Calculer Le score d'un QCM
Fermé
Ethios
Messages postés
15
Date d'inscription
mercredi 8 janvier 2020
Statut
Membre
Dernière intervention
11 janvier 2020
-
Modifié le 8 janv. 2020 à 17:42
Ethios Messages postés 15 Date d'inscription mercredi 8 janvier 2020 Statut Membre Dernière intervention 11 janvier 2020 - 11 janv. 2020 à 15:09
Ethios Messages postés 15 Date d'inscription mercredi 8 janvier 2020 Statut Membre Dernière intervention 11 janvier 2020 - 11 janv. 2020 à 15:09
A voir également:
- Qcm javascript
- Telecharger javascript - Télécharger - Langages
- Qcm électricité afpa - Forum Matériel & Système
- Table de multiplication javascript ✓ - Forum Javascript
- QCM en javascript - Forum Javascript
- Javascript void 0 c'est quoi ✓ - Forum Réseaux sociaux
4 réponses
Bonjour
avez vous une question? où est ce que vous bloquez?
Je vous conseille de virer tout les 'alert' qui est une fonction bloquante indiquant une alerte et non le fonctionnement normal du programme par exemple en écrivant directement dans la page(évitez aussi document.write bien sûr).
Sinon pour additionner des valeurs en Javascript et en programmation en général vous devez utiliser le symbole '+', du moment que vos variables sont bien identifiées de 'type' numérique.
Autre chose dans un formulaire si le script doit fonctionner dans la page vous devez désactiver le comportement du bouton d'envoi(submit) par défaut qui redirige(voir attribut method) vers une autre page où la même ce qui reviens à supprimer toute présente de script(celui ci étant effectué à nouveau) et bien sûr supprimer toutes les valeurs indiquées par le formulaire.
à moins de les traiter séparément(envoi vers une autre page affichant les résultats ou traitement serveur PHP etc...) le formulaire ne doit pas être validé(ce qui envoit les données des champs vers une autre page).
En regardant votre script je me rends compte que vous n'avez pas vraiment compris les fonctions.
Vous écrivez 10 fonction correction de façon identique(quelle perte de temps) si ce n'est pour un détail.
Ne serais il pas plus simple d'utiliser un paramètre et une seule fonction à la place des 10 que vous avez?
Bref vous n'avez pas fait grand chose et ce que vous avez est plutôt mal fait, recommencer en suivant par exemple les explications du cours ou simplement en apprenant comment marchent les fonction s en JavaScript.
avez vous une question? où est ce que vous bloquez?
Je vous conseille de virer tout les 'alert' qui est une fonction bloquante indiquant une alerte et non le fonctionnement normal du programme par exemple en écrivant directement dans la page(évitez aussi document.write bien sûr).
Sinon pour additionner des valeurs en Javascript et en programmation en général vous devez utiliser le symbole '+', du moment que vos variables sont bien identifiées de 'type' numérique.
Autre chose dans un formulaire si le script doit fonctionner dans la page vous devez désactiver le comportement du bouton d'envoi(submit) par défaut qui redirige(voir attribut method) vers une autre page où la même ce qui reviens à supprimer toute présente de script(celui ci étant effectué à nouveau) et bien sûr supprimer toutes les valeurs indiquées par le formulaire.
à moins de les traiter séparément(envoi vers une autre page affichant les résultats ou traitement serveur PHP etc...) le formulaire ne doit pas être validé(ce qui envoit les données des champs vers une autre page).
En regardant votre script je me rends compte que vous n'avez pas vraiment compris les fonctions.
Vous écrivez 10 fonction correction de façon identique(quelle perte de temps) si ce n'est pour un détail.
Ne serais il pas plus simple d'utiliser un paramètre et une seule fonction à la place des 10 que vous avez?
Bref vous n'avez pas fait grand chose et ce que vous avez est plutôt mal fait, recommencer en suivant par exemple les explications du cours ou simplement en apprenant comment marchent les fonction s en JavaScript.

Chris 94
Messages postés
50978
Date d'inscription
mardi 8 janvier 2008
Statut
Modérateur
Dernière intervention
17 février 2023
7 325
8 janv. 2020 à 17:43
8 janv. 2020 à 17:43
Bonjour,
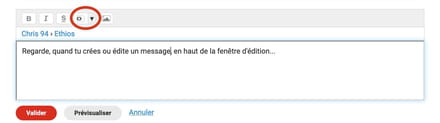
Merci de saisir ton code en lui attribuant la couleur syntaxique et la forme correcte avec le bouton
Merci de saisir ton code en lui attribuant la couleur syntaxique et la forme correcte avec le bouton
<>
▼.
