDefault();
$(this).tab("show");
});
});
/*When clicking on Full hide fail/success boxes */
$('#name').focus(function() {
$('#success').html('');
});

Denizay
Messages postés
105
Date d'inscription
mercredi 17 octobre 2012
Statut
Membre
Dernière intervention
21 novembre 2021
3
3 févr. 2020 à 17:09
3 févr. 2020 à 17:09
Je n'ai peut être pas placé mes fichiers au bon endroit dans mon arborescence ?
Vous n’avez pas trouvé la réponse que vous recherchez ?
Posez votre question
jordane45
Messages postés
38144
Date d'inscription
mercredi 22 octobre 2003
Statut
Modérateur
Dernière intervention
21 avril 2024
4 650
3 févr. 2020 à 17:23
3 févr. 2020 à 17:23
Déjà, merci d'utiliser correctement les balises de code à l'avenir (en précisant le langage afin d'avoir la coloration syntaxique )
Explications disponibles ici :
https://codes-sources.commentcamarche.net/faq/11288-les-balises-de-code
Ensuite, modifie le fichier contact_me.php comme ceci :
et remplace le contenu de ton js par celui-ci
Ensuite, ouvres l'onglet CONSOLE de ton navigateur puis essais d'envoyer un message.
(je te conseille de faire ça depuis firefox, la lecture des infos en sera plus facile ).
Des choses devraient apparaître dans la console... dis nous ce que ça donne.
Explications disponibles ici :
https://codes-sources.commentcamarche.net/faq/11288-les-balises-de-code
Ensuite, modifie le fichier contact_me.php comme ceci :
<?php
$result = array();
$result['debug'] = $_POST; // juste le temps des tests
// Check for empty fields
if(empty($_POST['name']) || empty($_POST['email']) ||
empty($_POST['phone']) || empty($_POST['message']) ||
!filter_var($_POST['email'],FILTER_VALIDATE_EMAIL)){
$result['error'] = "Email Non envoyé ! Un ou plusieurs champs sont vides ! ";
}else{
$name = strip_tags(htmlspecialchars($_POST['name']));
$email_address = strip_tags(htmlspecialchars($_POST['email']));
$phone = strip_tags(htmlspecialchars($_POST['phone']));
$message = strip_tags(htmlspecialchars($_POST['message']));
// Create the email and send the message
$to = "lenaphotography@free.fr"; // Add your email address inbetween the '' replacing yourname@yourdomain.com - This is where the form will send a message to.
$email_subject = "Website Contact Form: $name";
$email_body = "You have received a new message from your website contact form.\n\n"."Here are the details:\n\nName: $name\n\nEmail: $email_address\n\nPhone: $phone\n\nMessage:\n$message";
$headers = "From: noreply@yourdomain.com\n"; // This is the email address the generated message will be from. We recommend using something like noreply@yourdomain.com.
$headers .= "Reply-To: $email_address";
if(mail($to,$email_subject,$email_body,$headers)){
$result['ok'] = "Message envoyé";
}else{
$result['error'] = "Erreur lors de l'envoi du message";
}
echo json_encode($result);
?>
et remplace le contenu de ton js par celui-ci
// Contact Form Scripts
$(function() {
$("#contactForm input,#contactForm textarea").jqBootstrapValidation({
preventSubmit: true,
submitError: function($form, event, errors) {
// additional error messages or events
},
submitSuccess: function($form, event) {
event.preventDefault(); // prevent default submit behaviour
// get values from FORM
var name = $("input#name").val();
var email = $("input#email").val();
var phone = $("input#phone").val();
var message = $("textarea#message").val();
var firstName = name; // For Success/Failure Message
// Check for white space in name for Success/Fail message
if (firstName.indexOf(' ') >= 0) {
firstName = name.split(' ').slice(0, -1).join(' ');
}
var datas = {
name: name,
phone: phone,
email: email,
message: message
};
$.ajax({
url: "././mail/contact_me.php",
type: "POST",
dataType: 'json',
data: datas,
cache: false,
success: function(response) {
console.log('response',response); // pour voir dans la console le résultat...
var errorMsg = typeof(response.error)!='undefined' ? response.error : null;
if(errorMsg){
alert(errorMsg);
return false;
}else{
// Success message
$('#success').html("<div class='alert alert-success'>");
$('#success > .alert-success').html("<button type='button' class='close' data-dismiss='alert' aria-hidden='true'>×")
.append("</button>");
$('#success > .alert-success')
.append("<strong>Votre message a bien été envoyé. </strong>");
$('#success > .alert-success')
.append('</div>');
//clear all fields
$('#contactForm').trigger("reset");
}
},
error: function(errmsg) {
console.log('erreur ajax',errmsg); // pour voir l'erreur dans la console
// Fail message
$('#success').html("<div class='alert alert-danger'>");
$('#success > .alert-danger').html("<button type='button' class='close' data-dismiss='alert' aria-hidden='true'>×")
.append("</button>");
$('#success > .alert-danger').append("<strong>Désolé " + firstName + ", il semble que le serveur de messagerie ne fonctionne pas. Réessaye plus tard!");
$('#success > .alert-danger').append('</div>');
//clear all fields
$('#contactForm').trigger("reset");
},
});
},
filter: function() {
return $(this).is(":visible");
},
});
$("a[data-toggle=\"tab\"]").click(function(e) {
e.preventDefault();
$(this).tab("show");
});
});
/*When clicking on Full hide fail/success boxes */
$('#name').focus(function() {
$('#success').html('');
});
Ensuite, ouvres l'onglet CONSOLE de ton navigateur puis essais d'envoyer un message.
(je te conseille de faire ça depuis firefox, la lecture des infos en sera plus facile ).
Des choses devraient apparaître dans la console... dis nous ce que ça donne.

