Aide caractère HTML
Fermé
index
Messages postés
1861
Date d'inscription
jeudi 14 août 2008
Statut
Membre
Dernière intervention
2 avril 2017
-
Modifié par index le 15/11/2015 à 17:27
Utilisateur anonyme - 21 nov. 2015 à 23:49
Utilisateur anonyme - 21 nov. 2015 à 23:49
A voir également:
- Aide caractère HTML
- Caractère ascii - Guide
- Caractere speciaux - Guide
- Caractère spéciaux - Guide
- Caractère spéciaux mac clavier - Guide
- Editeur html - Télécharger - HTML
17 réponses
Utilisateur anonyme
16 nov. 2015 à 15:36
16 nov. 2015 à 15:36
Normalement, avec Georgia, pas de problème de à accent grave.
Ton template utilise peut-être Cufon ou un système analogue, qui n'est pas toujours paramétré pour gérer tous les caractères.
Ta page est accessible en ligne pour que nous puissions regarder de plus près ?
Ton template utilise peut-être Cufon ou un système analogue, qui n'est pas toujours paramétré pour gérer tous les caractères.
Ta page est accessible en ligne pour que nous puissions regarder de plus près ?
Utilisateur anonyme
15 nov. 2015 à 18:18
15 nov. 2015 à 18:18
Bonjour
Si l'entité à n'apparaît pas correctement, ça ne peut EN AUCUN CAS être un problème d'encodage. L'affichage des entités HTML est indépendant de l'encodage, c'est même un de leurs principaux intérêts. Donc pas la peine de jouer du utf-8 ou pas utf-8, cela n'a aucun rapport.
Quelle police de caractères et quelle variante (grasse, italique) utilises-tu ? Si ce n'est pas une police très courante, il se peut très bien qu'elle n'ait pas de caractère à accent grave.
Si l'entité à n'apparaît pas correctement, ça ne peut EN AUCUN CAS être un problème d'encodage. L'affichage des entités HTML est indépendant de l'encodage, c'est même un de leurs principaux intérêts. Donc pas la peine de jouer du utf-8 ou pas utf-8, cela n'a aucun rapport.
Quelle police de caractères et quelle variante (grasse, italique) utilises-tu ? Si ce n'est pas une police très courante, il se peut très bien qu'elle n'ait pas de caractère à accent grave.
Utilisateur anonyme
18 nov. 2015 à 00:06
18 nov. 2015 à 00:06
Tu vois qu'au lieu de <em> comme tu avais écrit, toi, tu te retrouves en réalité avec un <canvas>. Il y a quelque chose - probablement la bibliothèque Cufon qui transforme certains de tes textes en dessins.
J'ai déjà rencontré ce problème sur un template récupéré sur Internet. Pour dessiner les lettres, il utilisait un fichier javascript (donc pas les vraies fontes des PC, qui sont beaucoup plus complètes) qui ne décrivait qu'une partie de la police remplacée - et pas tous les caractères accentués, loin de là.
Regarde si dans les en-têtes tu as des appels à des scripts dont le nom ressemble de près ou de loin à Cufon. Si c'est le cas, c'est bien ça le problème. Lis l'article dont tu as le lien ci-dessus, je crois qu'il explique comment ajouter les caractères qui te manquent.
Ou change de template. C'est ce que j'ai fait pour ma part. Il est peut-être possible aussi d'utiliser le template sans utiliser Cufon, il n'y sans doute qu'un appel javascript à supprimer, mais je n'ai pas vraiment creusé le sujet.
J'ai déjà rencontré ce problème sur un template récupéré sur Internet. Pour dessiner les lettres, il utilisait un fichier javascript (donc pas les vraies fontes des PC, qui sont beaucoup plus complètes) qui ne décrivait qu'une partie de la police remplacée - et pas tous les caractères accentués, loin de là.
Regarde si dans les en-têtes tu as des appels à des scripts dont le nom ressemble de près ou de loin à Cufon. Si c'est le cas, c'est bien ça le problème. Lis l'article dont tu as le lien ci-dessus, je crois qu'il explique comment ajouter les caractères qui te manquent.
Ou change de template. C'est ce que j'ai fait pour ma part. Il est peut-être possible aussi d'utiliser le template sans utiliser Cufon, il n'y sans doute qu'un appel javascript à supprimer, mais je n'ai pas vraiment creusé le sujet.

