Calculatrice pour engrais liquide
Fermé
asp2p
Messages postés
91
Date d'inscription
jeudi 29 avril 2004
Statut
Membre
Dernière intervention
29 août 2023
-
Modifié le 18 mai 2017 à 00:13
Utilisateur anonyme - 22 mai 2017 à 08:58
Utilisateur anonyme - 22 mai 2017 à 08:58
A voir également:
- Calculatrice pour engrais liquide
- Installer calculatrice sur mon portable - Télécharger - Calcul & Conversion
- Calculatrice gratuit - Télécharger - Calcul & Conversion
- Ma-calculatrice - Télécharger - Calcul & Conversion
- Dhl paiement liquide ✓ - Forum Consommation & Internet
- Calculatrice mauricette ✓ - Forum Réseaux sociaux
2 réponses
asp2p
Messages postés
91
Date d'inscription
jeudi 29 avril 2004
Statut
Membre
Dernière intervention
29 août 2023
18 mai 2017 à 08:53
18 mai 2017 à 08:53
Re
en fait sur la calculette...
il faut cliquer sur valider pour afficher le résultat... ( le code fait appel/charge toutes les "fonctions" après avoir avoir cliquer sur le bouton valider )
hors que moi dans ma page
c'était pas comme ça et je ne trouve pas comment faire pour mettre sont formulaire comme ci-dessous
en fait sur la calculette...
il faut cliquer sur valider pour afficher le résultat... ( le code fait appel/charge toutes les "fonctions" après avoir avoir cliquer sur le bouton valider )
hors que moi dans ma page
c'était pas comme ça et je ne trouve pas comment faire pour mettre sont formulaire comme ci-dessous

Utilisateur anonyme
Modifié le 18 mai 2017 à 10:23
Modifié le 18 mai 2017 à 10:23
Salut,
La version JSFiddle : https://jsfiddle.net/wreLeos4/1/
Attention, pour une raison qui m'échappe, le code de JSFiddle est légèrement différent car il plante dans le cas contraire. Merci d'utiliser ce code dans ta page HTML :
Aider est mon nindo
La version JSFiddle : https://jsfiddle.net/wreLeos4/1/
Attention, pour une raison qui m'échappe, le code de JSFiddle est légèrement différent car il plante dans le cas contraire. Merci d'utiliser ce code dans ta page HTML :
var produits = {
"Délectose":{"quantite":5,"surface":10},
"Briamide":{"quantite":3.5,"surface":5},
"Cortofade":{"quantite":4,"surface":17}
};
var quantite = 0;
var surface = 0;
function eventListeners(){ document.getElementById("submitButton").addEventListener("click",calcul,false);
}
function calcul() {
var idProduit = document.getElementById('produit').value;
surface = produits[idProduit].surface;
quantite = produits[idProduit].quantite;
if ( idProduit== "x" ) {
alert("Sélectionner un produit !!!");
return;
}
if (isNaN(document.getElementById('cp').value)) {
alert("Contenance incorrecte !!!");
return;
}
if (document.getElementById('cp').value <= 0) {
alert("Contenance incorrecte !!!");
return;
}
if (isNaN(document.getElementById('st').value)) {
alert("Surface terrain incorrecte !!!");
return;
}
if (document.getElementById('st').value <= 0) {
alert("Surface terrain incorrecte !!!");
return;
}
var xcp = document.getElementById('cp').value;
var xst = document.getElementById('st').value;
// dosage produit pour un m2
var dosage1M2 = quantite / surface;
// dosage produit total
var dose = dosage1M2 * xst;
var x = parseInt(dose*100)/100;
// nombre de litres total
var litres = xst / surface;
var y = parseInt(litres*100)/100;
// nombre de pulvérisateurs
var pulve = y/xcp;
// Nombre de pulvérisateurs complets
var pulComp = parseInt(pulve);
if (pulComp != 0) {
var zC = quantite * xcp;
}
// Pulvérisateur partiel
var pulPart = pulve - pulComp;
if (pulPart != 0) {
var w = pulPart * xcp * 100;
w = Math.round(w,2) / 100;
var z = w * quantite * 100;
z = Math.round(z,2) / 100;
}
// EAU DANS UN PULVERISATEUR : xcp litres
// PRODUIT DANS UN PULVERISATEUR : produits[idProduit].quantite ml