Denizay
Messages postés
105
Date d'inscription
mercredi 17 octobre 2012
Statut
Membre
Dernière intervention
21 novembre 2021
3
3 févr. 2020 à 19:55
3 févr. 2020 à 19:55


jordane45
Messages postés
38144
Date d'inscription
mercredi 22 octobre 2003
Statut
Modérateur
Dernière intervention
21 avril 2024
4 650
>
Denizay
Messages postés
105
Date d'inscription
mercredi 17 octobre 2012
Statut
Membre
Dernière intervention
21 novembre 2021
3 févr. 2020 à 20:57
3 févr. 2020 à 20:57
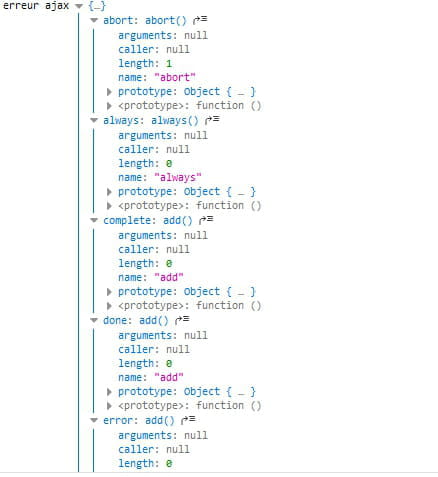
dans la console est-ce que tu vois espèce de petite flèche le triangle qui se situe en dessous le texte erreur Ajax il faudrait que tu cliques dessus pour le déplier et ainsi voir le contenu exact du message d'erreur


Denizay
Messages postés
105
Date d'inscription
mercredi 17 octobre 2012
Statut
Membre
Dernière intervention
21 novembre 2021
3
>
jordane45
Messages postés
38144
Date d'inscription
mercredi 22 octobre 2003
Statut
Modérateur
Dernière intervention
21 avril 2024
3 févr. 2020 à 21:09
3 févr. 2020 à 21:09

jordane45
Messages postés
38144
Date d'inscription
mercredi 22 octobre 2003
Statut
Modérateur
Dernière intervention
21 avril 2024
4 650
3 févr. 2020 à 21:33
3 févr. 2020 à 21:33
Pas besoin.
ligne 30 il manque une accolade fermante
Petit oubli de ma part...
ligne 30 il manque une accolade fermante
Petit oubli de ma part...

Denizay
Messages postés
105
Date d'inscription
mercredi 17 octobre 2012
Statut
Membre
Dernière intervention
21 novembre 2021
3
Modifié le 3 févr. 2020 à 22:11
Modifié le 3 févr. 2020 à 22:11


jordane45
Messages postés
38144
Date d'inscription
mercredi 22 octobre 2003
Statut
Modérateur
Dernière intervention
21 avril 2024
4 650
>
Denizay
Messages postés
105
Date d'inscription
mercredi 17 octobre 2012
Statut
Membre
Dernière intervention
21 novembre 2021
3 févr. 2020 à 22:18
3 févr. 2020 à 22:18
Quelle version de PHP utilise tu ?
Au pire retire cette condition pour l'instant dans ton test
Au pire retire cette condition pour l'instant dans ton test