cddede
Messages postés
2889
Date d'inscription
mardi 21 mai 2013
Statut
Contributeur
Dernière intervention
17 février 2018
1 036
15 nov. 2015 à 17:28
15 nov. 2015 à 17:28
Bonsoir,
Rajouter ou remplacer ceci dans votre index ou page ;
Cdlt
Rajouter ou remplacer ceci dans votre index ou page ;
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
Cdlt
Vous n’avez pas trouvé la réponse que vous recherchez ?
Posez votre question
jee pee
Messages postés
39611
Date d'inscription
mercredi 2 mai 2007
Statut
Modérateur
Dernière intervention
23 avril 2024
9 230
Modifié par jee pee le 15/11/2015 à 17:30
Modifié par jee pee le 15/11/2015 à 17:30
Bonjour,
Je n'ai pas bien compris ton problème.
em à pour fonction l'écriture en italique pour le à s'il n'apparait pas bien c'est fort probablement un problème d'encodage de la page.
Tu pourrais dans ce cas utiliser cette syntaxe :
<em>Coiffeuse à domicile</em>
cdlt
Un étranger, c'est un ami qu'on n'a pas encore rencontré.
Je n'ai pas bien compris ton problème.
em à pour fonction l'écriture en italique pour le à s'il n'apparait pas bien c'est fort probablement un problème d'encodage de la page.
Tu pourrais dans ce cas utiliser cette syntaxe :
<em>Coiffeuse à domicile</em>
cdlt
Un étranger, c'est un ami qu'on n'a pas encore rencontré.

index
Messages postés
1861
Date d'inscription
jeudi 14 août 2008
Statut
Membre
Dernière intervention
2 avril 2017
231
Modifié par index le 15/11/2015 à 17:40
Modifié par index le 15/11/2015 à 17:40
Justement, quand j'essaie d'écrire:
<em>Coiffeuse & agrave; domicile</em>
J'ai la lettre "à" qui disparaît de la phrase.
<em>Coiffeuse & agrave; domicile</em>
J'ai la lettre "à" qui disparaît de la phrase.

index
Messages postés
1861
Date d'inscription
jeudi 14 août 2008
Statut
Membre
Dernière intervention
2 avril 2017
231
Modifié par index le 15/11/2015 à 17:38
Modifié par index le 15/11/2015 à 17:38
Actuellement j'ai cette ligne là:
Cette ligne n'a rien donné de plus:
<meta charset="utf-8">
Cette ligne n'a rien donné de plus:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />

cddede
Messages postés
2889
Date d'inscription
mardi 21 mai 2013
Statut
Contributeur
Dernière intervention
17 février 2018
1 036
15 nov. 2015 à 17:40
15 nov. 2015 à 17:40
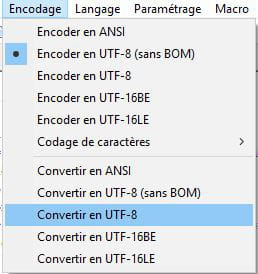
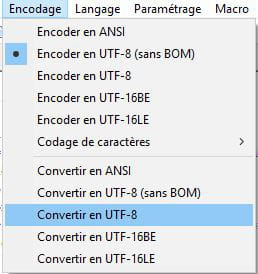
Si tu utilise Notepad ++
Regarde :

Regarde :


index
Messages postés
1861
Date d'inscription
jeudi 14 août 2008
Statut
Membre
Dernière intervention
2 avril 2017
231
15 nov. 2015 à 17:45
15 nov. 2015 à 17:45
Je viens de le faire, c'est toujours pareil, les accents passent par contre.

