Images cliptables sur une image Web
Fermé
Guy72
Messages postés
886
Date d'inscription
dimanche 18 novembre 2007
Statut
Membre
Dernière intervention
16 avril 2024
-
21 janv. 2018 à 10:08
Guy72 Messages postés 886 Date d'inscription dimanche 18 novembre 2007 Statut Membre Dernière intervention 16 avril 2024 - 31 janv. 2018 à 09:27
Guy72 Messages postés 886 Date d'inscription dimanche 18 novembre 2007 Statut Membre Dernière intervention 16 avril 2024 - 31 janv. 2018 à 09:27
A voir également:
- Images cliptables sur une image Web
- Image iso - Guide
- Traduire une page web - Guide
- Acronis true image - Télécharger - Sauvegarde
- Comment agrandir une image - Guide
- Google recherche par image - Guide
2 réponses
Utilisateur anonyme
Modifié le 30 janv. 2018 à 22:03
Modifié le 30 janv. 2018 à 22:03
Bonjour.
Si le but est d'obtenir que, dans un tableau (construit avec les balises principales <table></table>, puis les sous-balises <tr></tr> (pour les lignes) et les sous-sous-balises <td></td> (pour les cellules)), l'HTML permet, depuis quelque temps, de faire s'afficher ce qu'on écrit dans le paramètre 'title' pour de nombreux objets, et plus seulement pour les liens (<a></a>), quand on passe le pointeur dessus.
Ainsi, avec le code suivant :
... j'obtiens, sous Firefox, l'affichage suivant si je passe le curseur sur la 1ère cellule :
'Title' ne peut contenir que des caractères, non des images. On ne maîtrise pas très bien la mise en forme (à la rigueur les retours à la ligne).
A la place de provoquer un affichage du contenu de 'title' quand on passe la souris sur la cellule, vous pouvez aussi obtenir cet affichage en ne passant que sur l'image "?" dans vos cellules.
Je crains cependant de n'avoir pas tout à fait compris votre question : que fait-elle dans un forum sur GIMP ?
Quant à votre code HTML, si je puis me permettre, il "fonctionne", mais n'est pas très logique : comment se fait-il par ex. que le style de <body> soit intégré à la balise et non déporté dans la section <style></style> ?
Si le but est d'obtenir que, dans un tableau (construit avec les balises principales <table></table>, puis les sous-balises <tr></tr> (pour les lignes) et les sous-sous-balises <td></td> (pour les cellules)), l'HTML permet, depuis quelque temps, de faire s'afficher ce qu'on écrit dans le paramètre 'title' pour de nombreux objets, et plus seulement pour les liens (<a></a>), quand on passe le pointeur dessus.
Ainsi, avec le code suivant :
<table style="width: 20%" border="1">
<tr>
<td title="bonjour">Donnée 1 </td>
<td title="au revoir">Donnée 2 </td>
</tr>
<tr>
<td><br>
</td>
<td><br>
</td>
</tr>
</table>
... j'obtiens, sous Firefox, l'affichage suivant si je passe le curseur sur la 1ère cellule :

'Title' ne peut contenir que des caractères, non des images. On ne maîtrise pas très bien la mise en forme (à la rigueur les retours à la ligne).
A la place de provoquer un affichage du contenu de 'title' quand on passe la souris sur la cellule, vous pouvez aussi obtenir cet affichage en ne passant que sur l'image "?" dans vos cellules.
<img title="Commentaire" src="URL_de_l'image" />
Je crains cependant de n'avoir pas tout à fait compris votre question : que fait-elle dans un forum sur GIMP ?
Quant à votre code HTML, si je puis me permettre, il "fonctionne", mais n'est pas très logique : comment se fait-il par ex. que le style de <body> soit intégré à la balise et non déporté dans la section <style></style> ?

Guy72
Messages postés
886
Date d'inscription
dimanche 18 novembre 2007
Statut
Membre
Dernière intervention
16 avril 2024
21
31 janv. 2018 à 09:27
31 janv. 2018 à 09:27
Bonjour,
Voici une solution proposée grâce à un forum (c'est grâce à des gens comme vous que l'on arrive à faire, ce que l'on ne sait pas faire).
Voici une solution proposée grâce à un forum (c'est grâce à des gens comme vous que l'on arrive à faire, ce que l'on ne sait pas faire).
