Aide pour adapter js
Résolu/Fermé
Herve_be
Messages postés
1015
Date d'inscription
mercredi 4 août 2010
Statut
Membre
Dernière intervention
10 mars 2024
-
9 juin 2019 à 18:08
Herve_be Messages postés 1015 Date d'inscription mercredi 4 août 2010 Statut Membre Dernière intervention 10 mars 2024 - 12 juin 2019 à 15:38
Herve_be Messages postés 1015 Date d'inscription mercredi 4 août 2010 Statut Membre Dernière intervention 10 mars 2024 - 12 juin 2019 à 15:38
A voir également:
- Aide pour adapter js
- Generic bluetooth adapter ✓ - Forum Matériel & Système
- Ci card adapter ✓ - Forum TV & Vidéo
- La carte qualcomm atheros qca9377 wireless network adapter rencontre des problemes ✓ - Forum Pilotes (drivers)
- Broadcom 802.11ac network adapter ✓ - Forum Pilotes (drivers)
- 802.11n wlan adapter ✓ - Forum Pilotes (drivers)
11 réponses

tpez
Messages postés
330
Date d'inscription
lundi 4 juillet 2016
Statut
Membre
Dernière intervention
17 juin 2019
39
11 juin 2019 à 00:13
11 juin 2019 à 00:13
Pas besoin de Js pour cela mais simplement d'un
display: fixed;en CSS

Herve_be
Messages postés
1015
Date d'inscription
mercredi 4 août 2010
Statut
Membre
Dernière intervention
10 mars 2024
8
11 juin 2019 à 09:05
11 juin 2019 à 09:05
Bonjour,
J'ai ajouté
J'ai ajouté
display: fixed;au .css : ça ne change rien
.m0l0o {
text-decoration: none;
margin: 0px;
border: 1px solid #ffffff;
display: fixed;
}
.m0l1o {
text-decoration: none;
margin: 0px;
border: 1px solid #ffffff;
display: fixed;
}
.m0l2o {
text-decoration: none;
margin: 0px;
border: 1px solid #ffffff;
display: fixed;
}
.m0l0i {
padding: 2px;
text-decoration: none;
font-family: Tahoma, Verdana, Arial;
font-size: 12px;
display: fixed;
}
.m0l1i {
padding: 2px;
text-decoration: none;
font-family: Tahoma, Verdana, Arial;
font-size: 12px;
display: fixed;
}
.m0l2i {
padding: 2px;
text-decoration: none;
font-family: Tahoma, Verdana, Arial;
font-size: 12px;
display: fixed;
}

tpez
Messages postés
330
Date d'inscription
lundi 4 juillet 2016
Statut
Membre
Dernière intervention
17 juin 2019
39
11 juin 2019 à 11:52
11 juin 2019 à 11:52
Erreur de ma part
position: fixed;Ce pendant ton code est un peu obsucre je te conseil de revoir les bases de l'HTML.

Herve_be
Messages postés
1015
Date d'inscription
mercredi 4 août 2010
Statut
Membre
Dernière intervention
10 mars 2024
8
11 juin 2019 à 12:02
11 juin 2019 à 12:02
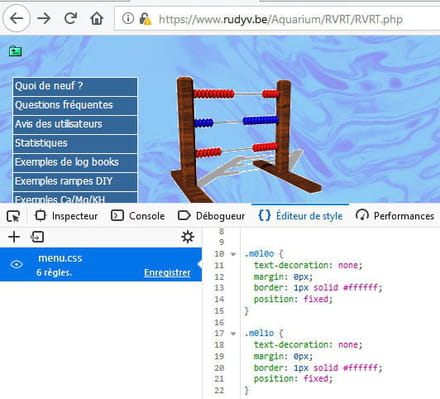
Cette fois ça fonctionne à moitié, voir ici https://www.rudyv.be/Aquarium/RVRT/RVRT.php

tpez
Messages postés
330
Date d'inscription
lundi 4 juillet 2016
Statut
Membre
Dernière intervention
17 juin 2019
39
11 juin 2019 à 18:57
11 juin 2019 à 18:57
Il faut appliquer cette même proprité css à la classe "m0l0o"