Denizay
Messages postés
105
Date d'inscription
mercredi 17 octobre 2012
Statut
Membre
Dernière intervention
21 novembre 2021
3
>
jordane45
Messages postés
38144
Date d'inscription
mercredi 22 octobre 2003
Statut
Modérateur
Dernière intervention
21 avril 2024
Modifié le 3 févr. 2020 à 22:33
Modifié le 3 févr. 2020 à 22:33
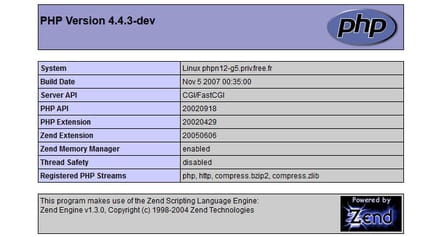
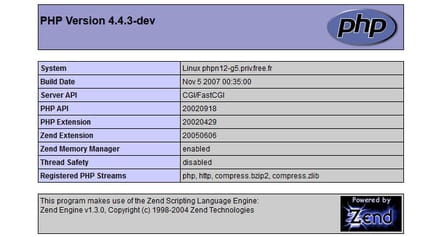
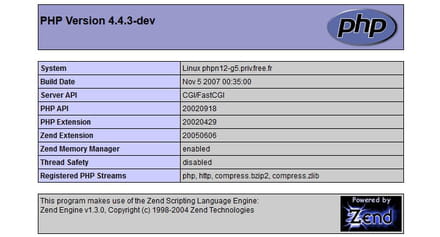
La version de php:

Voici l'erreur:

je republie mon code contact_me.php pour visualiser la ligne 32:

Voici l'erreur:

je republie mon code contact_me.php pour visualiser la ligne 32:
<?php
$result = array();
$result['debug'] = $_POST; // juste le temps des tests
/*
// Check for empty fields
if(empty($_POST['name']) || empty($_POST['email']) ||
empty($_POST['phone']) || empty($_POST['message']) ||
!filter_var($_POST['email'],FILTER_VALIDATE_EMAIL)){
$result['error'] = "Email Non envoyé ! Un ou plusieurs champs sont vides ! ";
}else{
*/
$name = strip_tags(htmlspecialchars($_POST['name']));
$email_address = strip_tags(htmlspecialchars($_POST['email']));
$phone = strip_tags(htmlspecialchars($_POST['phone']));
$message = strip_tags(htmlspecialchars($_POST['message']));
// Create the email and send the message
$to = "lenaphotography@free.fr"; // Add your email address inbetween the '' replacing yourname@yourdomain.com - This is where the form will send a message to.
$email_subject = "Website Contact Form: $name";
$email_body = "You have received a new message from your website contact form.\n\n"."Here are the details:\n\nName: $name\n\nEmail: $email_address\n\nPhone: $phone\n\nMessage:\n$message";
$headers = "From: noreply@yourdomain.com\n"; // This is the email address the generated message will be from. We recommend using something like noreply@yourdomain.com.
$headers .= "Reply-To: $email_address";
if(mail($to,$email_subject,$email_body,$headers)){
$result['ok'] = "Message envoyé";
}else{
$result['error'] = "Erreur lors de l'envoi du message";
}
echo json_encode($result);
?>


jordane45
Messages postés
38144
Date d'inscription
mercredi 22 octobre 2003
Statut
Modérateur
Dernière intervention
21 avril 2024
4 650
>
Denizay
Messages postés
105
Date d'inscription
mercredi 17 octobre 2012
Statut
Membre
Dernière intervention
21 novembre 2021
3 févr. 2020 à 22:33
3 févr. 2020 à 22:33
pour connaître la version de PHP actuellement utilisé par ton site tu peux créer un fichier à la racine de celui-ci dans lequel tu place uniquement l'instruction
Puis tu affiches cette page via ton navigateur internet..
mais vu les erreurs que tu nous retourne il est à parier que la version PHP est inférieure à la 5. 2.
Aujourd'hui la version PHP à utiliser et la 7. 3
<?php phpinfo ();
Puis tu affiches cette page via ton navigateur internet..
mais vu les erreurs que tu nous retourne il est à parier que la version PHP est inférieure à la 5. 2.
Aujourd'hui la version PHP à utiliser et la 7. 3


Denizay
Messages postés
105
Date d'inscription
mercredi 17 octobre 2012
Statut
Membre
Dernière intervention
21 novembre 2021
3
>
jordane45
Messages postés
38144
Date d'inscription
mercredi 22 octobre 2003
Statut
Modérateur
Dernière intervention
21 avril 2024
Modifié le 4 févr. 2020 à 12:57
Modifié le 4 févr. 2020 à 12:57
Oui c'est le cas... Et ça se change comment ça ? :/
Je vais vérifier mon fichier htaccess.
Je vais vérifier mon fichier htaccess.