Ethios
Messages postés
15
Date d'inscription
mercredi 8 janvier 2020
Statut
Membre
Dernière intervention
11 janvier 2020
8 janv. 2020 à 18:13
8 janv. 2020 à 18:13
Bonjour,
Comment faire ?
Comment faire ?

Chris 94
Messages postés
50978
Date d'inscription
mardi 8 janvier 2008
Statut
Modérateur
Dernière intervention
17 février 2023
7 325
>
Ethios
Messages postés
15
Date d'inscription
mercredi 8 janvier 2020
Statut
Membre
Dernière intervention
11 janvier 2020
8 janv. 2020 à 18:29
8 janv. 2020 à 18:29
Qu'ai-je écrit ?
...avec le bouton
...avec le bouton
<>
▼.

Ethios
Messages postés
15
Date d'inscription
mercredi 8 janvier 2020
Statut
Membre
Dernière intervention
11 janvier 2020
>
Chris 94
Messages postés
50978
Date d'inscription
mardi 8 janvier 2008
Statut
Modérateur
Dernière intervention
17 février 2023
8 janv. 2020 à 18:34
8 janv. 2020 à 18:34
Je ne connais pas ces boutons, vous parlez des guillemets <> ?

Chris 94
Messages postés
50978
Date d'inscription
mardi 8 janvier 2008
Statut
Modérateur
Dernière intervention
17 février 2023
7 325
>
Ethios
Messages postés
15
Date d'inscription
mercredi 8 janvier 2020
Statut
Membre
Dernière intervention
11 janvier 2020
8 janv. 2020 à 18:54
8 janv. 2020 à 18:54

Chris 94
Messages postés
50978
Date d'inscription
mardi 8 janvier 2008
Statut
Modérateur
Dernière intervention
17 février 2023
7 325
>
Ethios
Messages postés
15
Date d'inscription
mercredi 8 janvier 2020
Statut
Membre
Dernière intervention
11 janvier 2020
8 janv. 2020 à 19:40
8 janv. 2020 à 19:40
Tu peux aussi choisir la mise en forme et la couleur syntaxique... A lire :
https://codes-sources.commentcamarche.net/faq/11288-les-balises-de-code
https://codes-sources.commentcamarche.net/faq/11288-les-balises-de-code
Ethios
Messages postés
15
Date d'inscription
mercredi 8 janvier 2020
Statut
Membre
Dernière intervention
11 janvier 2020
Modifié le 8 janv. 2020 à 18:17
Modifié le 8 janv. 2020 à 18:17
Bonjour,
Je bloque, désolé je sais c'est brouillon, mais je commence a peine, avec un prof qui n'est pas prof de Code à la base (il est prof de Maths), donc c'est vachement compliqué.
Je dois lui rendre sous peu, j'ai tout fait sauf le bouton Score et je ne vois pas comment le réaliser. Pouvez-vous m'aider ?
Et puis comment il veut un bouton sous chaque question ba je vois pas comment mettre une seule fonction qui en fait 10 :/
Je bloque, désolé je sais c'est brouillon, mais je commence a peine, avec un prof qui n'est pas prof de Code à la base (il est prof de Maths), donc c'est vachement compliqué.
Je dois lui rendre sous peu, j'ai tout fait sauf le bouton Score et je ne vois pas comment le réaliser. Pouvez-vous m'aider ?
Et puis comment il veut un bouton sous chaque question ba je vois pas comment mettre une seule fonction qui en fait 10 :/
Bonjour,
> Citation
> Et puis comment il veut un bouton sous chaque question ba je vois pas comment mettre une seule fonction qui en fait 10 :/
Et dans le bouton de validation, par exemple pour la première question.
Autre chose, les balises li, ça se ferme (sont gentils les navigateurs), s'il n'y a qu'une seule réponse possible, alors il faut utiliser des types radio et pas checkbox.
Un score, c'est juste une variable à incrémenter si une réponse donnée est correcte, c'est pratiquement ce qu'il y a de plus facile à faire ici, je ne comprends même pas ce qui te pose problème.