<html>
<head>
<meta charset="UTF-8">
<title>Page d'essai</title>
<style type="text/css">
div.bubble {
height: 18px;
line-height: 18px;
padding: 0px 4px 4px 4px;
position: absolute;
top: 0px;
left: 0px;
background-color: #FFFFAA;
border-style: solid;
border-width: 1px 1px 1px 1px;
border-color: #000000;
}
</style>
<script type="text/javascript">
function coords() {
var datas = {
'cell_R01C03': 'test1',
'cell_R01C04': 'test2',
'cell_R01C05': 'test3'
};
var areas = document.getElementsByTagName('area');
var width = 90;
var height = 36;
var paddingX = 7;
var paddingY = 7;
for (var el of areas) {
var elid = el.id;
el.setAttribute('data-descr', datas[elid]);
var regex = /\d+/g;
var arr = elid.match(regex);
if (arr.length > 1) {
var row = parseInt(arr[0], 10);
var col = parseInt(arr[1], 10);
var offsetX = 146;
if (row < 8) {
var offsetY = 152;
} else if (row < 15) {
var offsetY = 181;
} else if (row < 22) {
var offsetY = 210;
} else if (row < 29) {
var offsetY = 239;
} else if (row < 32) {
var offsetY = 268;
} else {
return null;
}
var x0 = offsetX + (col - 1) * (width + paddingX);
var x1 = x0 + width;
var y0 = offsetY + (row - 1) * (height + paddingY);
var y1 = y0 + height;
el.setAttribute("coords", x0 + "," + y0 + "," + x1 + "," + y1);
}
}
}
function bubblein(el) {
var div = document.createElement('div');
div.setAttribute('class', 'bubble');
div.setAttribute('id', el.id + '_bubble');
var txt = document.createTextNode(el.dataset.descr);
div.appendChild(txt);
document.body.appendChild(div);
}
function bubbleout(el) {
document.body.removeChild(document.getElementById(el.id + '_bubble'));
}
function bubblepos(posi) {
var el = document.getElementsByClassName('bubble')[0];
var posX = posi.clientX + 10 + window.scrollX;
var posY = posi.clientY - 10 + window.scrollY;
el.style.left = posX +"px";
el.style.top = posY +"px";
}
</script>
</head>
<body onload="coords()">
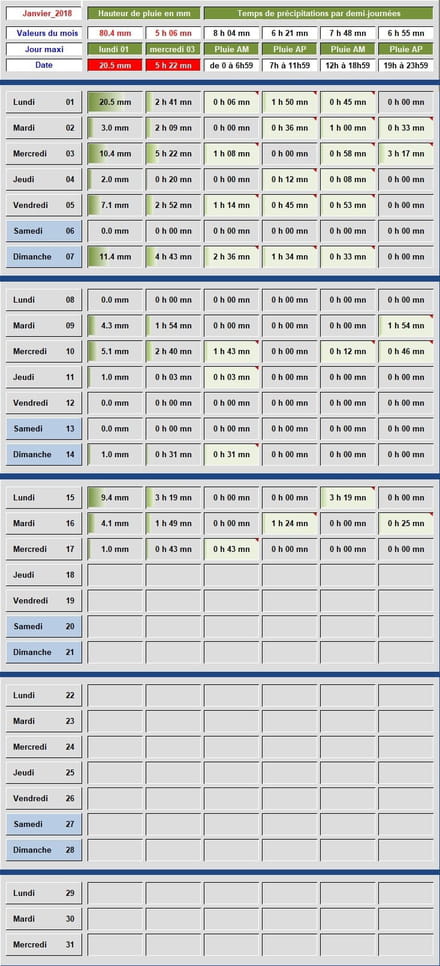
<img
src="http://meteo-clopiniere-sicaudiere.fr/2018/Janvier/Tableau_Pluie.jpg"
alt="Pluviométrie" usemap="#pluviomap"> <map name="pluviomap"
onmousemove="bubblepos(event)">
<area shape="rect" coords="0,0,0,0" id="cell_R01C03"
onmouseover="bubblein(this)" onmousemove="bubblepos(event)"
onmouseout="bubbleout(this)">
<area shape="rect" coords="0,0,0,0" id="cell_R01C04"
onmouseover="bubblein(this)" onmousemove="bubblepos(event)"
onmouseout="bubbleout(this)">
<area shape="rect" coords="0,0,0,0" id="cell_R01C05"
onmouseover="bubblein(this)" onmousemove="bubblepos(event)"
onmouseout="bubbleout(this)">
</map>
</body>
</html>