Denizay
Messages postés
105
Date d'inscription
mercredi 17 octobre 2012
Statut
Membre
Dernière intervention
21 novembre 2021
3
4 févr. 2020 à 19:13
4 févr. 2020 à 19:13
<IfDefine Free> php56 1 </IfDefine>
c'est ce que j'ai dans mon fichier htaccess

jordane45
Messages postés
38144
Date d'inscription
mercredi 22 octobre 2003
Statut
Modérateur
Dernière intervention
21 avril 2024
4 650
4 févr. 2020 à 19:16
4 févr. 2020 à 19:16
Donc ton phpinfo devrait te retourner une version PHP 5 6.
Si tel est le cas les fonctions que tu cherches à utiliser devraient fonctionner...
Si tel est le cas les fonctions que tu cherches à utiliser devraient fonctionner...


Denizay
Messages postés
105
Date d'inscription
mercredi 17 octobre 2012
Statut
Membre
Dernière intervention
21 novembre 2021
3
>
jordane45
Messages postés
38144
Date d'inscription
mercredi 22 octobre 2003
Statut
Modérateur
Dernière intervention
21 avril 2024
4 févr. 2020 à 19:22
4 févr. 2020 à 19:22


jordane45
Messages postés
38144
Date d'inscription
mercredi 22 octobre 2003
Statut
Modérateur
Dernière intervention
21 avril 2024
4 650
>
Denizay
Messages postés
105
Date d'inscription
mercredi 17 octobre 2012
Statut
Membre
Dernière intervention
21 novembre 2021
4 févr. 2020 à 19:54
4 févr. 2020 à 19:54
Soit ton fichier est mal créé
Soit tu ne regardes pas le bon fichier (vérifies que tu es bien à la racine de l'hébergement )
Si ton souci persiste..là ça n'a plus de rapport avec le langage php (ni JS ).. mais c'est un souci de config de ton environnement serveur.
N'hésistes pas à regarder les faq de l'assistance free.. voir, les contacter si possible.
Soit tu ne regardes pas le bon fichier (vérifies que tu es bien à la racine de l'hébergement )
Si ton souci persiste..là ça n'a plus de rapport avec le langage php (ni JS ).. mais c'est un souci de config de ton environnement serveur.
N'hésistes pas à regarder les faq de l'assistance free.. voir, les contacter si possible.


Denizay
Messages postés
105
Date d'inscription
mercredi 17 octobre 2012
Statut
Membre
Dernière intervention
21 novembre 2021
3
>
jordane45
Messages postés
38144
Date d'inscription
mercredi 22 octobre 2003
Statut
Modérateur
Dernière intervention
21 avril 2024
4 févr. 2020 à 20:02
4 févr. 2020 à 20:02
Le fichier est bien à la racine de l'hébergement.
Donc le code n'a pas d'erreur ?
C'est peut être l'inconvénient d'être sur un hébergeur gratuit... Je vais me renseigner dans les faq.
Je te remercie d'avoir pris le temps de m'aider et décortiquer mon code. N'étant pas de programmation à la base j'ai quand même appris certaines choses grâce à ton aide.
Et CCM m'avait beaucoup aidé pour ce site :)
Donc le code n'a pas d'erreur ?
C'est peut être l'inconvénient d'être sur un hébergeur gratuit... Je vais me renseigner dans les faq.
Je te remercie d'avoir pris le temps de m'aider et décortiquer mon code. N'étant pas de programmation à la base j'ai quand même appris certaines choses grâce à ton aide.
Et CCM m'avait beaucoup aidé pour ce site :)