cddede
Messages postés
2889
Date d'inscription
mardi 21 mai 2013
Statut
Contributeur
Dernière intervention
17 février 2018
1 036
15 nov. 2015 à 17:46
15 nov. 2015 à 17:46
Pouvons nous avoir un extrait de ton index ?
Cdlt
Cdlt

index
Messages postés
1861
Date d'inscription
jeudi 14 août 2008
Statut
Membre
Dernière intervention
2 avril 2017
231
15 nov. 2015 à 17:52
15 nov. 2015 à 17:52

cddede
Messages postés
2889
Date d'inscription
mardi 21 mai 2013
Statut
Contributeur
Dernière intervention
17 février 2018
1 036
15 nov. 2015 à 17:53
15 nov. 2015 à 17:53
En texte pour copier/coller merci

index
Messages postés
1861
Date d'inscription
jeudi 14 août 2008
Statut
Membre
Dernière intervention
2 avril 2017
231
Modifié par index le 15/11/2015 à 17:55
Modifié par index le 15/11/2015 à 17:55
<div class="header-row"><div class="ic">More Website Templates @ TemplateMonster.com - November 07, 2011!</div> <div class="main"><h1><a href="index.html">Leslie Coiffure à domicle</a><em>Coiffeuse à domicile</em></h1>

cddede
Messages postés
2889
Date d'inscription
mardi 21 mai 2013
Statut
Contributeur
Dernière intervention
17 février 2018
1 036
15 nov. 2015 à 18:00
15 nov. 2015 à 18:00

index
Messages postés
1861
Date d'inscription
jeudi 14 août 2008
Statut
Membre
Dernière intervention
2 avril 2017
231
15 nov. 2015 à 18:06
15 nov. 2015 à 18:06
J'utilise Google Chrome.

cddede
Messages postés
2889
Date d'inscription
mardi 21 mai 2013
Statut
Contributeur
Dernière intervention
17 février 2018
1 036
15 nov. 2015 à 18:10
15 nov. 2015 à 18:10
Moi aussi, pouvons nous avoir le début de la page ?
Cdlt
Cdlt