Herve_be
Messages postés
1015
Date d'inscription
mercredi 4 août 2010
Statut
Membre
Dernière intervention
10 mars 2024
8
11 juin 2019 à 19:03
11 juin 2019 à 19:03
C'est bien ce que j'ai dans mon css
.m0l0o {
text-decoration: none;
margin: 0px;
border: 1px solid #ffffff;
position: fixed;
}

tpez
Messages postés
330
Date d'inscription
lundi 4 juillet 2016
Statut
Membre
Dernière intervention
17 juin 2019
39
11 juin 2019 à 19:22
11 juin 2019 à 19:22
Vous n’avez pas trouvé la réponse que vous recherchez ?
Posez votre question
Herve_be
Messages postés
1015
Date d'inscription
mercredi 4 août 2010
Statut
Membre
Dernière intervention
10 mars 2024
8
11 juin 2019 à 19:36
11 juin 2019 à 19:36

tpez
Messages postés
330
Date d'inscription
lundi 4 juillet 2016
Statut
Membre
Dernière intervention
17 juin 2019
39
11 juin 2019 à 19:41
11 juin 2019 à 19:41

Herve_be
Messages postés
1015
Date d'inscription
mercredi 4 août 2010
Statut
Membre
Dernière intervention
10 mars 2024
8
11 juin 2019 à 22:02
11 juin 2019 à 22:02
Je ne comprends vraiment pas d'où tu sors ça.
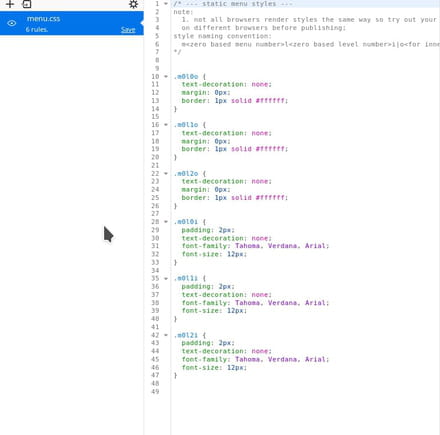
Si tu prends le css sur mon site https://www.rudyv.be/Aquarium/RVRT/menu.css
je vois bien
Si tu prends le css sur mon site https://www.rudyv.be/Aquarium/RVRT/menu.css
je vois bien
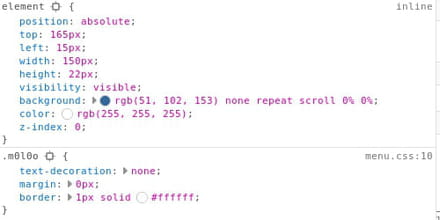
position: fixed;sur chacune des 6 règles.

tpez
Messages postés
330
Date d'inscription
lundi 4 juillet 2016
Statut
Membre
Dernière intervention
17 juin 2019
39
Modifié le 11 juin 2019 à 22:49
Modifié le 11 juin 2019 à 22:49
J'obtiens ça car tu l'as écrit directement en attribut dans le code html et que dans l'orde de priorité c'est lui qui prime
Du coup peu importe se que tu peux dire dans ton css le navigateur s'en moque je te conseil vivement de revoir les bases des codes conventions qui disent par exemple :
on donne des noms de classe clairs ; ) ! on ne met pas de style en attributs(pour eviter ce problème) !...

Du coup peu importe se que tu peux dire dans ton css le navigateur s'en moque je te conseil vivement de revoir les bases des codes conventions qui disent par exemple :
on donne des noms de classe clairs ; ) ! on ne met pas de style en attributs(pour eviter ce problème) !...

Herve_be
Messages postés
1015
Date d'inscription
mercredi 4 août 2010
Statut
Membre
Dernière intervention
10 mars 2024
8
Modifié le 12 juin 2019 à 09:07
Modifié le 12 juin 2019 à 09:07
Bonjour,
Je n'ai pas écrit ça dans le code html, je suppose que ça vient du script js, c'est la raison de ma demande initiale "Aide pour adapter js : Je ne connais pas js, j'utilise une fonction pour afficher un menu sur mes pages"; ce n'est pas moi qui l'ai écrit ni donc donné les noms de classe.
Je suppose que ça vient d'ici
j'ai essayé de supprimer
Je n'ai pas écrit ça dans le code html, je suppose que ça vient du script js, c'est la raison de ma demande initiale "Aide pour adapter js : Je ne connais pas js, j'utilise une fonction pour afficher un menu sur mes pages"; ce n'est pas moi qui l'ai écrit ni donc donné les noms de classe.
Je suppose que ça vient d'ici
function mitem_init() {
document.write (
'<a id="mi_' + this.container.id + '_'
+ this.id +'" class="m' + this.container.id + 'l' + this.depth
+'o" href="' + this.fields[1] + '" style="position: absolute; top: '
+ this.get_y() + 'px; left: ' + this.get_x() + 'px; width: '
+ this.container.pos['width'][this.depth] + 'px; height: '
+ this.container.pos['height'][this.depth] + 'px; visibility: hidden;'
+' background: black; color: white; z-index: ' + this.depth + ';" '
+ 'onclick="return menus[' + this.container.id + '].onclick('
+ this.id + ');" onmouseout="menus[' + this.container.id + '].onmouseout('
+ this.id + ');" onmouseover="menus[' + this.container.id + '].onmouseover('
+ this.id + ');" onmousedown="menus[' + this.container.id + '].onmousedown('
+ this.id + ');"><div class="m' + this.container.id + 'l' + this.depth + 'i">'
+ this.fields[0] + "</div></a>\n"
);
this.element = document.getElementById('mi_' + this.container.id + '_' + this.id);
}
j'ai essayé de supprimer
+ '" style="position: absolute; top: 'mais je n'ai plus le menu du tout !