Denizay
Messages postés
105
Date d'inscription
mercredi 17 octobre 2012
Statut
Membre
Dernière intervention
21 novembre 2021
3
Modifié le 4 févr. 2020 à 21:16
Modifié le 4 févr. 2020 à 21:16

dugenou
Messages postés
6087
Date d'inscription
mercredi 19 janvier 2005
Statut
Contributeur
Dernière intervention
30 juillet 2021
1 451
5 févr. 2020 à 08:12
5 févr. 2020 à 08:12
Bonjour,
Les pages-perso de Orange ne permettent pas l'utilisation du PHP.
Concernant les pages-perso de Free, je pense que c'est ton fichier .htaccess qui n'est pas conforme, car il n'est clairement pas pris en compte. Vérifie que tu as bien mis un point au début du nom du fichier.
Par ailleurs, il faut savoir que la fonction mail() est très capricieuse sur les pages-perso de Free, son fonctionnement est aléatoire.
Les pages-perso de Orange ne permettent pas l'utilisation du PHP.
Concernant les pages-perso de Free, je pense que c'est ton fichier .htaccess qui n'est pas conforme, car il n'est clairement pas pris en compte. Vérifie que tu as bien mis un point au début du nom du fichier.
Par ailleurs, il faut savoir que la fonction mail() est très capricieuse sur les pages-perso de Free, son fonctionnement est aléatoire.

jordane45
Messages postés
38144
Date d'inscription
mercredi 22 octobre 2003
Statut
Modérateur
Dernière intervention
21 avril 2024
4 650
Modifié le 4 févr. 2020 à 21:33
Modifié le 4 févr. 2020 à 21:33
Assures toi que tes fichiers sont bien encodé en utf8 ( voir chapitre 1 de ce lien : https://forums.commentcamarche.net/forum/affich-37584944-php-html-caracteres-accentues-et-l-utf8 )
Ensuite, on va activer les erreurs dans ton code php
Ensuite, au niveau de ton code Ajax, il faudrait remplacer le "error" par celui-ci
Idem.. faut nous montrer ce que ça t'affiche.
Pour finir, dans ta console JS, avant le message "Erreur Ajax" tu dois avoir une ligne POST ... avec une petite flêche devant te permettant de la déplier.
Il faudrait que tu nous fasses une capture écran de l'onglet Paramètres
et une caputre de l'onglet Resultats
EDIT : Correction du JS
Ensuite, on va activer les erreurs dans ton code php
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
$result = array();
$result['debug'] = $_POST; // juste le temps des tests
// Check for empty fields
if( empty($_POST['name']) || empty($_POST['email']) ||
empty($_POST['phone']) || empty($_POST['message'])
){
$result['error'] = "Email Non envoyé ! Un ou plusieurs champs sont vides ! ";
}else{
$name = strip_tags(htmlspecialchars($_POST['name']));
$email_address = strip_tags(htmlspecialchars($_POST['email']));
$phone = strip_tags(htmlspecialchars($_POST['phone']));
$message = strip_tags(htmlspecialchars($_POST['message']));
// Create the email and send the message
$to = "lenaphotography@free.fr"; // Add your email address inbetween the '' replacing yourname@yourdomain.com - This is where the form will send a message to.
$email_subject = "Website Contact Form: $name";
$email_body = "You have received a new message from your website contact form.
\n\n"."Here are the details:
\n\nName: $name
\n\nEmail: $email_address
\n\nPhone: $phone
\n\nMessage:
\n$message";
$headers = "From: noreply@yourdomain.com\n"; // This is the email address the generated message will be from. We recommend using something like noreply@yourdomain.com.
$headers .= "Reply-To: $email_address";
if(mail($to,$email_subject,$email_body,$headers)){
$result['ok'] = "Message envoyé";
}else{
$result['error'] = "Erreur lors de l'envoi du message";
}
}
echo json_encode($result);
?>
Ensuite, au niveau de ton code Ajax, il faudrait remplacer le "error" par celui-ci
error: function (xhr, ajaxOptions, thrownError) {
console.log('erreur ajax',xhr.status,thrownError); // pour voir l'erreur dans la console
// Fail message
$('#success').html("<div class='alert alert-danger'>");
$('#success > .alert-danger').html("<button type='button' class='close' data-dismiss='alert' aria-hidden='true'>×")
.append("</button>");
$('#success > .alert-danger').append("<strong>Désolé " + firstName + ", il semble que le serveur de messagerie ne fonctionne pas. Réessaye plus tard!");
$('#success > .alert-danger').append('</div>');
//clear all fields
$('#contactForm').trigger("reset");
},
Idem.. faut nous montrer ce que ça t'affiche.
Pour finir, dans ta console JS, avant le message "Erreur Ajax" tu dois avoir une ligne POST ... avec une petite flêche devant te permettant de la déplier.
Il faudrait que tu nous fasses une capture écran de l'onglet Paramètres
et une caputre de l'onglet Resultats
EDIT : Correction du JS