index
Messages postés
1861
Date d'inscription
jeudi 14 août 2008
Statut
Membre
Dernière intervention
2 avril 2017
231
16 nov. 2015 à 13:56
16 nov. 2015 à 13:56
Je te propose de regarder mon fichier qui crée le style css:
/* Getting the new tags to behave */
article, aside, audio, canvas, command, datalist, details, embed, figcaption, figure, footer, header, hgroup, keygen, meter, nav, output, progress, section, source, video {display:block;}
mark, rp, rt, ruby, summary, time {display:inline;}
/* Global properties ======================================================== */
html {width:100%;}
body {font-family:Georgia, "Times New Roman", Times, serif;font-size:100%;color:#818280;min-width:960px;background:#fff}
.ic, .ic a {border:0;float:right;background:#fff;color:#f00;width:50%;line-height:10px;font-size:10px;margin:-220% 0 0 0;overflow:hidden;padding:0}
.bg {width:100%; background:url(../images/bg-2.jpg) center top repeat-x;}
.main {
width:960px;
padding:0;
margin:0 auto;
font-size:0.875em;
line-height:1.785em;
}
a {color:#ff3399; outline:none;}
a:hover {text-decoration:none;}
.col-1, .col-2 {float:left;}
.wrapper {width:100%; overflow:hidden;}
.extra-wrap {overflow:hidden;}
p {margin-bottom:18px;}
.p0 {margin-bottom:0px;}
.p1 {margin-bottom:8px;}
.p2 {margin-bottom:15px;}
.p3 {margin-bottom:30px;}
.p4 {margin-bottom:40px;}
.p5 {margin-bottom:50px;}
.reg {text-transform:uppercase;}
.fleft {float:left;}
.fright {float:right;}
.alignright {text-align:right;}
.aligncenter {text-align:center;}
.it {font-style:italic;}
.color-1 {color:#fff;}
.color-2 {color:#000;}
.color-3 {color:#666;}
.img-border {
padding:10px;
border:1px solid #e5e5e5;
float:left;
}
/*********************************boxes**********************************/
.indent {padding:20px;}
.indent-left {padding-left:10px;}
.indent-left2 {padding-left:20px;}
.indent-right {padding-right:50px;}
.indent-bot {margin-bottom:20px;}
.indent-bot2 {margin-bottom:30px;}
.indent-bot3 {margin-bottom:45px;}
.prev-indent-bot {margin-bottom:10px;}
.img-indent-bot {margin-bottom:25px;}
.margin-bot {margin-bottom:35px;}
.img-indent {float:left; margin:0 30px 0px 0;}
.img-indent2 {float:left; margin:0 15px 0px 0;}
.img-indent-r {float:right; margin:0 0px 0px 40px;}
.buttons a:hover {cursor:pointer;}
.main-menu li a,
.list-1 li a,
.list-2 li a,
.link,
.button,
.button2,
h1 a {text-decoration:none;}
/*********************************header*************************************/
header {
width:100%;
position:relative;
z-index:2;
}
.menu-row {
width:100%;
height:62px;
overflow:hidden;
background:url(../images/pic-1.gif) left bottom repeat-x #000;
}
.header-row {
width:100%;
background:url(../images/bg.jpg) center top repeat;
padding-bottom:39px;
}
#page3 .header-row {padding-bottom:20px;}
#page4 .header-row {padding-bottom:43px;}
#page5 .header-row {padding-bottom:44px;}
h1 {
padding:28px 0 0 9px;
position:relative;
overflow:hidden;
margin-bottom:20px;
}
h1 a {
display:block;
width:311px;
height:79px;
text-indent:-9999em;
background:url(../images/logo.png) 0 0 no-repeat;
float:left;
margin-right:20px;
}
h1 em {
display:inline-block;
font-size:20px;
line-height:2em;
color:#808080;
padding-top:25px;
letter-spacing:-1px;
}
/***** main-menu *****/
.main-menu {
padding:17px 0 0 0;
}
.main-menu li {
float:left;
position:relative;
padding-left:69px;
}
.main-menu li a {
display:block;
font-size:20px;
line-height:1.2em;
color:#fff;
position:relative;
}
.main-menu li.active a,
.main-menu > li > a:hover,
.main-menu > li.sfHover > a {color:#ff3399;}
/***** services-menu *****/
.services-menu {padding:27px 0 0 50px;}
.services-menu li {
float:left;
padding-left:83px;
}
.services-menu li:first-child {padding:0;}
.services-menu a {
display:block;
width:11px;
height:11px;
text-indent:-9999em;
}
.services-menu .m1 a {background:url(../images/icon-home.gif) 0 0 no-repeat;}
.services-menu .m2 a {background:url(../images/icon-contact.gif) 0 0 no-repeat;}
.services-menu .m3 a {background:url(../images/icon-tree.gif) 0 0 no-repeat;}
/***** slider *****/
.slider-wrapper {
width:940px;
height:450px;
padding:10px;
margin-bottom:20px;
background:#fff;
overflow:hidden;
position:relative;
z-index:1;
}
.slider {
position:relative;
width:940px;
height:450px;
}
.items {display:none;}
.pagination {
position:absolute;
left:10px;
bottom:10px;
z-index:99;
}
.pagination li {
float:left;