tpez
Messages postés
330
Date d'inscription
lundi 4 juillet 2016
Statut
Membre
Dernière intervention
17 juin 2019
39
Modifié le 12 juin 2019 à 09:14
Modifié le 12 juin 2019 à 09:14
function mitem_init() {
document.write (
'<a id="mi_' + this.container.id + '_'
+ this.id +'" class="m' + this.container.id + 'l' + this.depth
+'o" href="' + this.fields[1] + '" style="top: '
+ this.get_y() + 'px; left: ' + this.get_x() + 'px; width: '
+ this.container.pos['width'][this.depth] + 'px; height: '
+ this.container.pos['height'][this.depth] + 'px; visibility: hidden;'
+' background: black; color: white; z-index: ' + this.depth + ';" '
+ 'onclick="return menus[' + this.container.id + '].onclick('
+ this.id + ');" onmouseout="menus[' + this.container.id + '].onmouseout('
+ this.id + ');" onmouseover="menus[' + this.container.id + '].onmouseover('
+ this.id + ');" onmousedown="menus[' + this.container.id + '].onmousedown('
+ this.id + ');"><div class="m' + this.container.id + 'l' + this.depth + 'i">'
+ this.fields[0] + "</div></a>\n"
);
this.element = document.getElementById('mi_' + this.container.id + '_' + this.id);
}

Herve_be
Messages postés
1015
Date d'inscription
mercredi 4 août 2010
Statut
Membre
Dernière intervention
10 mars 2024
8
12 juin 2019 à 09:21
12 juin 2019 à 09:21
Même si "on ne met pas de style en attribut" comme ça ça fonctionne, je disais bien que je suis nul en JS.
Un tout grand merci, problème résolu.
Un tout grand merci, problème résolu.

tpez
Messages postés
330
Date d'inscription
lundi 4 juillet 2016
Statut
Membre
Dernière intervention
17 juin 2019
39
Modifié le 12 juin 2019 à 09:51
Modifié le 12 juin 2019 à 09:51
En fait le JS intéragit avec le DOM et non le css donc si tu changes le style d'un élément via le JS le changement apparaît dans le DOM avec l'attribut style.
Cependant un tel code JS pour faire un menu n'est absolument pas nécessaire et entamme les perfomances du site et l'ergonomie du code. Je pense avoir saisi le but de ton JS, si je ne me trompe pas le JS lit un fichier ou se trouve les rubrique de ton menu et se charge de les afficher. Le truc c'est que le code pourrait être simplifié avec une utilisation plus correct du css et des classes. Le Js ne devrait que se charger d'ajouter le texte dans le menu et le lien de la rubrique. Si tu veux plus d'infos là dessus n'hésites pas je pourrai te faire un exemple.
Cependant un tel code JS pour faire un menu n'est absolument pas nécessaire et entamme les perfomances du site et l'ergonomie du code. Je pense avoir saisi le but de ton JS, si je ne me trompe pas le JS lit un fichier ou se trouve les rubrique de ton menu et se charge de les afficher. Le truc c'est que le code pourrait être simplifié avec une utilisation plus correct du css et des classes. Le Js ne devrait que se charger d'ajouter le texte dans le menu et le lien de la rubrique. Si tu veux plus d'infos là dessus n'hésites pas je pourrai te faire un exemple.

