Avis et aide pour mon site
Fermé
arcanis112
Messages postés
2
Date d'inscription
mardi 18 décembre 2018
Statut
Membre
Dernière intervention
19 décembre 2018
-
Modifié le 18 déc. 2018 à 21:51
elgazar Messages postés 5841 Date d'inscription mercredi 30 octobre 2013 Statut Membre Dernière intervention 17 mars 2021 - 20 déc. 2018 à 17:03
elgazar Messages postés 5841 Date d'inscription mercredi 30 octobre 2013 Statut Membre Dernière intervention 17 mars 2021 - 20 déc. 2018 à 17:03
A voir également:
- Avis et aide pour mon site
- Site de telechargement - Guide
- Site pour vendre des objets d'occasion - Guide
- Site inaccessible - Guide
- Site partage photo - Guide
- Darkino site - Guide
1 réponse

elgazar
Messages postés
5841
Date d'inscription
mercredi 30 octobre 2013
Statut
Membre
Dernière intervention
17 mars 2021
1 322
Modifié le 18 déc. 2018 à 23:17
Modifié le 18 déc. 2018 à 23:17
Bonjour
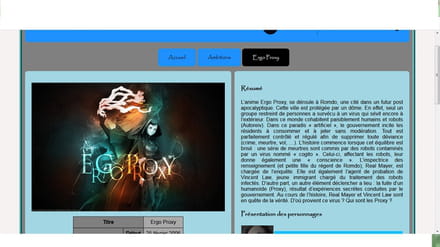
je suppose que la bande bleue du haut est en fait le bas du header qui contient ton titre, tu devrais coller le menu horizontal au header pour avoir un seul bloc voir intégrer directement le menu dans le header (par exemple titre à gauche et menu vertical a droite)
Pour les couleurs, il existe plein de sites proposant une roue des couleurs (cercle chromatique) qui peuvent t'aider a choisir des teintes compatibles. Pour ma part, j'utilise paletton un site très pratique pour trouver les meilleurs associations de couleurs et si tu cliques sur examples en bas a droite, tu pourras même voir ce que ton choix donne sur un site
je suppose que la bande bleue du haut est en fait le bas du header qui contient ton titre, tu devrais coller le menu horizontal au header pour avoir un seul bloc voir intégrer directement le menu dans le header (par exemple titre à gauche et menu vertical a droite)
Pour les couleurs, il existe plein de sites proposant une roue des couleurs (cercle chromatique) qui peuvent t'aider a choisir des teintes compatibles. Pour ma part, j'utilise paletton un site très pratique pour trouver les meilleurs associations de couleurs et si tu cliques sur examples en bas a droite, tu pourras même voir ce que ton choix donne sur un site



Modifié le 19 déc. 2018 à 19:56
En fait, j'avais mis, au début le nav(menu) dans le header, mais je voulais essayer quelque chose d'un peu original (c'est dans les consignes). Je vais y réflechir.
Pour les couleurs, je vais pour l'instant partir sur quelque chose de sobre (contraste de gris).
20 déc. 2018 à 17:03
Il en existe plein qui utilisent des formes géométriques (cube par exemple) mais ils ne sont pas vraiment pratique par contre les menus comme ceux crées par lucas bebber sont de pures merveilles et en plus le code est disponible sur codepen.
ps: pour voir uniquement le code en action sans les fichiers du code au dessus, va dans "change view" et choisis "full page view"