background:url(../images/pagination-a.png) left bottom repeat-x #000;
}
.pagination a {
display:block;
width:235px;
height:66px;
text-align:center;
font-family: 'PT Sans', sans-serif;
font-size:23px;
line-height:66px;
color:#fff;
background:url(../images/pagination-spacer.gif) left top no-repeat;
text-decoration:none;
}
.pagination li:first-child a {background:none;}
.pagination .current,
.pagination li:hover {background-position:left top; background-color:#ff3399;}
.pagination .current a {cursor:default;}
/*********************************content*************************************/
#content {
width:100%;
padding:25px 0 49px;
position:relative;
z-index:1;
}
#page3 #content {padding-top:0;}
.spacer-1 {
width:100%;
background:url(../images/pic-1.gif) 217px 0 repeat-y;
}
h3 {
font-size:23px;
line-height:2em;
color:#000;
font-weight:normal;
letter-spacing:-1px;
margin-bottom:10px;
}
h4 {
font-size:28px;
line-height:2em;
color:#fff;
font-weight:normal;
letter-spacing:-1px;
}
h5 {font-weight:normal;}
h6 {color:#000; font-weight:normal;}
.border-bot {
width:100%;
padding-bottom:20px;
background:url(../images/pic-1.gif) 0 bottom repeat-x;
}
.box {
width:100%;
background:url(../images/box-tail.gif) 0 0 repeat-x;
}
.button {
display:inline-block;
padding:0 23px;
font-size:14px;
line-height:40px;
color:#fff;
background:url(../images/button-tail.gif) 0 0 repeat-x #141414;
cursor:pointer;
}
.button:hover {background:#ff3399;}
.button2 {
display:inline-block;
padding:0 23px;
font-size:14px;
line-height:40px;
color:#000;
background:url(../images/button2-tail.gif) 0 0 repeat-x #e5e5e5;
cursor:pointer;
}
.button2:hover {background:#e5e5e5;}
.list-1 li {
line-height:25px;
padding:0 0 15px 41px;
background:url(../images/marker-1.png) 0 2px no-repeat;
}
.list-1 li.last-item {padding:0 0 0 41px;}
.list-1 li a {
display:inline-block;
color:#818280;
cursor:pointer;
}
.list-1 li a:hover,
.list-1 li a:hover span {color:#ff3399;}
.list-2 li {
line-height:25px;
padding:0 0 0 15px;
background:url(../images/marker-2.gif) 0 10px no-repeat;
}
.list-2 li a {
display:inline-block;
color:#ff3399;
}
.list-2 li a:hover {text-decoration:underline;}
.link:hover {text-decoration:underline;}
.link-1 {
display:inline-block;
font-size:14px;
padding-right:8px;
background:url(../images/marker-3.gif) right 8px no-repeat;
}
.link-1:hover {color:#fff;}
.text-1 {font-size:14px;}
.text-2 {font-size:14px; line-height:1.285em;}
dl span {float:left; width:80px;}
/* -- gallery begin --*/
div.content {
/* The display of content is enabled using jQuery so that the slideshow content won't display unless javascript is enabled. */
display: none;
width: 960px;
height: 404px;
margin: 0 0 75px 0;
padding: 0px;
overflow: hidden;
}
div.content img {
position: relative;
z-index: 2;
}
div.content a, div.navigation a {
text-decoration: none;
display:block;
position:relative;
cursor:pointer;
}
div.content a img, div.navigation a img {
position:relative;
z-index:1;
}
div.content a span, div.navigation a span {
display:block;
width:198px;
height:135px;
background:#000;
position:absolute;
left:0;
top:0;
z-index:2;
}
div.content a span.selected,
div.navigation a span.selected {display:none !important;}
div.content a:focus, div.content a:hover, div.content a:active {
text-decoration: underline;
}
div.controls {
}
div.controls a {
padding: 0px;
}
div.ss-controls {
float: left;
display:none;
}
div.nav-controls {
position:absolute;
left:0px;
width:596px;
bottom:0px;
z-index: 1;
}
div.nav-controls a.prev {
background:url(../images/prev.gif) no-repeat 0 0;
width:39px;
height:39px;
text-indent:-5000px;
position:absolute;
bottom:2px;
left:0;
z-index:11;
}
div.nav-controls a.prev:hover {
background:url(../images/prev-h.gif) no-repeat 0 0;
}
div.nav-controls a.next {
background:url(../images/next.gif) no-repeat 0 0;
width:39px;
height:39px;
text-indent:-5000px;
position:absolute;
bottom:2px;
right:0;
z-index:11;
}
div.nav-controls a.next:hover {
background:url(../images/next-h.gif) no-repeat 0 0;
}
div.slideshow-container {
position: relative;
height: 404px; /* This should be set to be at least the height of the largest image in the slideshow */
z-index:1;
}
div.loader {
position: absolute;
top: 0;
left: 0;
background-image:url(images/loader.gif);
background-repeat: no-repeat;
background-position: center;
width: 592px;
height: 470px; /* This should be set to be at least the height of the largest image in the slideshow */