> Citation
> Et puis comment il veut un bouton sous chaque question ba je vois pas comment mettre une seule fonction qui en fait 10 :/
function correction(question_name, reponse_index) {
// code
}
Et dans le bouton de validation, par exemple pour la première question.
<input type="button" value="correction" onclick="correction('question1', 2)">
Autre chose, les balises li, ça se ferme (sont gentils les navigateurs), s'il n'y a qu'une seule réponse possible, alors il faut utiliser des types radio et pas checkbox.
Un score, c'est juste une variable à incrémenter si une réponse donnée est correcte, c'est pratiquement ce qu'il y a de plus facile à faire ici, je ne comprends même pas ce qui te pose problème.
Ethios
Messages postés
15
Date d'inscription
mercredi 8 janvier 2020
Statut
Membre
Dernière intervention
11 janvier 2020
>
trifou
9 janv. 2020 à 13:20
9 janv. 2020 à 13:20
<input type="button" value="correction" onclick="correction('question1', 2)">
Avec la commande ci-dessus en gros, je peux faire en sorte juste en changeant le numéro que ça corrige toutes les questions ? (Et après je l’incorpore dans les boutons)
Ba j'ai commencé le html il y a quelques jours pas plus, je sais pas ce qui est "facile" ou "difficile", je veux juste un bouton qui calcule le score en fonction des points que ça rapporte.
trifou
>
Ethios
Messages postés
15
Date d'inscription
mercredi 8 janvier 2020
Statut
Membre
Dernière intervention
11 janvier 2020
9 janv. 2020 à 17:12
9 janv. 2020 à 17:12
Oui, c'est le principe d'une fonction, En changeant les deux paramètres, donc le name du groupe de checkbox (à changer en radio), et l'indice de la bonne réponse dans le groupe.
Pour la question 2, ce sera
Et un début de fonctions pourrait se faire alors
Bon, perso, je suis une bouse en javascript, mais ce qui est fait avec la variable score est tellement simple et logique que je ne vois pas en quoi cela te pose souci.
Pour la question 2, ce sera
correction('question2', 3)
Et un début de fonctions pourrait se faire alors
const NOMBRE_QUESTIONS = 10;
var score = 0;
var questions = [];
function correction(question_name, reponse_index) {
if (!questions.includes(question_name)) {
questions.push(question_name);
var items = document.getElementsByName(question_name);
var checked_index = -1;
for (i=0; i<items.length; i++) {
if (items[i].checked) {
checked_index = i;
break;
}
}
if (checked_index == -1) {
// Pas de sélection faite
console.log("Pas de choix sélectionné");
}
else if (checked_index == reponse_index) {
// Bonne réponse
console.log("Bonne réponse");
items[reponse_index].parentNode.style.color = "green";
score++;
}
else {
// Mauvaise réponse
items[reponse_index].parentNode.style.color = "green";
items[reponse_index].parentNode.style.textDecoration = "underline";
items[checked_index].parentNode.style.color = "orange";
items[checked_index].parentNode.style.textDecoration = "line-through";
console.log("Muavaise réponse");
}
}
else {
// Réponse déjà donnée
console.log("Question déjà effectuée");
}
}
function getScore() {
if (questions.length < NOMBRE_QUESTIONS) {
console.log("Toutes les questions n'ont pas été validées !");
}
else {
console.log("Le score est de " + score + " points.");
}
}
Bon, perso, je suis une bouse en javascript, mais ce qui est fait avec la variable score est tellement simple et logique que je ne vois pas en quoi cela te pose souci.
Ethios
Messages postés
15
Date d'inscription
mercredi 8 janvier 2020
Statut
Membre
Dernière intervention
11 janvier 2020
>
trifou
9 janv. 2020 à 17:24
9 janv. 2020 à 17:24
Marche pas, je sais pas pourquoi. Les boutons ne font juste rien.
trifou
>
Ethios
Messages postés
15
Date d'inscription
mercredi 8 janvier 2020
Statut
Membre
Dernière intervention
11 janvier 2020
9 janv. 2020 à 18:46
9 janv. 2020 à 18:46
"Marche pas" ne veut rien dire en programmation, si ça ne marche pas, c'est que tu dois avoir une erreur quelque part, donc zieuter la console web du navigateur pour voir ce qui cloche.
Un simple html de test
Fonctionne très bien avec le js que je t'ai posté.