// SURFACE COUVERTE : surface * xcp m2
// QUANTITE EAU TOTALE : y
// QUANTITE PRODUIT TOTALE : x
// NOMBRE PULVERISATEUR : pulComp
document.getElementById("quantite_eau").value = xcp;
document.getElementById("quantite_produit").value = produits[idProduit].quantite;
document.getElementById("surface").value = surface * xcp;
document.getElementById("eau_total").value = y;
document.getElementById("produit_total").value = x;
document.getElementById("nb_pulverisateur").value = pulComp;
}
<body background="http://bookgazon.hebergratuit.net/herbe.jpg" onload="eventListeners();"> <table align="center" border="1" width="50%"> <tbody><tr bgcolor="#CCCCCC"> <td> <p><b><font size="6">Calculatrice<br> <font size="3">pour bien calculer le dosage d'un produit<br> <font color="#808080">...........................................................................................................................................................................................................................................</font></font></font></b></p> <p><b><font color="#FF3333"><u>Informations.</u></font></b></p> <p><b><br> Produits:</b> <font color="#FF3333"><b>*</b></font><br> <font size="2">Veuillez choisir le produit que vous souhaitez utilisez </font></p> <form name="form1"> <select id="produit" name="select" size="1"> <option>Délectose</option> <option>Briamide</option> <option>Cortofade</option> </select> </form> <p><br> <b>Pulverisateur: <font color="#FF3333">*</font></b><br> <font size="2">Indiquez la quantité de votre pulverisateur en litre </font> </p> <form name="form2"> <input name="textfield" id="cp" type="text"> </form> <br> <b>Superficie du terrain</b> <font color="#FF3333"><b>*</b></font><br> <font size="2">indiquer la superficie de votre terrain en m2<br> </font> <form name="form3"> <input name="textfield2" id="st" type="text"> </form> <br> <form name="form4"> <input name="Submit" value="Valider" id="submitButton" type="button"> </form> <p><b><font color="#FF3333"><u> </u></font></b></p> <p><b><font color="#FF3333"><u>Vous devez mettre dans votre pulverisateur:</u></font></b></p> <b>Quantité d'eau en "L" à mettre dans votre pulverisateur:</b><br> <form name="form5"> <input name="textfield3" id="quantite_eau" type="text"> </form> <br> <b>Quantité de produit en "ml" à mettre dans le pulverisateur:</b><br> <form name="form5"> <input name="textfield4" id="quantite_produit" type="text"> </form> <br> <b>Surface à couvrir en m2... pour un pulverisateur:</b><br> <form name="form5"> <input name="textfield5" id="surface" type="text"> </form> <p><b><font color="#FF3333"><u><br> </u></font></b></p> <p><b><font color="#FF3333"><u>Quantité total pour faire tout votre terrain:</u></font></b><br> </p> <p> <b>Quantité d'eau</b></p> <form name="form5"> <input name="textfield3" id="eau_total" type="text"> </form> <br> <b>Quantité de produit</b><br> <form name="form5"> <input name="textfield4" id="produit_total" type="text"> </form> <br> <b>Nombre de pulverisateur</b><br> <form name="form5"> <input name="textfield5" id="nb_pulverisateur" type="text"> </form> <br> <br> <b>Descriptif du produit</b><br> <form name="form6"> <input name="textfield6" type="text"> </form> <br> </td> </tr> </tbody></table> </body></html>
Aider est mon nindo
asp2p
Messages postés
91
Date d'inscription
jeudi 29 avril 2004
Statut
Membre
Dernière intervention
29 août 2023
Modifié le 18 mai 2017 à 14:12
Modifié le 18 mai 2017 à 14:12
Re salut
je tient avant tout à te remercier pour ton aide car c'est vraiment sympa de ta part
par contre sois j'ai mal placer le code (se que je pense pas)
ou alors il y a des bugs dedans...