}
div.slideshow {
width:960px;
height:404px;
background:#fff;
}
div.slideshow span.image-wrapper {
display: block;
width: 940px;
height: 384px;
position:absolute;
left:10px;
top:10px;
}
div.slideshow a.advance-link {
display: block;
width: 940px;
height: 384px; /* This should be set to be at least the height of the largest image in the slideshow */
padding: 0;
margin: 0;
}
div.slideshow a.advance-link img {
padding:0;
margin:0;
display:block;
position:absolute;
left:0;
top:0;
}
div.slideshow a.advance-link:hover, div.slideshow a.advance-link:active, div.slideshow a.advance-link:visited {
text-decoration: none;
}
div.slideshow img {
}
div.download {
float: right;
}
div.caption-container {
position: absolute;
top: 0;
left: 0;
width: 596px;
height: 151px;
}
span.image-caption {
display: block;
position: absolute;
width: 596px;
height: 151px;
top: 0;
left: 0;
z-index:10;
}
div.caption {
width: 536px;
height: 128px;
padding: 23px 30px 0 30px;
line-height: 18px;
font-size: 13px;
color: #fff;
}
div.caption h5{
line-height: 18px;
font-size: 13px;
color: #fd003f;
text-transform:uppercase;
font-weight:bold;
text-decoration:none;
}
div.caption h6{
line-height: 18px;
font-size: 13px;
color: #fff;
font-weight:normal;
margin: 0 0 18px 0
}
div.image-title {
}
div.image-desc {
}
div.navigation {
}
div#thumbs {
width: 320px;
overflow: hidden;
padding: 0px 0px 0 0;
margin:0 auto;
}
ul.thumbs {
margin:0;
padding: 0;
width:100%;
height:auto;
overflow:visible;
}
ul.thumbs li {
float:left;
margin: 0 20px 20px 0;
overflow: hidden;
padding: 10px;
background:#fff;
border:1px solid #e5e5e5;
vertical-align:top;
}
ul.thumbs li.last {margin-right:0;}
ul.thumbs li.last2 {margin-bottom:0;}
ul.thumbs li img {
border: none;
}
a.thumb:focus {
outline: none;
}
div.pagination {
clear: both;
text-align:center;
position:relative;
z-index:10;
}
div.top.pagination {
display:none;
}
div.navigation div.bottom {
display:none;
}
div.pagination a, div.pagination span.current, div.pagination span.ellipsis {
padding:0 4px;
font-weight:bold;
color:#fff;
}
div.pagination a:hover {
text-decoration: none;
color:#ffeaa8;
}
div.pagination span.current {
color:#ffeaa8;
}
div.pagination span.ellipsis {
border: none;
padding: 5px 0 3px 2px;
}
/* -- gallery end --*/
/***** contact form *****/
#contact-form {display:block;}
#contact-form label {
display:block;
height:30px;
overflow:hidden;
}
#contact-form input {
float:left;
width:362px;
font-size:12px;
line-height:1.25em;
color:#808080;
padding:5px 10px;
margin:0;
font-family:Georgia, "Times New Roman", Times, serif;
border:none;
background:#fff;
outline:none;
}
#contact-form .message {height:194px;}
#contact-form textarea {
height:184px;
width:840px;
font-size:12px;
line-height:1.25em;
color:#808080;
padding:5px 10px;
margin:0;
font-family:Georgia, "Times New Roman", Times, serif;
border:none;
background:#fff;
overflow:auto;
outline:none;
}
.text-form {
float:left;
display:block;
font-size:14px;
line-height:2em;
width:80px;
color:#808080;
font-family:Georgia, "Times New Roman", Times, serif;
}
.buttons {text-align:right; padding-top:10px;}
.buttons a {margin-left:10px; padding:0 40px;}
/****************************footer************************/
footer {
width:100%;
height:96px;
padding-bottom:18px;
position:relative;
overflow:hidden;
z-index:99;
}
.footer-bg {
width:100%;
height:100%;
background:#000;
}
.footer-text {
float:left;
display:block;
padding-top:36px;
}
.list-services {
padding:34px 87px 0 0;
float:right;
}
.list-services li {
float:left;
padding:0 0 0 8px;
font-size:21px;
line-height:1.23em;
color:#fff;
letter-spacing:-1px;
position:relative;
z-index:99;
}
.list-services li:first-child {margin-top:-1px; padding-right:3px;}
.list-services a {
display:block;
width:26px;
height:27px;
text-indent:-9999em;
background:url(../images/social-icons.png) 0 0 no-repeat;
cursor:pointer;
}
.list-services .item-2 a {background-position:-34px 0;}
.list-services .item-3 a {background-position:-68px 0;}
#easyTooltip{
font-family:Arial, Helvetica, sans-serif;
padding:6px;
border:1px solid #fff;
background:#1e1e1e;
color:#fff;
font-size:11px;
position:relative;
z-index:99;
}
/*********extra***********/
.block {height:114px;}
.extra {
min-height:100%;
height:auto !important;
height:100%;
margin: 0 auto -114px;
position:relative;
overflow:hidden;
}
html, body {height:100%;}