31 janv. 2020 à 12:20
Dans mon code se trouve un script en .js que j'ai adapté à mon site.
Je te partage ça ce soir, ne m'y connaissant pas trop je ne vois pas où se trouve le problème dans le code :)
Merci pourle tuto également je vais voir ça.
Modifié le 31 janv. 2020 à 21:25
<!-- Main Content --> <div class="container"> <div class="row"> <div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1"> <p>Vous souhaitez être mis en relation avec moi? Remplissez le formulaire ci-dessous puis cliquez sur Envoyer et je tenterai de vous répondre dans les 24 heures! </p> <!-- Contact Form - Enter your email address on line 19 of the mail/contact_me.php file to make this form work. --> <!-- WARNING: Some web hosts do not allow emails to be sent through forms to common mail hosts like Gmail or Yahoo. It's recommended that you use a private domain email address! --> <!-- NOTE: To use the contact form, your site must be on a live web host with PHP! The form will not work locally! --> <form name="sentMessage" id="contactForm" novalidate> <div class="row control-group"> <div class="form-group col-xs-12 floating-label-form-group controls"> <label>Nom</label> <input type="text" class="form-control" placeholder="Nom" id="name" required data-validation-required-message="Entrez votre nom s'il vous plaît."> <p class="help-block text-danger"></p> </div> </div> <div class="row control-group"> <div class="form-group col-xs-12 floating-label-form-group controls"> <label>E-mail</label> <input type="email" class="form-control" placeholder="E-mail" id="email" required data-validation-required-message="Entrez votre adresse e-mail s'il vous plaît."> <p class="help-block text-danger"></p> </div> </div> <div class="row control-group"> <div class="form-group col-xs-12 floating-label-form-group controls"> <label>Numéro de téléphone</label> <input type="tel" class="form-control" placeholder="Numéro de téléphone" id="phone" required data-validation-required-message="Entrez votre numéro de contact s'il vous plaît."> <p class="help-block text-danger"></p> </div> </div> <div class="row control-group"> <div class="form-group col-xs-12 floating-label-form-group controls"> <label>Message</label> <textarea rows="5" class="form-control" placeholder="Message" id="message" required data-validation-required-message="Entrez votre message s'il vous plaît."></textarea> <p class="help-block text-danger"></p> </div> </div> <br> <div id="success"></div> <div class="row"> <div class="form-group col-xs-12"> <button type="submit" class="btn btn-default">Envoyer</button> </div> </div> </form> </div> </div> </div>puis le script en .js:
// Contact Form Scripts $(function() { $("#contactForm input,#contactForm textarea").jqBootstrapValidation({ preventSubmit: true, submitError: function($form, event, errors) { // additional error messages or events }, submitSuccess: function($form, event) { event.preventDefault(); // prevent default submit behaviour // get values from FORM var name = $("input#name").val(); var email = $("input#email").val(); var phone = $("input#phone").val(); var message = $("textarea#message").val(); var firstName = name; // For Success/Failure Message // Check for white space in name for Success/Fail message if (firstName.indexOf(' ') >= 0) { firstName = name.split(' ').slice(0, -1).join(' '); } $.ajax({ url: "././mail/contact.php", type: "POST", data: { name: name, phone: phone, email: email, message: message }, cache: false, success: function() { // Success message $('#success').html("<div class='alert alert-success'>"); $('#success > .alert-success').html("<button type='button' class='close' data-dismiss='alert' aria-hidden='true'>×") .append("</button>"); $('#success > .alert-success') .append("<strong>Votre message a bien été envoyé. </strong>"); $('#success > .alert-success') .append('</div>'); //clear all fields $('#contactForm').trigger("reset"); }, error: function() { // Fail message $('#success').html("<div class='alert alert-danger'>"); $('#success > .alert-danger').html("<button type='button' class='close' data-dismiss='alert' aria-hidden='true'>×") .append("</button>"); $('#success > .alert-danger').append("<strong>Désolé " + firstName + ", Il semble que le serveur de messagerie de répond pas. Réessayez plus tard!"); $('#success > .alert-danger').append('</div>'); //clear all fields $('#contactForm').trigger("reset"); }, }); }, filter: function() { return $(this).is(":visible"); }, }); $("a[data-toggle=\"tab\"]").click(function(e) { e.preventDefault(); $(this).tab("show"); }); }); /*When clicking on Full hide fail/success boxes */ $('#name').focus(function() { $('#success').html(''); });