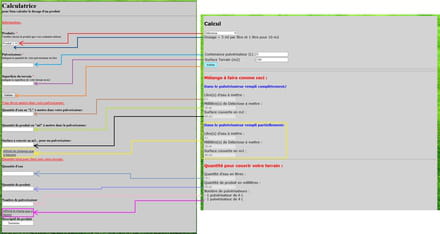
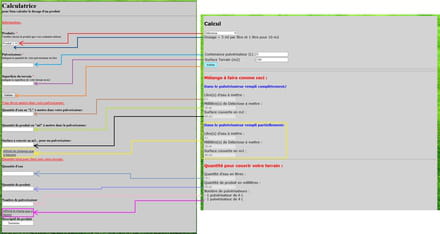
liens de l'image qui montre les erreurs
https://www.zupimages.net/viewer.php?id=17%2F20%2Fvfwf.jpg
je tient avant tout à te remercier pour ton aide car c'est vraiment sympa de ta part
par contre sois j'ai mal placer le code (se que je pense pas)
ou alors il y a des bugs dedans...
liens de l'image qui montre les erreurs
https://www.zupimages.net/viewer.php?id=17%2F20%2Fvfwf.jpg
asp2p
Messages postés
91
Date d'inscription
jeudi 29 avril 2004
Statut
Membre
Dernière intervention
29 août 2023
Modifié le 18 mai 2017 à 21:43
Modifié le 18 mai 2017 à 21:43
le souci c'est que je connais pas le JavaScript c'est bien pour cela que je suis venu demander de l'aide
et apprendre le JavaScript c'est se que j'essai de faire mais sa ne s'apprend pas en 1 jours ni en 1 mois
donc j'espère que quelqu'un pourra m'aider
et apprendre le JavaScript c'est se que j'essai de faire mais sa ne s'apprend pas en 1 jours ni en 1 mois
donc j'espère que quelqu'un pourra m'aider
Il faut que tu regardes si cette partie de code pour le calcul présente des erreurs (au calcul). Voici le bout de code chargé de faire la partie calcul :
function calcul() {
var xcp = document.getElementById('cp').value; // xcp = valeur dans le champ quantité pulvérisateur en L
var xst = document.getElementById('st').value; // xst = valeur dans le champ surface terrain
// dosage produit pour un m2
var dosage1M2 = quantite / surface;
// dosage produit total
var dose = dosage1M2 * xst;
var x = parseInt(dose*100)/100; // parseInt est une fonction qui transforme un nombre en un entier (exemple : parseInt(3.4) = 3)
// nombre de litres total
var litres = xst / surface;
var y = parseInt(litres*100)/100;
// nombre de pulvérisateurs
var pulve = y/xcp;
// Nombre de pulvérisateurs complets
var pulComp = parseInt(pulve);
if (pulComp != 0) {
var zC = quantite * xcp;
}
// Pulvérisateur partiel
var pulPart = pulve - pulComp;
if (pulPart != 0) {
var w = pulPart * xcp * 100;
w = Math.round(w,2) / 100; // Math.round(a,b) arrondi le nombre a avec b décimal (ici w avec 2 décimales)
var z = w * quantite * 100;
z = Math.round(z,2) / 100;
}
// EAU DANS UN PULVERISATEUR : xcp litres
// PRODUIT DANS UN PULVERISATEUR : produits[idProduit].quantite ml
// SURFACE COUVERTE : surface * xcp m2
// QUANTITE EAU TOTALE : y
// QUANTITE PRODUIT TOTALE : x
// NOMBRE PULVERISATEUR : pulComp
asp2p
Messages postés
91
Date d'inscription
jeudi 29 avril 2004
Statut
Membre
Dernière intervention
29 août 2023
>
Utilisateur anonyme
19 mai 2017 à 18:31
19 mai 2017 à 18:31
je fait comment pour vérifier stp ?
il faut que je place se code dans ma page ?
franchement je suis complètement perdu et je me dit qu'a force mon problème ne sera toujours pas résolu
il faut que je place se code dans ma page ?
franchement je suis complètement perdu et je me dit qu'a force mon problème ne sera toujours pas résolu