Herve_be
Messages postés
1015
Date d'inscription
mercredi 4 août 2010
Statut
Membre
Dernière intervention
10 mars 2024
8
12 juin 2019 à 09:49
12 juin 2019 à 09:49
" le JS lit un fichier ou se trouve les rubrique de ton menu et se charge de les afficher."
C'est bien ça, je l'ai trouvé tout fait il y a "longtemps" et l'utilise sur plusieurs de mes pages, il est facile de modifier le contenu et de prévoir plusieurs niveaux, je ne me suis pas posé de question sur le fonctionnement.
Je souhaitais seulement bloquer le menu dans la fenêtre dont le contenu est relativement long, la solution que tu m'as donnée fonctionne très bien à un petit détail près :
- sur mes autre pages quand j'active un sous-menu puis le quitte le sous menu disparaît,
exemple https://www.rudyv.be/ : prends Aquarium puis Reef Tool puis mets la souris ailleurs, reste seulement le premier niveau;
- sur la version "flottante" le sous-menu reste affiché, exemple https://www.rudyv.be/Aquarium/RVRT/RVRT.php
choisis "Exemples", un sous-menu se développe puis ne "rentre" plus.
Mais c'est un détail.
C'est bien ça, je l'ai trouvé tout fait il y a "longtemps" et l'utilise sur plusieurs de mes pages, il est facile de modifier le contenu et de prévoir plusieurs niveaux, je ne me suis pas posé de question sur le fonctionnement.
Je souhaitais seulement bloquer le menu dans la fenêtre dont le contenu est relativement long, la solution que tu m'as donnée fonctionne très bien à un petit détail près :
- sur mes autre pages quand j'active un sous-menu puis le quitte le sous menu disparaît,
exemple https://www.rudyv.be/ : prends Aquarium puis Reef Tool puis mets la souris ailleurs, reste seulement le premier niveau;
- sur la version "flottante" le sous-menu reste affiché, exemple https://www.rudyv.be/Aquarium/RVRT/RVRT.php
choisis "Exemples", un sous-menu se développe puis ne "rentre" plus.
Mais c'est un détail.

tpez
Messages postés
330
Date d'inscription
lundi 4 juillet 2016
Statut
Membre
Dernière intervention
17 juin 2019
39
12 juin 2019 à 09:57
12 juin 2019 à 09:57
Le fautif
La correction :
onmouseout="menus[' + this.container.id + '].onmouseout('+ this.id + ');"
La correction :
function mitem_init() {
document.write (
'<a id="mi_' + this.container.id + '_'
+ this.id +'" class="m' + this.container.id + 'l' + this.depth
+'o" href="' + this.fields[1] + '" style="top: '
+ this.get_y() + 'px; left: ' + this.get_x() + 'px; width: '
+ this.container.pos['width'][this.depth] + 'px; height: '
+ this.container.pos['height'][this.depth] + 'px; visibility: hidden;'
+' background: black; color: white; z-index: ' + this.depth + ';" '
+ 'onclick="return menus[' + this.container.id + '].onclick('
+ this.id + ');"onmouseover="menus[' + this.container.id + '].onmouseover('
+ this.id + ');" onmousedown="menus[' + this.container.id + '].onmousedown('
+ this.id + ');"><div class="m' + this.container.id + 'l' + this.depth + 'i">'
+ this.fields[0] + "</div></a>\n"
);
this.element = document.getElementById('mi_' + this.container.id + '_' + this.id);
}

Herve_be
Messages postés
1015
Date d'inscription
mercredi 4 août 2010
Statut
Membre
Dernière intervention
10 mars 2024
8
12 juin 2019 à 15:01
12 juin 2019 à 15:01
Je n'ai à nouveau plus de menu du tout !

tpez
Messages postés
330
Date d'inscription
lundi 4 juillet 2016
Statut
Membre
Dernière intervention
17 juin 2019
39
12 juin 2019 à 15:28
12 juin 2019 à 15:28
La console affiche-t-elle une erreur ?

Herve_be
Messages postés
1015
Date d'inscription
mercredi 4 août 2010
Statut
Membre
Dernière intervention
10 mars 2024
8
12 juin 2019 à 15:38
12 juin 2019 à 15:38
Ah oui, pardon, c'est moi : j'ai voulu laisser les 2 versions en mettant en commentaire celle que je n'utilise pas mais je me suis planté dans les /*
Par contre le sous-menu de disparaît toujours pas.
Regarde ici https://www.rudyv.be/Aquarium/RVRT/RVRT.php
- quand on survole la dernière entrée "Exemples" un sous-menu apparaît
- si on survole une autre entrée il disparaît
- mais si on va ailleurs sur la page le sous-menu reste ouvert.
Par contre le sous-menu de disparaît toujours pas.
Regarde ici https://www.rudyv.be/Aquarium/RVRT/RVRT.php
- quand on survole la dernière entrée "Exemples" un sous-menu apparaît
- si on survole une autre entrée il disparaît
- mais si on va ailleurs sur la page le sous-menu reste ouvert.