index
Messages postés
1861
Date d'inscription
jeudi 14 août 2008
Statut
Membre
Dernière intervention
2 avril 2017
231
16 nov. 2015 à 14:12
16 nov. 2015 à 14:12
Je vois "Times New Roman", je n'y connais rien en css, de ce que je comprends c'est la police d'écriture que je dois changer ?

index
Messages postés
1861
Date d'inscription
jeudi 14 août 2008
Statut
Membre
Dernière intervention
2 avril 2017
231
Modifié par index le 17/11/2015 à 22:53
Modifié par index le 17/11/2015 à 22:53
Voilà ce que tu me demande:
Un problème bien décrit c'est un problème bien compris.
<canvas width="87" height="21" style="width: 87px; height: 21px; top: 0px; left: -2px;"></canvas>
Un problème bien décrit c'est un problème bien compris.

index
Messages postés
1861
Date d'inscription
jeudi 14 août 2008
Statut
Membre
Dernière intervention
2 avril 2017
231
18 nov. 2015 à 13:09
18 nov. 2015 à 13:09
D'accord je vais regarder tout ça je te tiens au courant.
Merci beaucoup.
Merci beaucoup.

index
Messages postés
1861
Date d'inscription
jeudi 14 août 2008
Statut
Membre
Dernière intervention
2 avril 2017
231
21 nov. 2015 à 19:29
21 nov. 2015 à 19:29
J'aurai une question.
Qu'est ce que signifie ce code:
Merci.
Qu'est ce que signifie ce code:
<div class="header-row"><div class="ic">
Merci.
Davy60400
Messages postés
14
Date d'inscription
samedi 21 novembre 2015
Statut
Membre
Dernière intervention
22 novembre 2015
Modifié par Davy60400 le 21/11/2015 à 22:49
Modifié par Davy60400 le 21/11/2015 à 22:49
Ce code n'est pas correct il ne peut y avoir qu'une seule classe sur un div.
C'est
C'est
<div class="header-row">CONTENU DU DIV </div>
Utilisateur anonyme
>
Davy60400
Messages postés
14
Date d'inscription
samedi 21 novembre 2015
Statut
Membre
Dernière intervention
22 novembre 2015
21 nov. 2015 à 23:02
21 nov. 2015 à 23:02
Quel rapport ?
Dans l'exemple d'index, il y a une seule classe par div. Il y a un div à l'intérieur d'un autre, ce qui est tout à fait correct.
De plus, un div peut très bien avoir plusieurs classes. D'où sors-tu cette interdiction d'en avoir plusieurs ?
Dans l'exemple d'index, il y a une seule classe par div. Il y a un div à l'intérieur d'un autre, ce qui est tout à fait correct.
De plus, un div peut très bien avoir plusieurs classes. D'où sors-tu cette interdiction d'en avoir plusieurs ?

