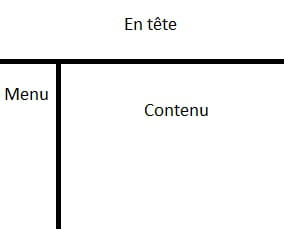
Placement de bloc entete, menu et contenu
Fermé
Vagabonde64
Messages postés
12
Date d'inscription
mercredi 23 mai 2018
Statut
Membre
Dernière intervention
27 août 2019
-
Modifié le 23 août 2018 à 13:46
Vagabonde64 Messages postés 12 Date d'inscription mercredi 23 mai 2018 Statut Membre Dernière intervention 27 août 2019 - 29 août 2018 à 17:29
Vagabonde64 Messages postés 12 Date d'inscription mercredi 23 mai 2018 Statut Membre Dernière intervention 27 août 2019 - 29 août 2018 à 17:29
A voir également:
- Placement de bloc entete, menu et contenu
- Menu déroulant excel - Guide
- Word a trouvé du contenu illisible - Guide
- Menu démarrer windows 11 - Guide
- Canon quick menu - Télécharger - Utilitaires
- Bloc note gratuit - Télécharger - Agendas & Calendriers
1 réponse
Vagabonde64
Messages postés
12
Date d'inscription
mercredi 23 mai 2018
Statut
Membre
Dernière intervention
27 août 2019
1
29 août 2018 à 17:29
29 août 2018 à 17:29
Bonjour
J'ai trouvé sur un autre site une solution à mon problème.
Déjà j'ai modifié le html :
et pour le css :
sans float et une taille fixe uniquement pour la largeur de mon menu.
J'ai trouvé sur un autre site une solution à mon problème.
Déjà j'ai modifié le html :
<header><!-- ... --></header>
<div id="corps">
<nav>...</nav>
<div id="contenu">
<section></section>
<section></section>
</div>
</div>
et pour le css :
#corps {
display: flex;
}
sans float et une taille fixe uniquement pour la largeur de mon menu.