Un simple html de test
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>QCM NSI</title>
<script type="text/javascript" src="scriptqcm.js"></script>
<link rel="stylesheet" href="styleqcm.css">
</head>
<body>
<h1>Test</h1>
<ol>
<li>
<dl>
<dt>Plus grand chifrre parmi</dt>
<dd><input type="radio" name="q1">5</dd>
<dd><input type="radio" name="q1">3</dd>
<dd><input type="radio" name="q1">8</dd>
</dl>
<input type="button" value="correction" onclick="correction('q1', 2)">
</li>
<li>
<dl>
<dt>Plus petit chifrre parmi</dt>
<dd><input type="radio" name="q2">5</dd>
<dd><input type="radio" name="q2">3</dd>
<dd><input type="radio" name="q2">8</dd>
</dl>
<input type="button" value="correction" onclick="correction('q2', 1)">
</li>
</ol>
<p><input type="button" value="Afficher le score" onclick="getScore()"></p>
</body>
</html>
Fonctionne très bien avec le js que je t'ai posté.
Ethios
Messages postés
15
Date d'inscription
mercredi 8 janvier 2020
Statut
Membre
Dernière intervention
11 janvier 2020
10 janv. 2020 à 20:05
10 janv. 2020 à 20:05
Effectivement, autant pour moi :
const NOMBRE_QUESTIONS = 10;
var score = 0;
var questions = [];
function correction(question_name, reponse_index) {
if (!questions.includes(question_name)) {
questions.push(question_name);
var items = document.getElementsByName(question_name);
var checked_index = -1;
for (i=0; i<items.length; i++) {
if (items[i].checked) {
checked_index = i;
break;
}
}
if (checked_index == -1) {
// Pas de sélection faite
alert("Pas de choix sélectionné");
}
else if (checked_index == reponse_index) {
// Bonne réponse
alert("Bonne réponse");
items[reponse_index].parentNode.style.color = "green";
score += 3;
}
else {
// Mauvaise réponse
items[reponse_index].parentNode.style.color = "green";
items[reponse_index].parentNode.style.textDecoration = "underline";
items[checked_index].parentNode.style.color = "orange";
items[checked_index].parentNode.style.textDecoration = "line-through";
alert("Mauvaise réponse");
score--;
}
}
else {
// Réponse déjà donnée
alert("Question déjà effectuée");
}
}
function getScore() {
if (questions.length < NOMBRE_QUESTIONS) {
alert("Toutes les questions n'ont pas été validées !");
}
else {
alert("Le score est de " + score + " points.");
}
}
Ethios
Messages postés
15
Date d'inscription
mercredi 8 janvier 2020
Statut
Membre
Dernière intervention
11 janvier 2020
>
trifou
11 janv. 2020 à 11:39
11 janv. 2020 à 11:39
Oui j'utilise NotePad++ et c'est déjà fait. En fait le problème est que dès que je coche une seule réponse fausse le résultat devrait être de 29 / 30 mais la ça me met 25/30 ??
trifou
>
Ethios
Messages postés
15
Date d'inscription
mercredi 8 janvier 2020
Statut
Membre
Dernière intervention
11 janvier 2020
Modifié le 11 janv. 2020 à 12:49
Modifié le 11 janv. 2020 à 12:49
Si neuf réponses correctes et une fausse:
score vaudra alors
Pour cette raison que ton barème de points est bancal, pourquoi donc enlever 1 point pour une mauvaise réponse ? Alors que ne pas ajouter ou soustraire de points serait plus logique.
Pourquoi alors tu as 25 points au lieu de 26 ? Aucune idée, mais vérifie quand même ce que tu affirmes.
score vaudra alors
9 * 3 + 1 * -1soit 26 et non 29.
Pour cette raison que ton barème de points est bancal, pourquoi donc enlever 1 point pour une mauvaise réponse ? Alors que ne pas ajouter ou soustraire de points serait plus logique.
Pourquoi alors tu as 25 points au lieu de 26 ? Aucune idée, mais vérifie quand même ce que tu affirmes.
Ethios
Messages postés
15
Date d'inscription
mercredi 8 janvier 2020
Statut
Membre
Dernière intervention
11 janvier 2020
>
trifou
11 janv. 2020 à 15:09
11 janv. 2020 à 15:09
Je sais que c'est pas logique mais c'est ses consignes, au pire pas très grave je vais faire comme vous dites 1 réponse juste = 1 point et réponse fausse pas de points. Merci pour votre aide précieuse