index
Messages postés
1861
Date d'inscription
jeudi 14 août 2008
Statut
Membre
Dernière intervention
2 avril 2017
231
Modifié par index le 21/11/2015 à 23:40
Modifié par index le 21/11/2015 à 23:40
Je me permets de rajouter, (je viens de voir à l'instant votre discussion) j'ai enlevé le texte entre "header-row"> et </div>.
EDIT: comme l'a dit Davy, dans "CONTENU DU DIV"
Je m'excuse de ne pas l'avoir dis avant.
EDIT: comme l'a dit Davy, dans "CONTENU DU DIV"
Je m'excuse de ne pas l'avoir dis avant.
Utilisateur anonyme
21 nov. 2015 à 22:31
21 nov. 2015 à 22:31
Déroutant comme question. C'est un peu comme si nous parlions de conduite automobile depuis deux jours et que tout à coup tu me demandais "À quoi ça sert le volant ?"
Du coup, j'ai peur que ma réponse ne te soit pas très utile.
La balise <div> est expliquée un peu partout, par exemple sur un de mes sites de référence favoris :
https://www.w3schools.com/tags/tag_div.asp
L'attribut class vu sur le même site : https://www.w3schools.com/tags/att_global_class.asp
Du coup, j'ai peur que ma réponse ne te soit pas très utile.
La balise <div> est expliquée un peu partout, par exemple sur un de mes sites de référence favoris :
https://www.w3schools.com/tags/tag_div.asp
L'attribut class vu sur le même site : https://www.w3schools.com/tags/att_global_class.asp

index
Messages postés
1861
Date d'inscription
jeudi 14 août 2008
Statut
Membre
Dernière intervention
2 avril 2017
231
21 nov. 2015 à 23:32
21 nov. 2015 à 23:32
Merci de ta réponse, je vais regarder tes liens.
Davy60400
Messages postés
14
Date d'inscription
samedi 21 novembre 2015
Statut
Membre
Dernière intervention
22 novembre 2015
21 nov. 2015 à 22:47
21 nov. 2015 à 22:47
Comme dit plus haut il faut mettre l'encodage en UTF-8 et il n'y-a pas de questions débiles que des réponses stupides !
Bonne soirée :)
Bonne soirée :)

index
Messages postés
1861
Date d'inscription
jeudi 14 août 2008
Statut
Membre
Dernière intervention
2 avril 2017
231
21 nov. 2015 à 23:32
21 nov. 2015 à 23:32
Merci pour ta réponse :)




17 nov. 2015 à 15:12
Non, mon site est en local en ce moment.
17 nov. 2015 à 16:34
Ça ne va pas être mieux qu'avec Times New Roman. J'ai mis Georgia parce qu'il m'avait semblé que d'après ton CSS, tu devais être en Georgia, mais je m'étais sans doute trompé là-dessus.
Ce qui était le plus important dans mon message, c'était le fait que tu utilises ou non Cufon ou une méthode analogue qui transforme les textes en images.
Si tu fais un clic droit sur le texte "domicile" à côté du "à" qui ne se voit pas, et que tu choisis "examiner l'élément", qu'est-ce qui apparaît dans la console de Chrome ?